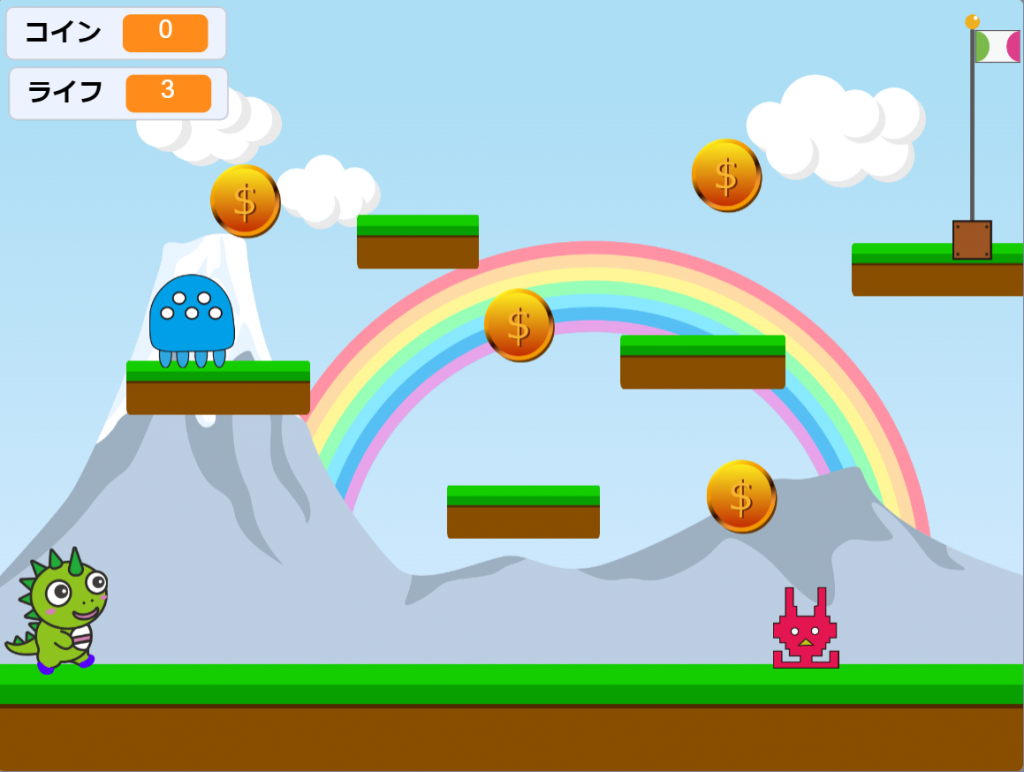
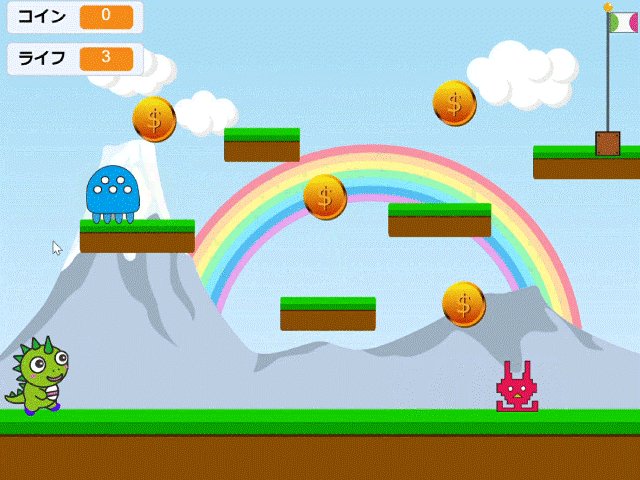
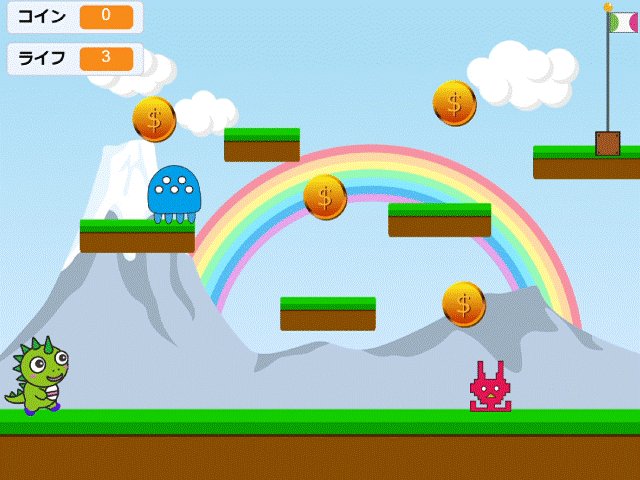
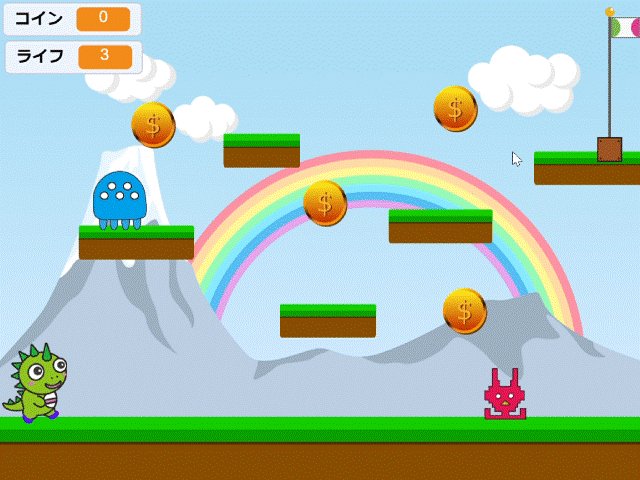
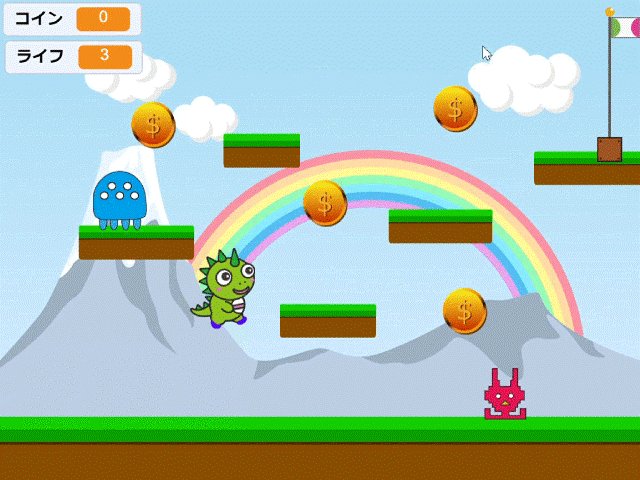
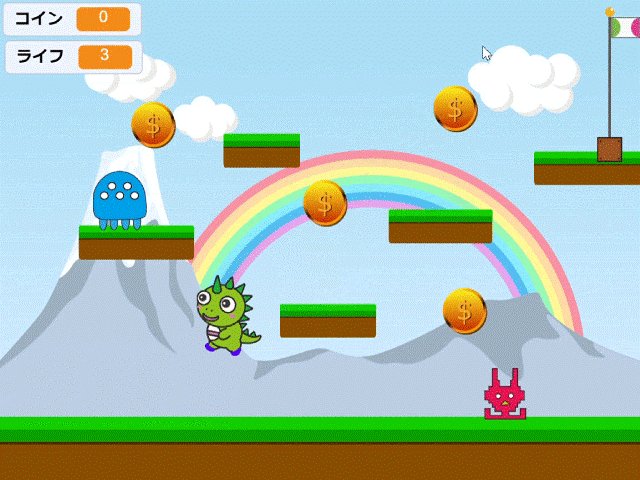
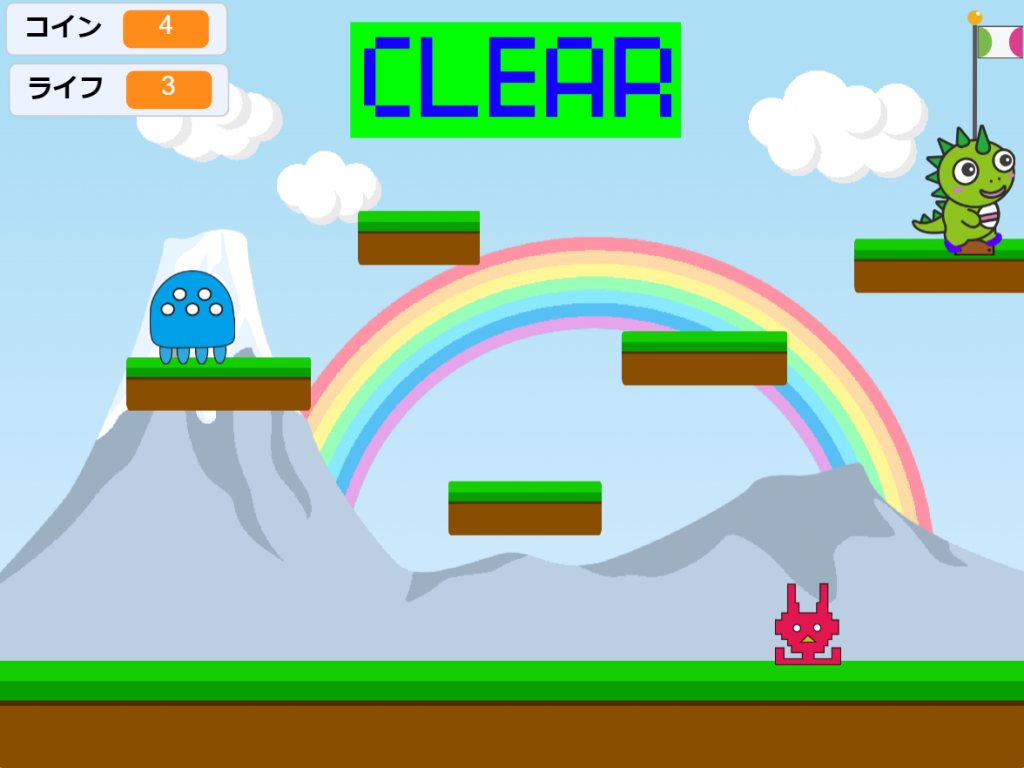
【スクラッチ】簡単マリオ風ゲームの作り方
簡単マリオ風ゲームを作る
6つのステップ
マリオ風ゲームで
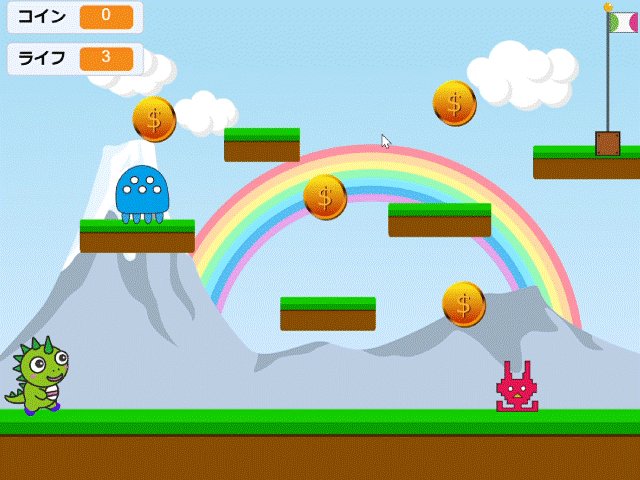
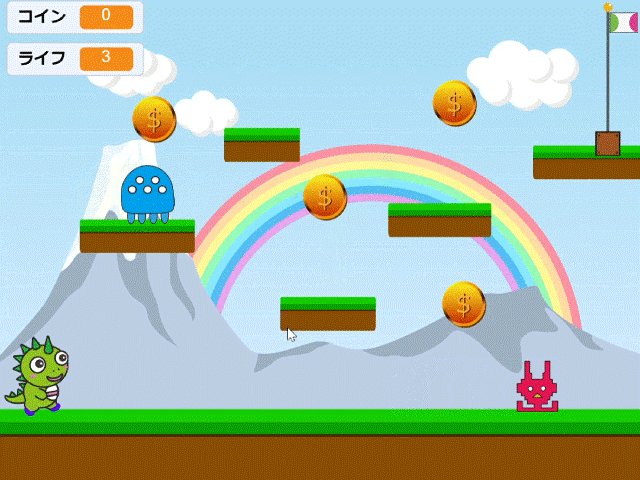
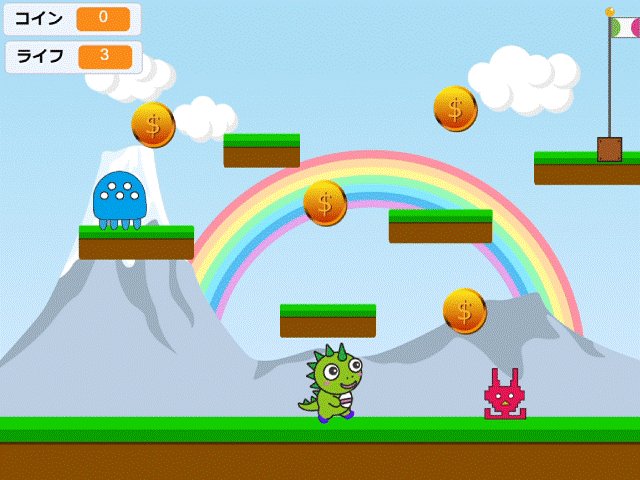
横スクロールする方法
本格的なマリオ風ゲームのように、横スクロールしたい場合についても紹介します!
スクラッチを使った横スクロールの作り方は、下記の記事にまとめていますので参考にしてください。
あわせて読みたい


【スクラッチ】マリオ風ゲームで横スクロールする方法
Scratch(スクラッチ)を使った簡単マリオ風ゲームの作り方について紹介します。 マリオ風ゲームとは、スーパーマリオブラザーズのような敵を避けながら、コインなどを...
オンライン校で
スクラッチのゲームを作ろう
キッズプログラミング教室アルスクールのオンライン校では、スクラッチを使ったレッスンを行っています。
子ども達は、自分で考えたゲームを創作するなどして、想像力を思いっきり広げながらプログラミングを学んでいます。
- 小5男子の作品
- ゲームの構成は、一から自分で考えた
- 横スクロールのプラグラミング方法を学びながら、完成までがんばった作品
無料体験レッスンは、随時開催中!アルスクールの学びを体験してみませんか?