【スクラッチ】マリオ風ゲームで横スクロールする方法

 むらっち
むらっちScratch(スクラッチ)を使った簡単マリオ風ゲームの作り方について紹介します。
マリオ風ゲームとは、スーパーマリオブラザーズのような敵を避けながら、コインなどを獲得し、面を越していくゲームです。
難しいイメージがあると思いますが、スクラッチなら小学生でも作れます。
「1面だけ作る」「横移動やジャンプをして、アイテムを取ってみる」など、簡単なゲームから作り始めるといいですよ。
そこで、今回は、スクラッチを使った簡単マリオ風ゲームの作り方を分かりやすく解説していきます!
少し難しめの横スクロールする方法も紹介します。



アルスクールキッズの作品
スクラッチを使って、本格的なゲームやアニメ作品を作りたい場合は、一度レッスンを無料体験してみてください。
スクラッチのマリオ風ゲーム例|公式作品と子どもの作品


スクラッチのマリオ風ゲームでできること
マリオ風ゲームとは、一般的にキーボードやボタンを操作することでキャラクターを動かし、面をクリアしていくゲームです。
スクラッチで作るマリオ風ゲームでは、簡単なものから複雑なものまで作れます。
- ジャンプする
- 左右に移動する
- コインを取れる
- 敵に当たるとライフがへる
- 背景を横スクロールさせる
など、想像力を広げて、楽しいゲームを作りこんでいくことができます。
横スクロールゲームのマリオ風ゲーム作品例
>> スーパーキャットラン
スクラッチでおなじみのネコが主人公のマリオ風ゲームです。
横スクロールの作品で、マウスクリックのみ使います。
主人公が飛びながら移動したり、色んな敵が出てきたり、シンプルながら楽しい作品です。
>> マリオ風ゲーム
こちらもスクラッチキャットが主人公のゲームです。
こちらは、シンプルながらライフ・鍵・敵・アイテムなど、マリオ風ゲームに必要な要素をたくさん満たしているゲームです。
隠し部屋もあったり、工夫が多い作品です。
二次創作の著作権
今回紹介したのは「任天堂のマリオ」をベースに作られた作品。
これは、二次創作と言い、「著作権のあるものを元に作られた作品」です。
二次創作は、法律的にはグレーゾーン。
ただし、二次創作が著作権に違反するかどうかは、会社によって対応が違います。
任天堂では、二次創作について次のように見解を出しています。
- 「任天堂の作品の品格や価値をおとしめるような表現になっているもの」はNG
- 任天堂の作品に好意を持ち、ファン活動として二次創作している作品は、すべて著作権違反で犯罪者扱いするわけではない
今回紹介した作品は、「任天堂の作品の品格や価値をおとしめるような表現になっていないもの」です。
任天堂の著作権について、詳しくはこちらの記事に書いていますので、より詳しく知りたい方は確認してください。
小学生の作品|マリオ風ゲームを紹介
キッズプログラミング教室アルスクールの小学生が作ったマリオ風ゲームを紹介します。
どれも、子供たちが自分で考えて作ったおもしろい作品ですよ。
game-arschool ver1.0(小4男の子)
矢印キーで面をクリアしよう
激げきムズワロタwww(小3男の子)
矢印キーで移動して宝石をゲット
スクラッチでマリオ風ゲームを作る方法
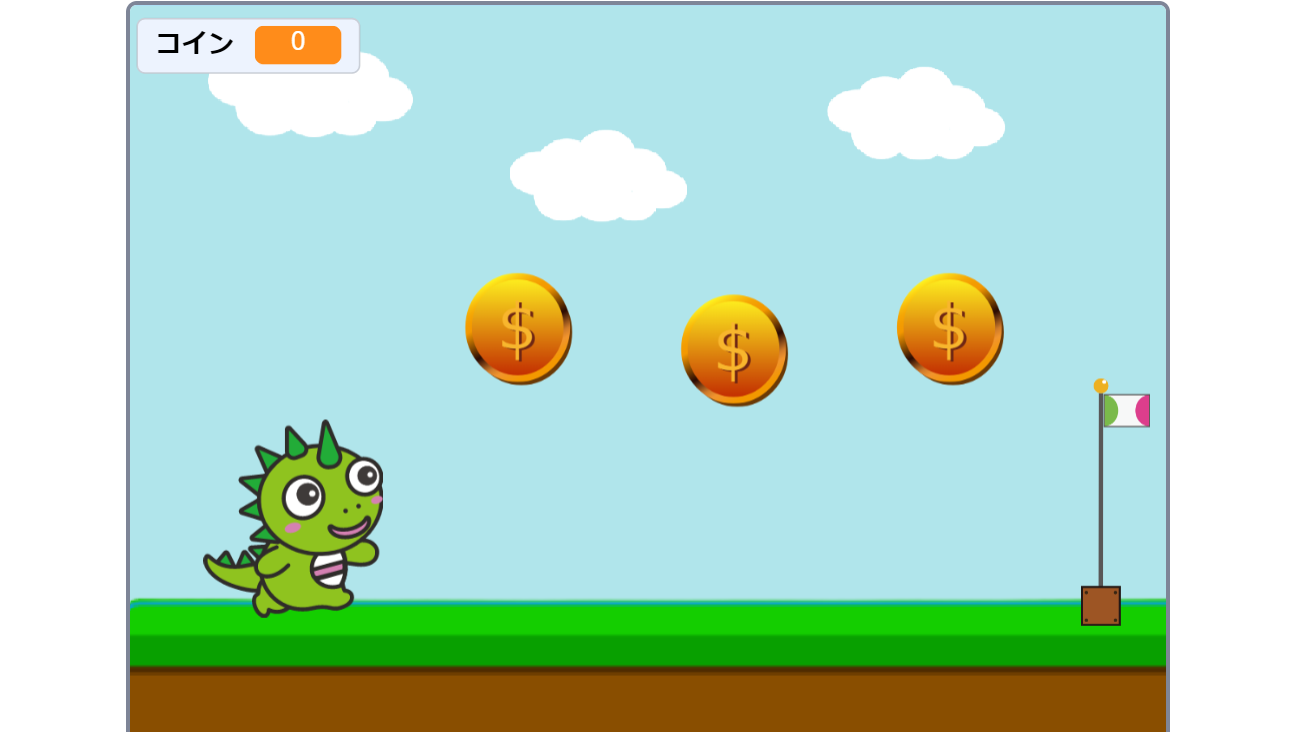
では、スクラッチを使った簡単マリオ風ゲームの作り方を紹介します。
ここでは、次の要素を取り入れました。
- 背景を横スクロールさせる
- プレイヤーを左右に動かす
- プレイヤーをジャンプさせる
- コイン・旗を取る
- CLEARを表示させる
今回は、日本人向けの背景やスプライトが多い【アルスタジオ】を使って説明します。
スクラッチと操作はまったく同じなので、スクラッチで作成する場合でも参考にしていただけます。
横スクロールの作り方|背景を動かそう
まずは、横スクロールを作りましょう。
次のように、「左右の矢印キーを押す」⇒「横スクロールする」という背景を作っていきます。
スクロール型のマリオ風ゲームでカギとなるのは、この背景。
横スクロールゲームではキャラクター自身ではなく、背景を動かすことであたかもキャラクターが動いているかのようにみせます。
スクロールのさせ方は、ゲームの雰囲気や難易度によって違います。
- 横と縦のどちらの方向に動かすか
- 自動で動かすか、プレイヤーが手動で動かすか
- スピードはどれくらいにするか、など
今回は、横スクロールでプレイヤーが手動で動かすタイプのものを紹介します。
背景画像をスプライトとして使おう
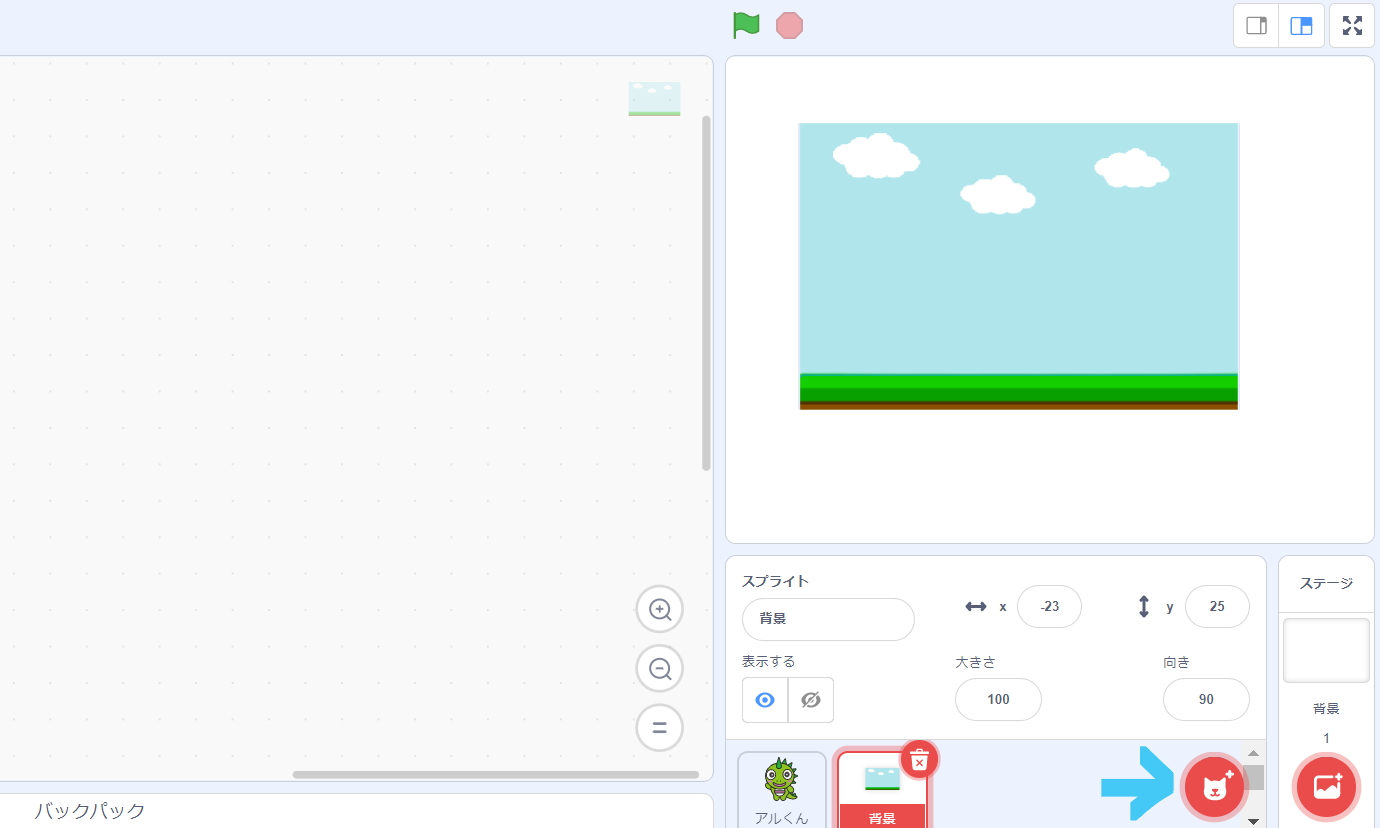
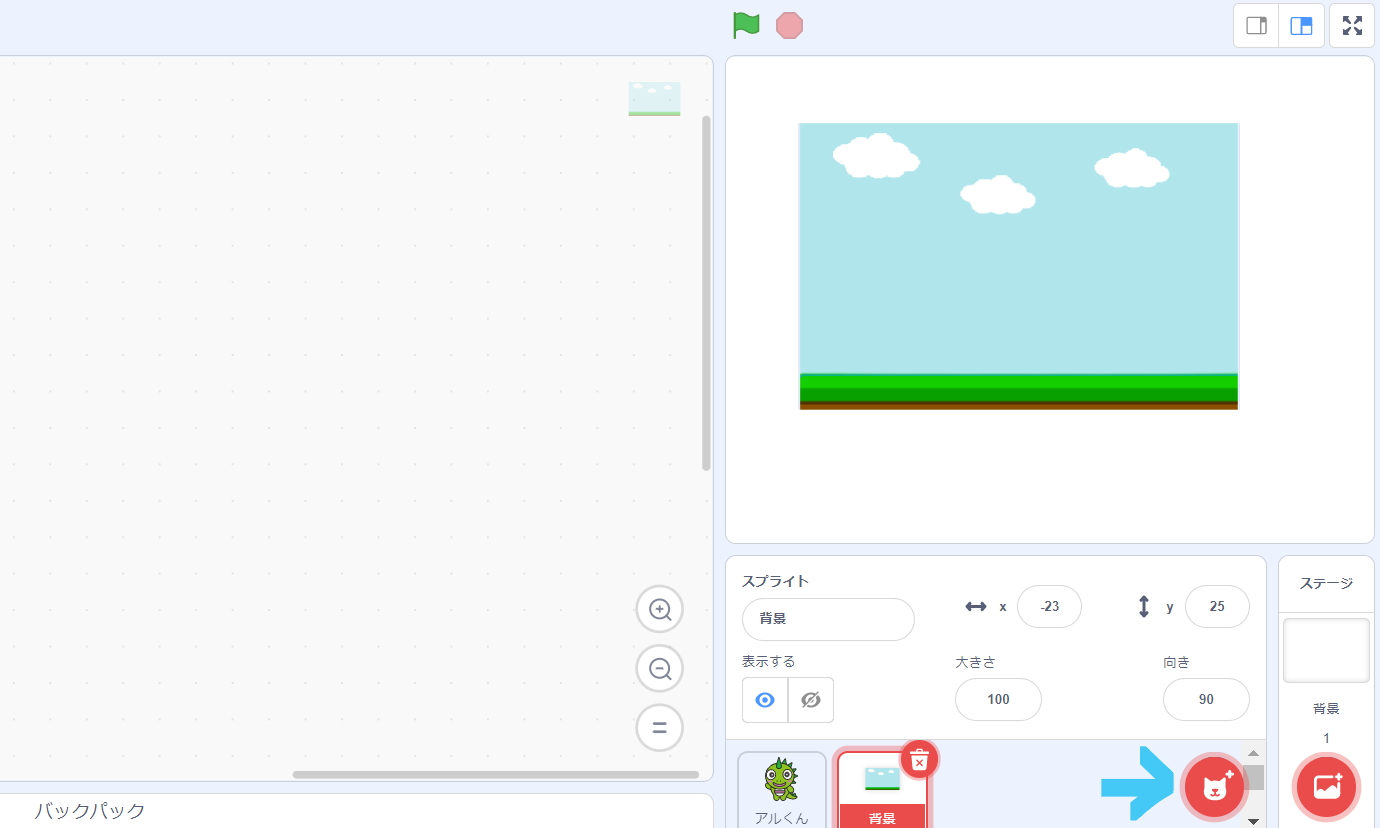
最初に、「背景の画像」を準備しましょう。
通常の背景は、基本的に動きません。
背景をスクロールするためには、背景の画像をスプライトとして登録し、背景画像に動きを加える必要があります。
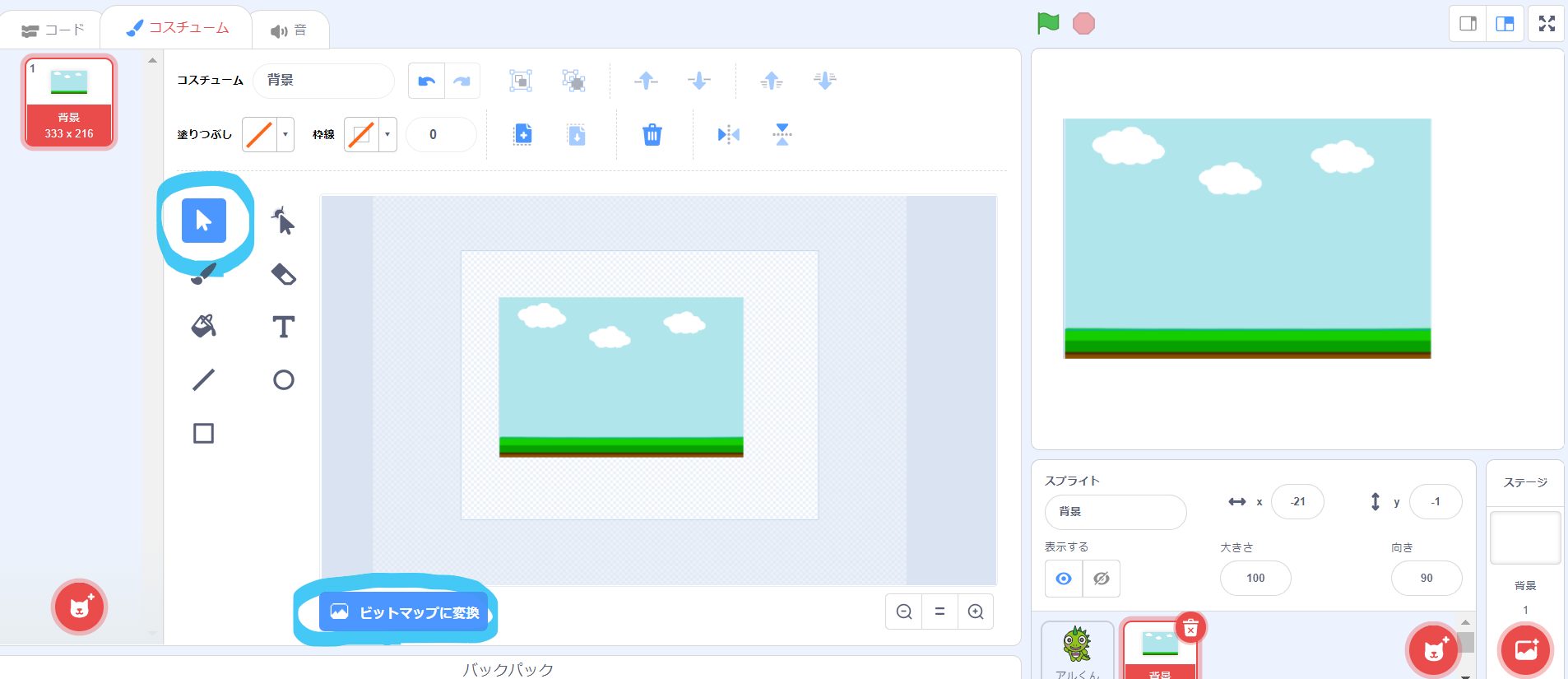
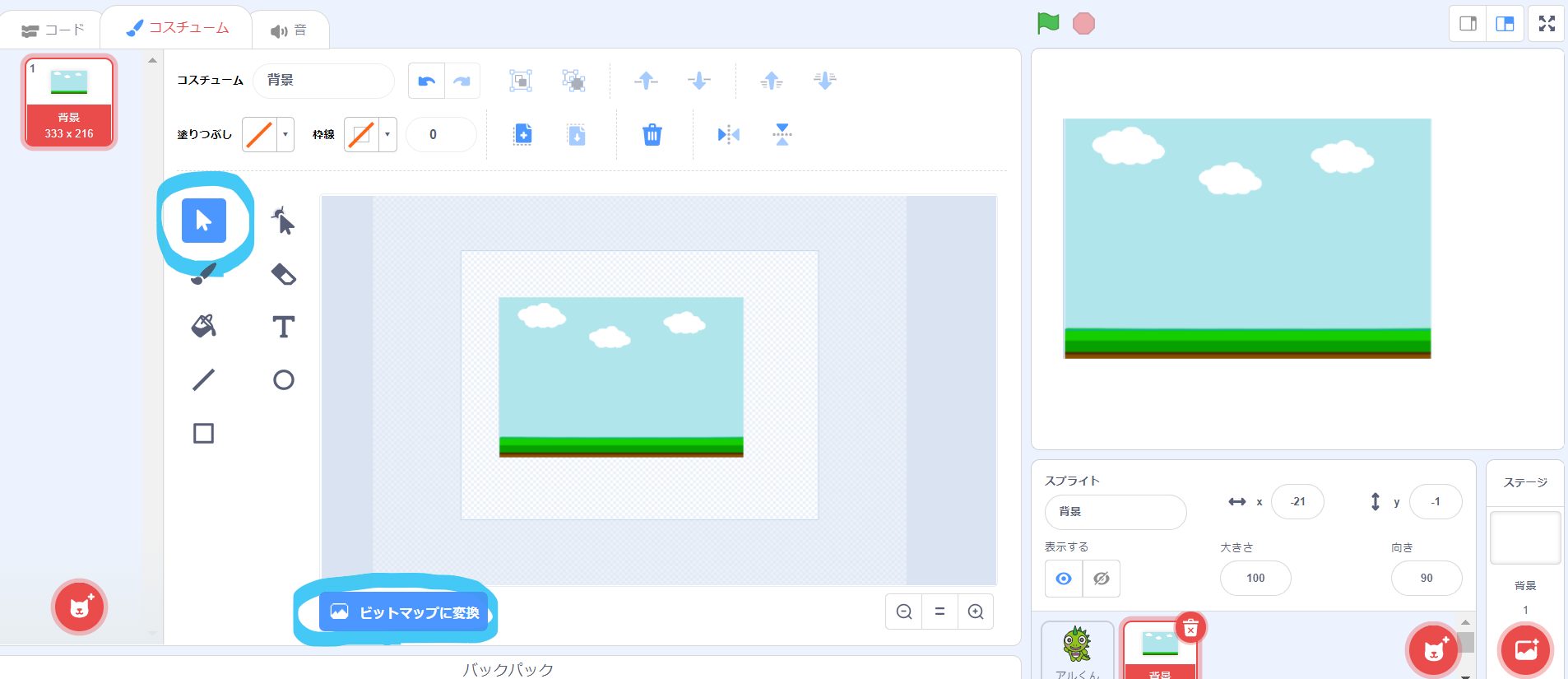
背景は、左右がつながりやすい画像を準備し、右下の猫マークから、スプライトとしてアップロードします。


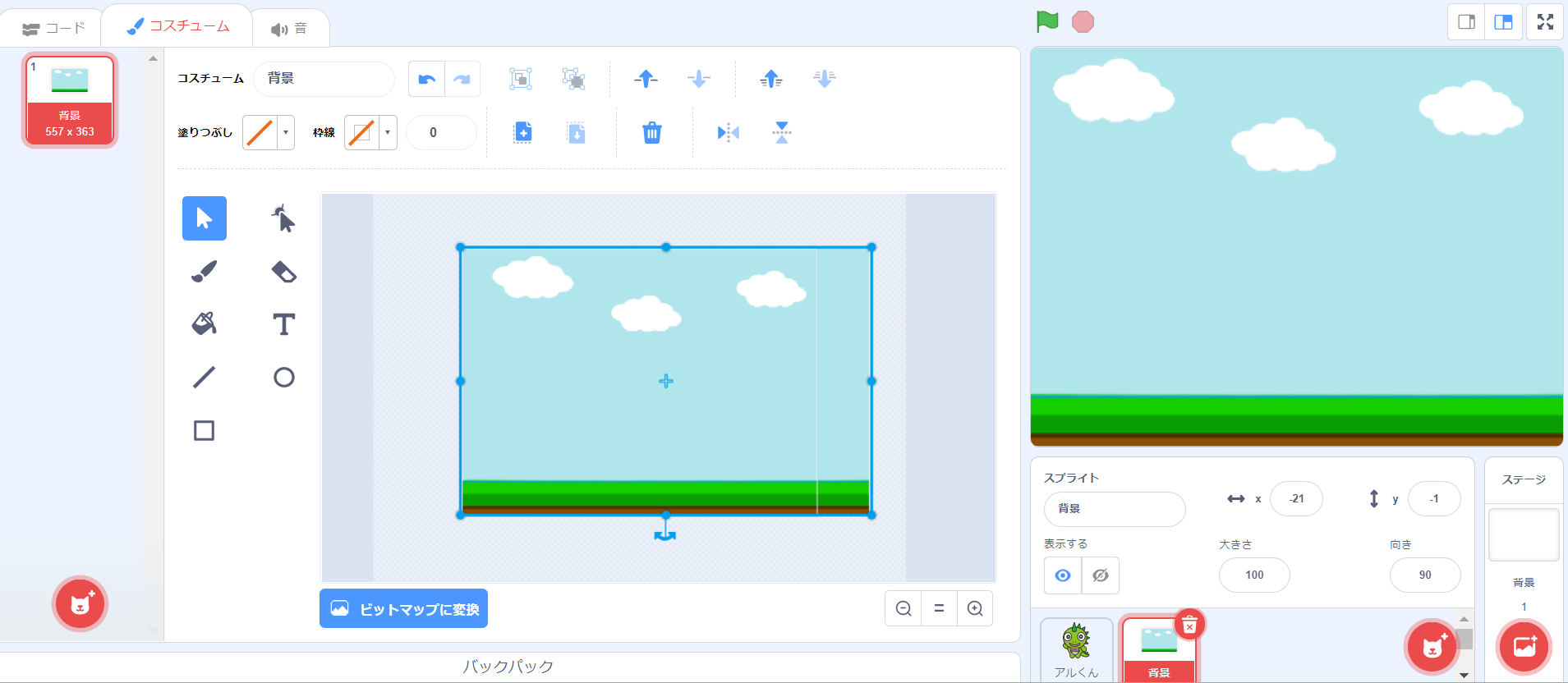
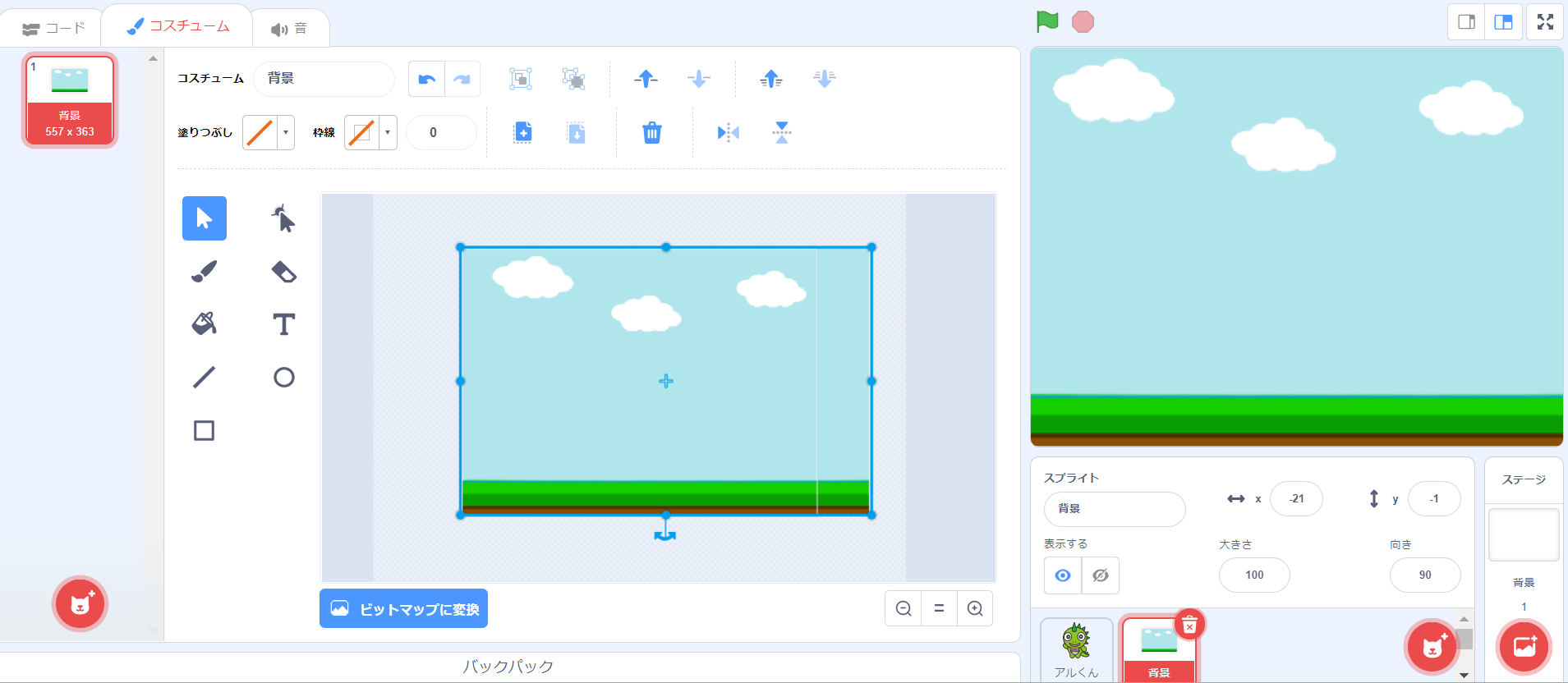
アップロードした画像は、左上の「コスチューム」をクリックした後、「矢印マーク」を押して、画面いっぱいの大きさにします。




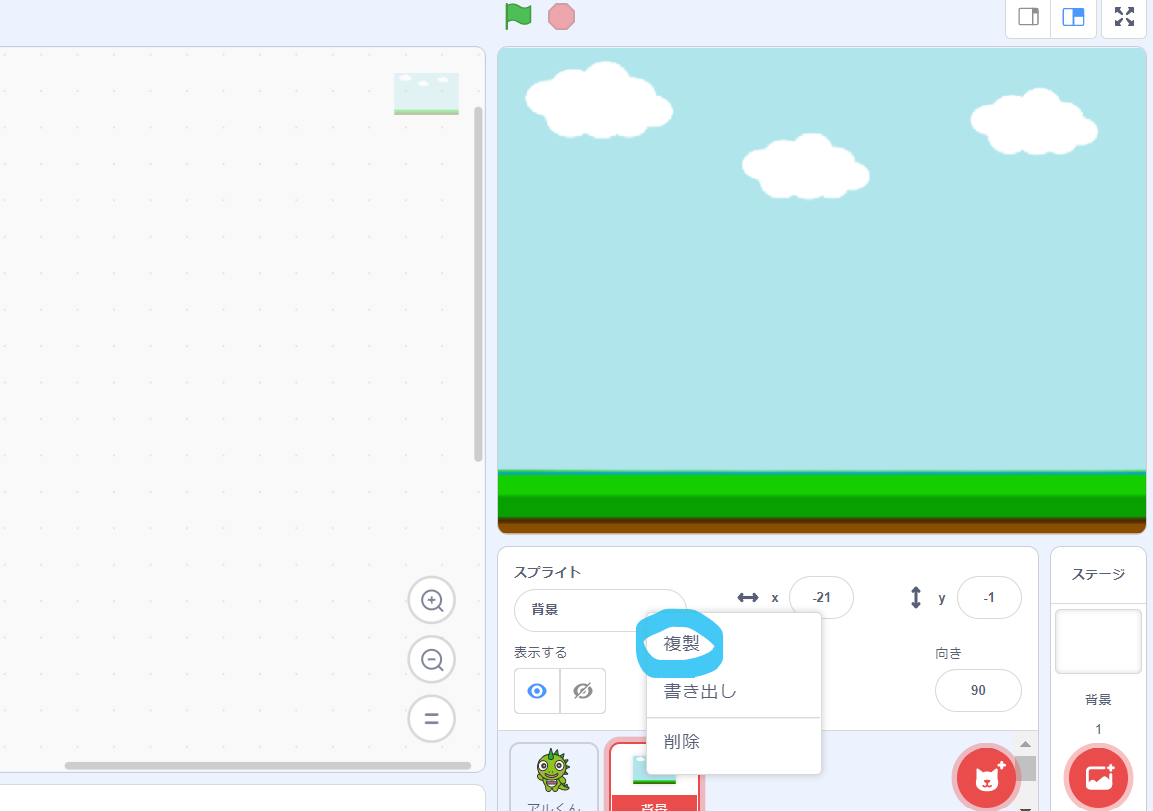
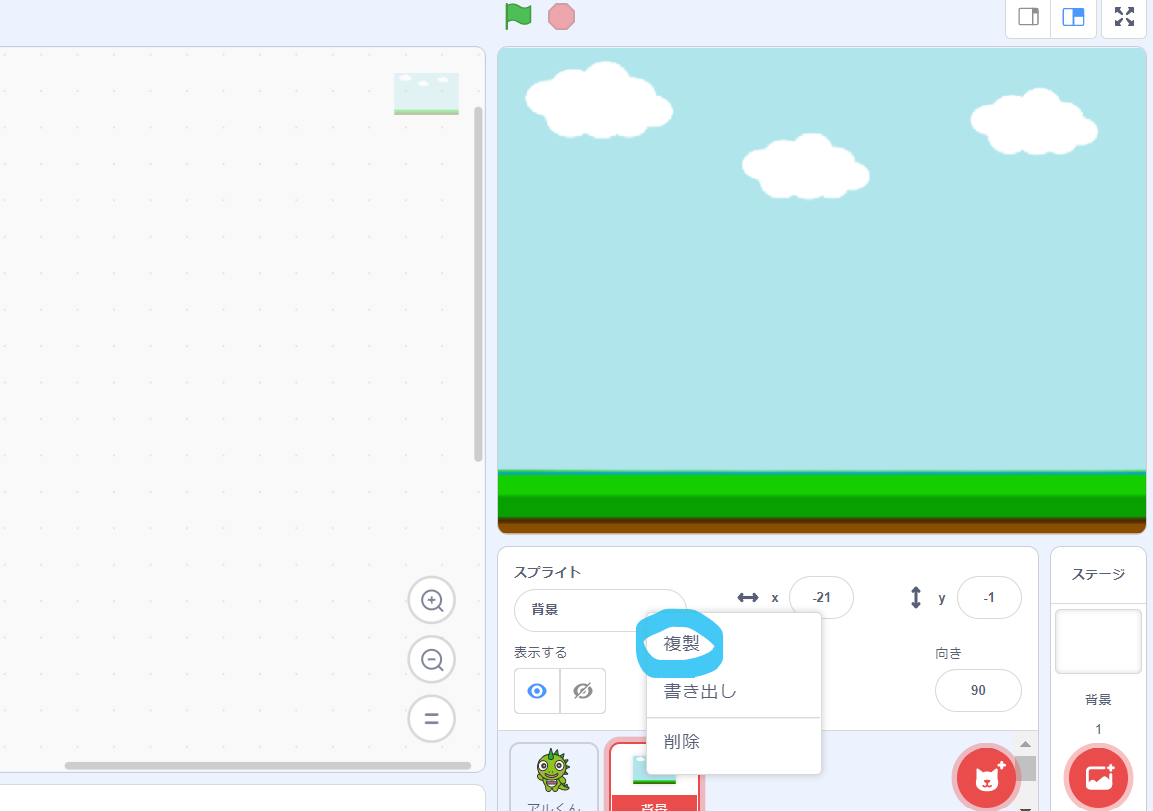
その後、複製を押し、背景スプライトを二つにします。


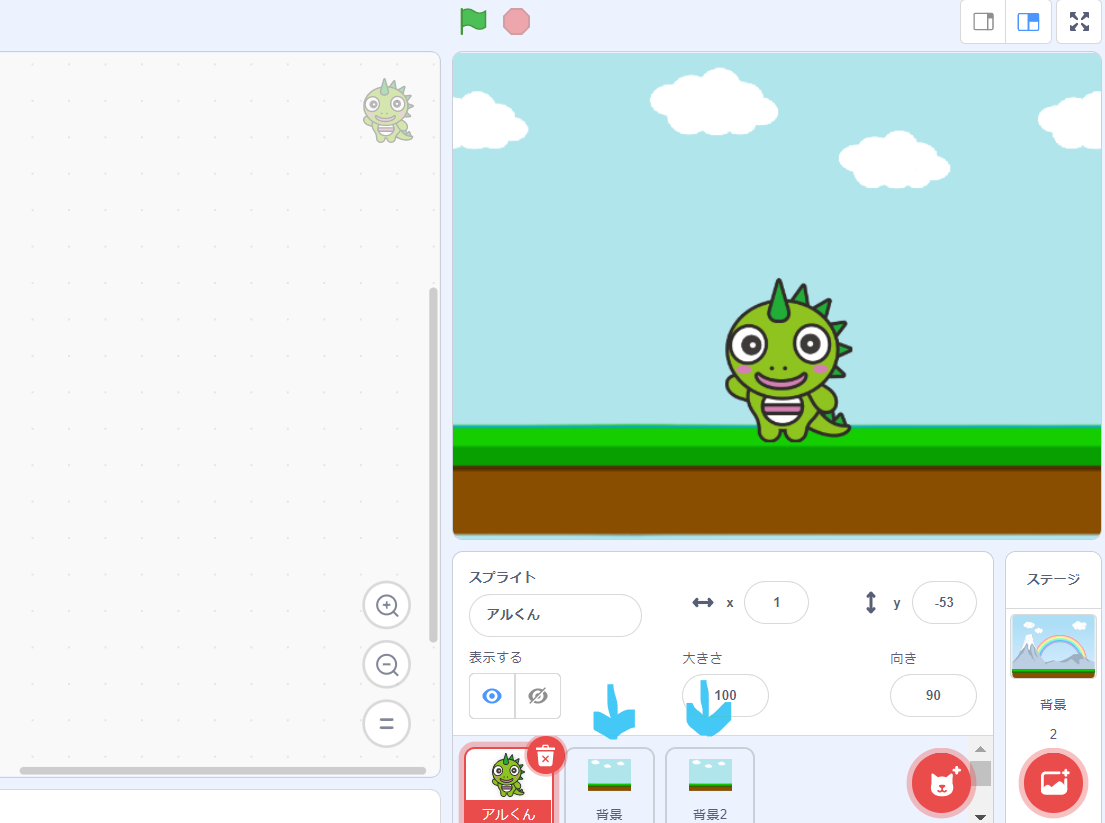
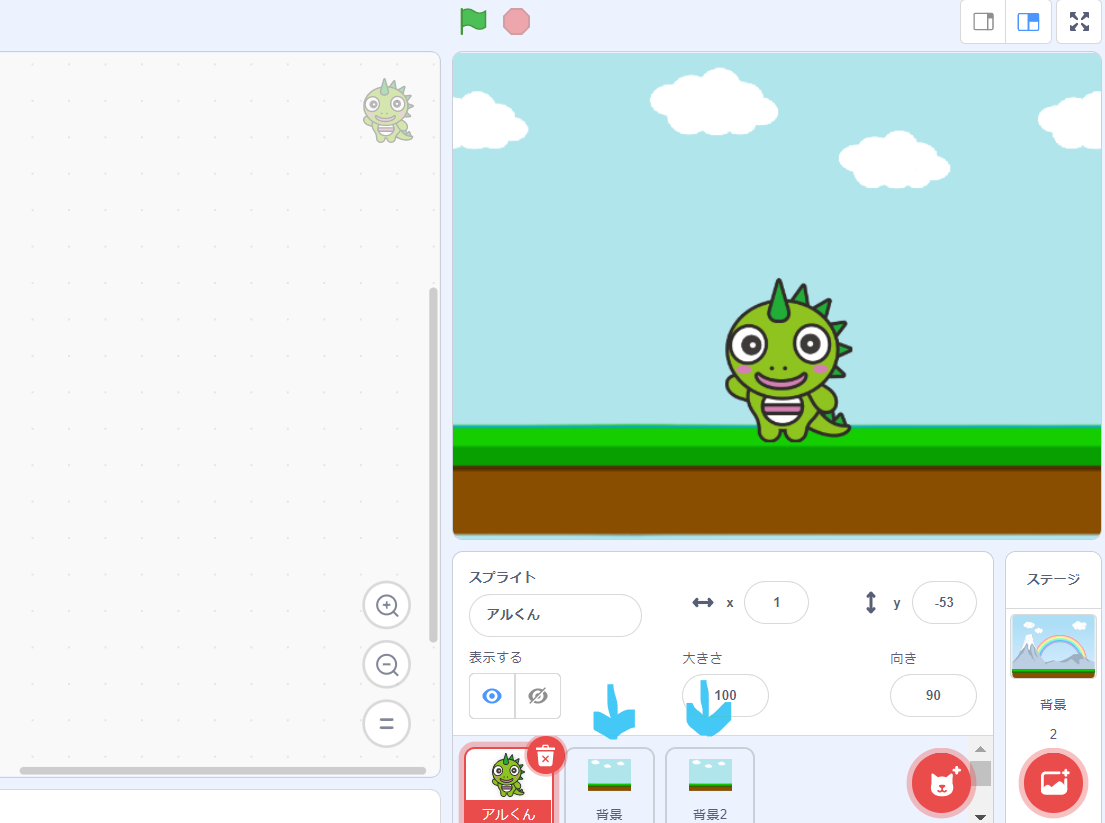
スプライトに背景が2つ追加されました。


この2つを動かすことで、横にスクロールする動きを作っていきます。
背景スプライトに動きをつけよう
それでは、背景のスプライトに動きを加えていきます。
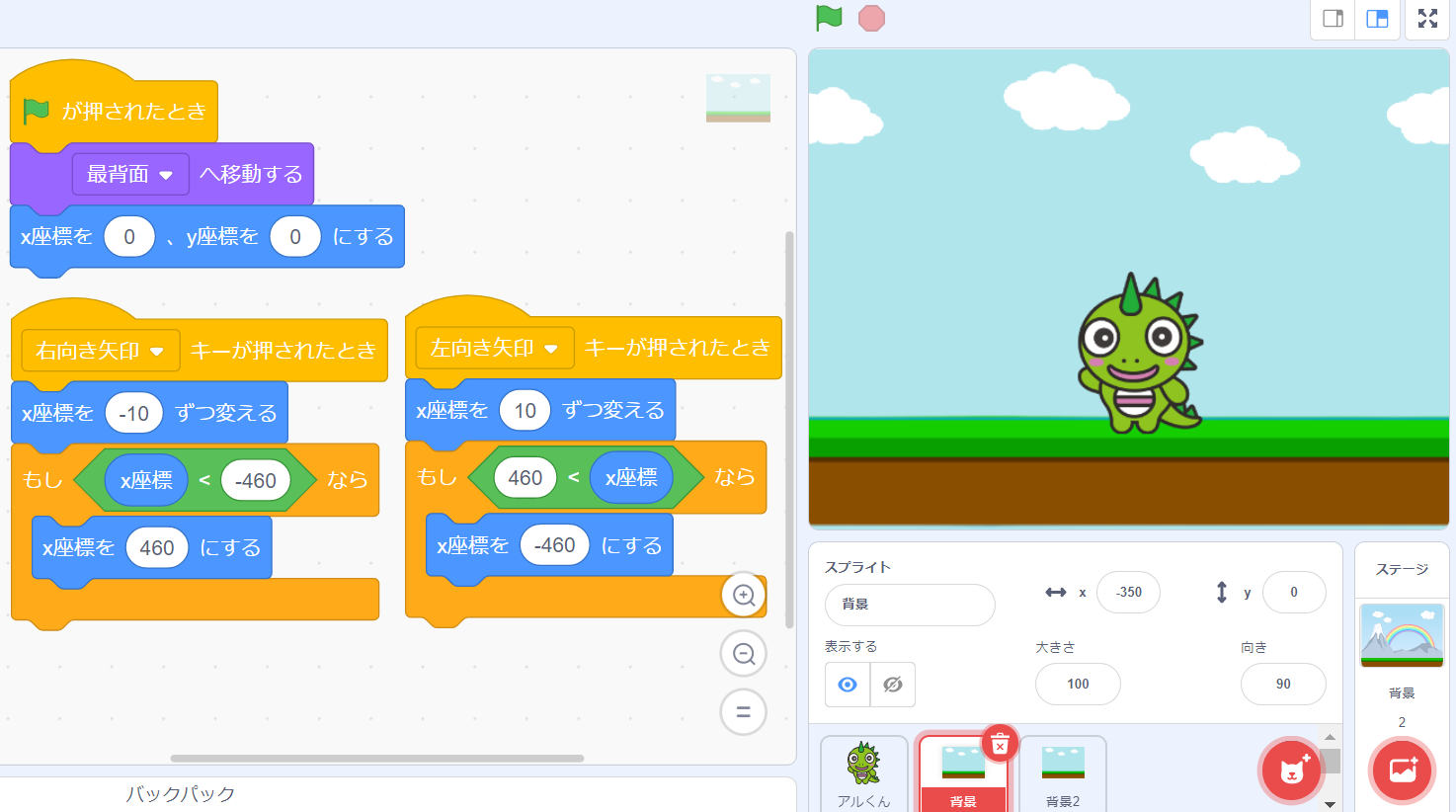
1つ目の背景スプライトのコード


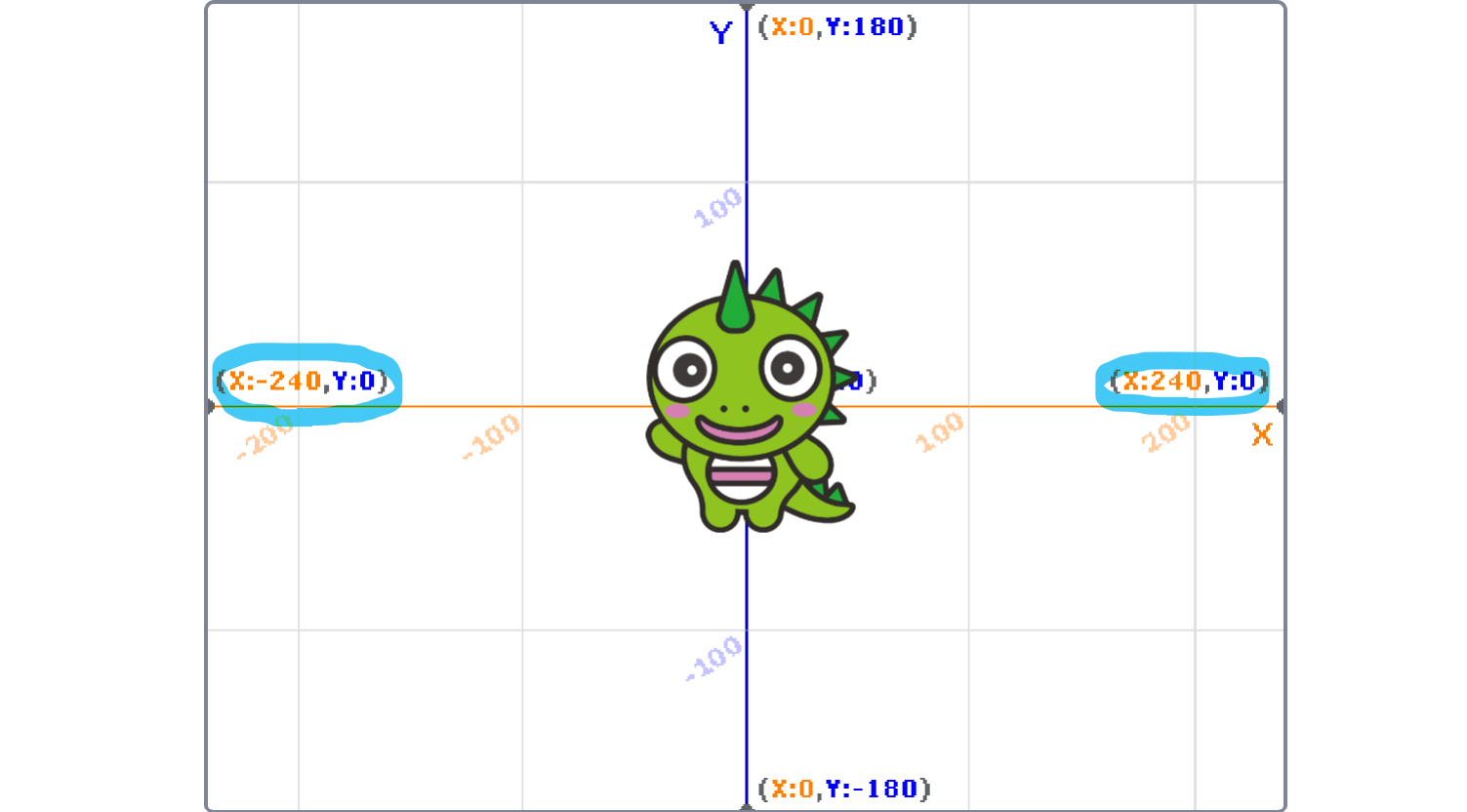
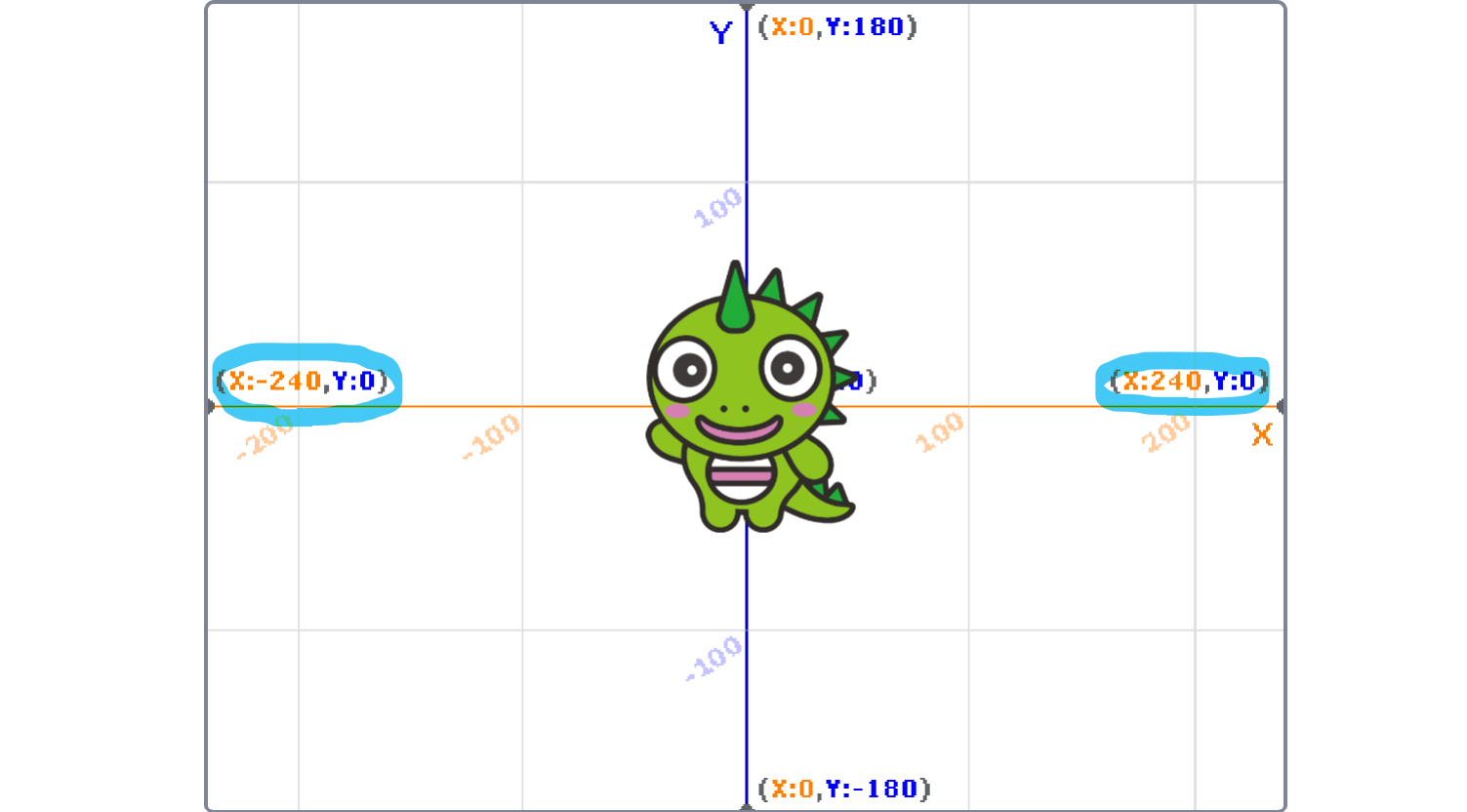
スクラッチでは、表示画面の座標が「X座標:-240~240」「Y座標:-180~180」で設定されています。


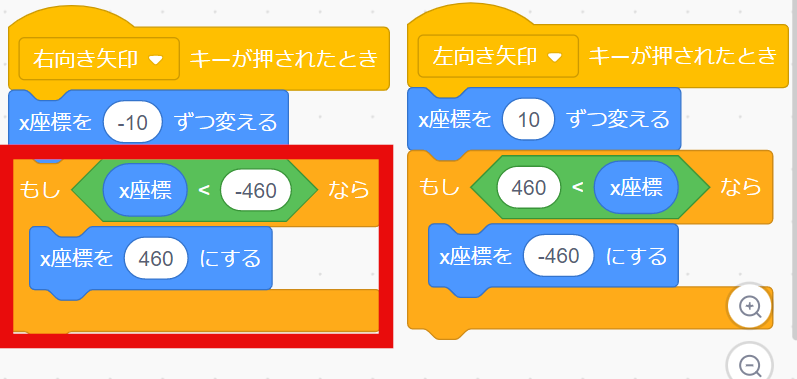
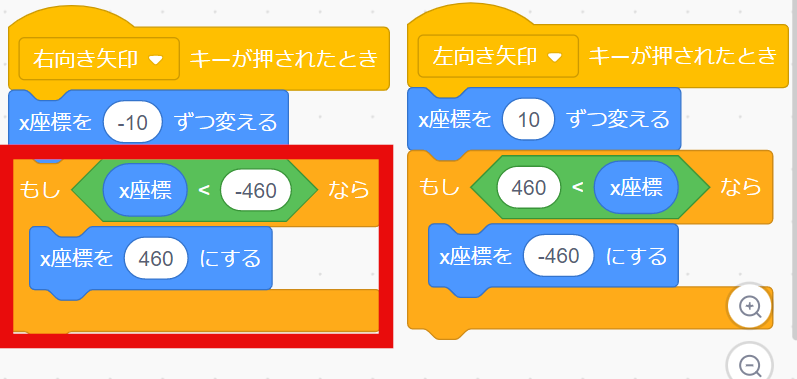
そのため、キャラクターを右向きに動かしたいときは、次のようにすれば2つの背景を切れ目なく入れ替えることができます。
- X座標を-10ずつ動かす
- 「X座標<-460」になったところで「X座標=460」にする
(※左向きは、この逆をやる)


これで、1つ目の背景スプライトのコードは完成です!
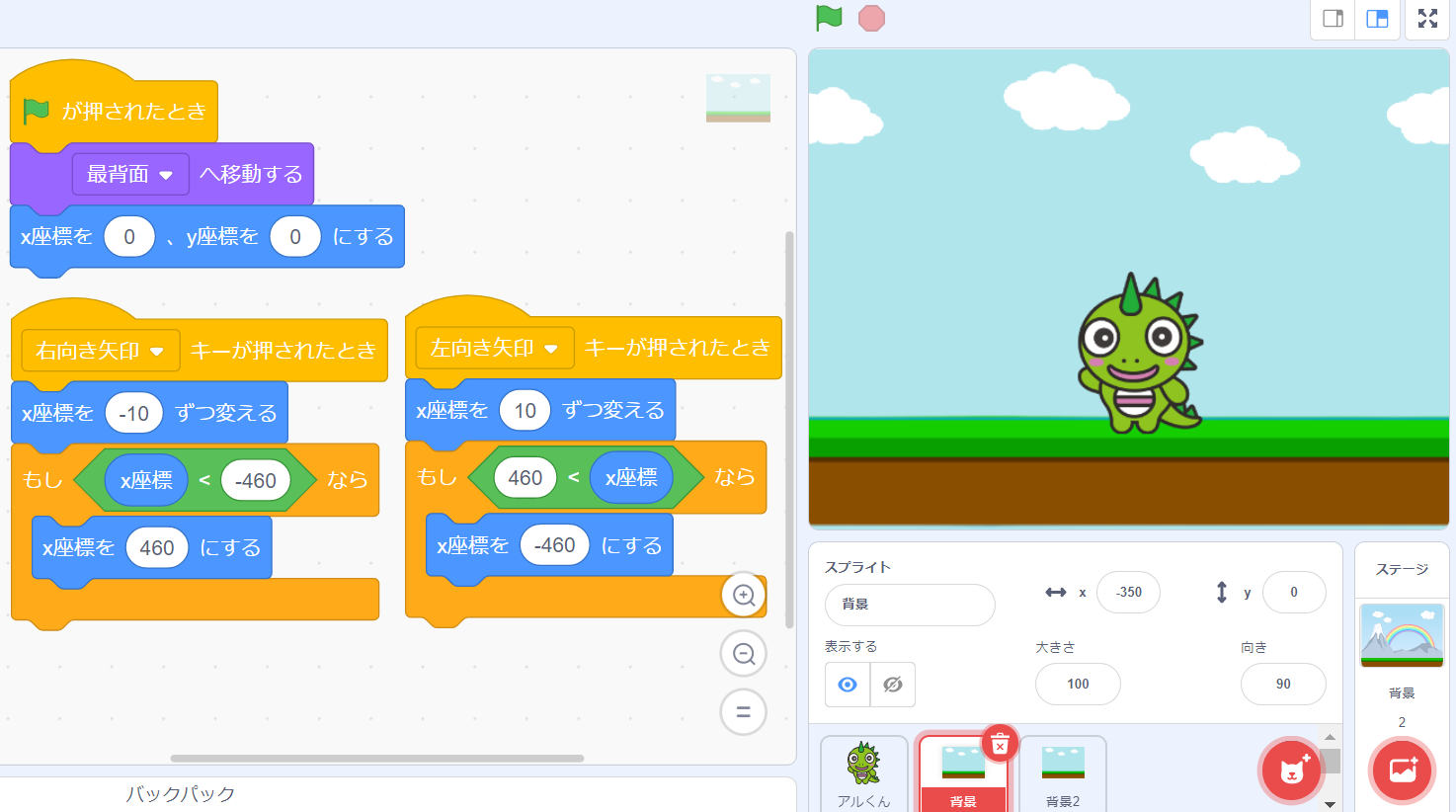
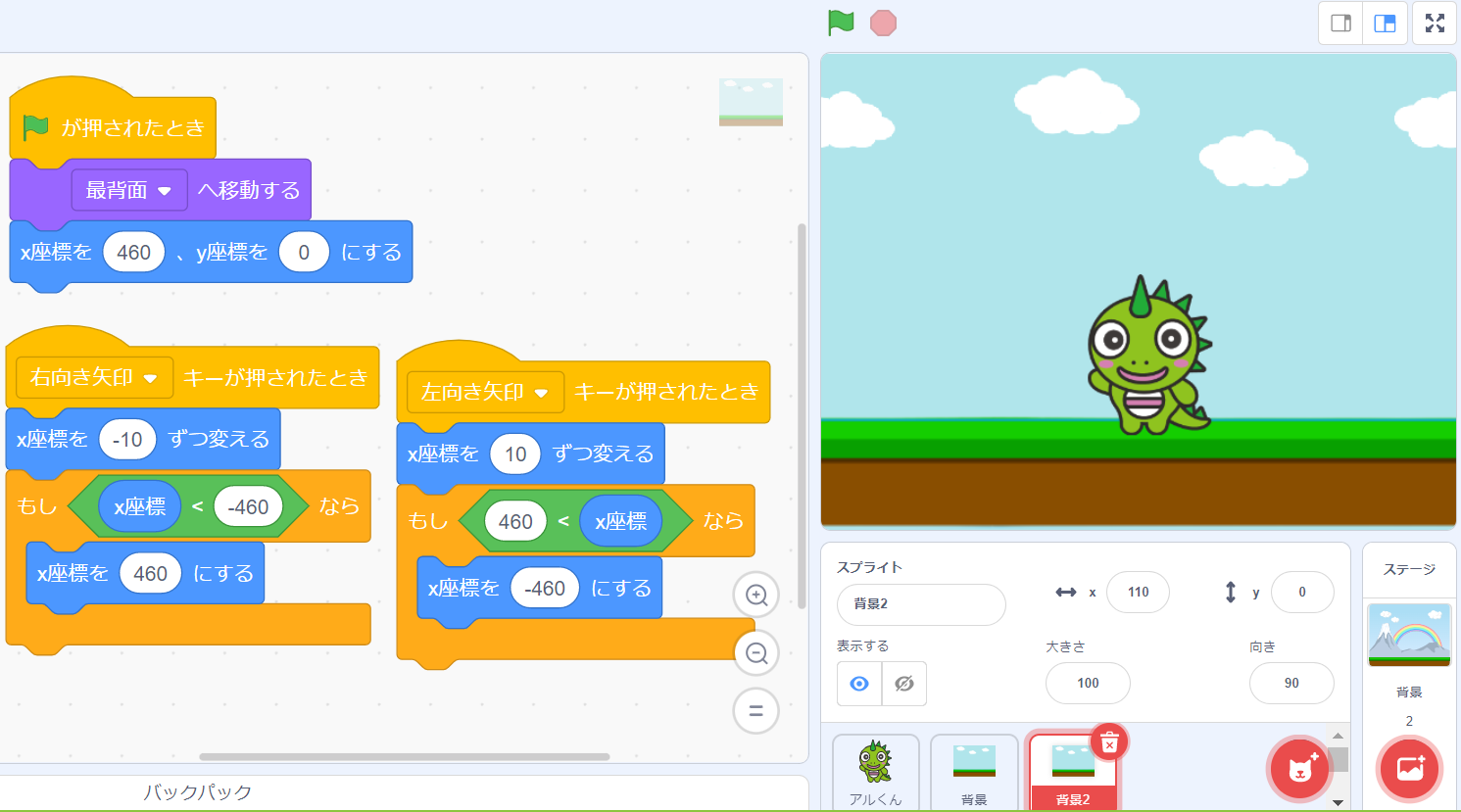
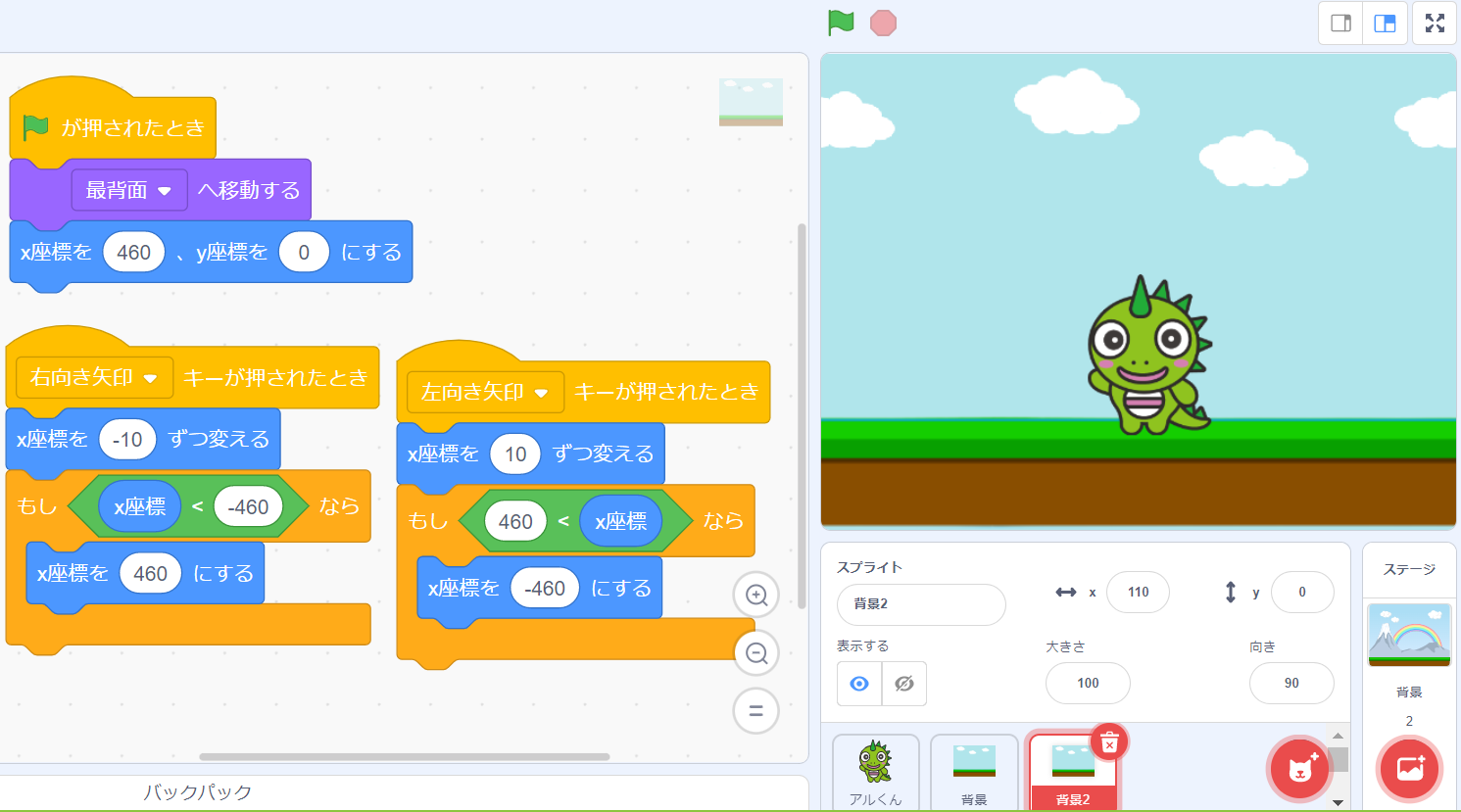
2つ目の背景スプライトは、キャラクターが右に進んだ先の背景にしたので、「X座標:460、Y座標=0」から始めます。
2つ目の背景スプライトのコード


2つ目の背景のコードは、最初の座標の位置以外は、1つ目と同じです。
これで、背景スクロールが完成しました!
左右に歩かせる方法
次に、アルくんが左右に歩く動きをつけてみましょう。
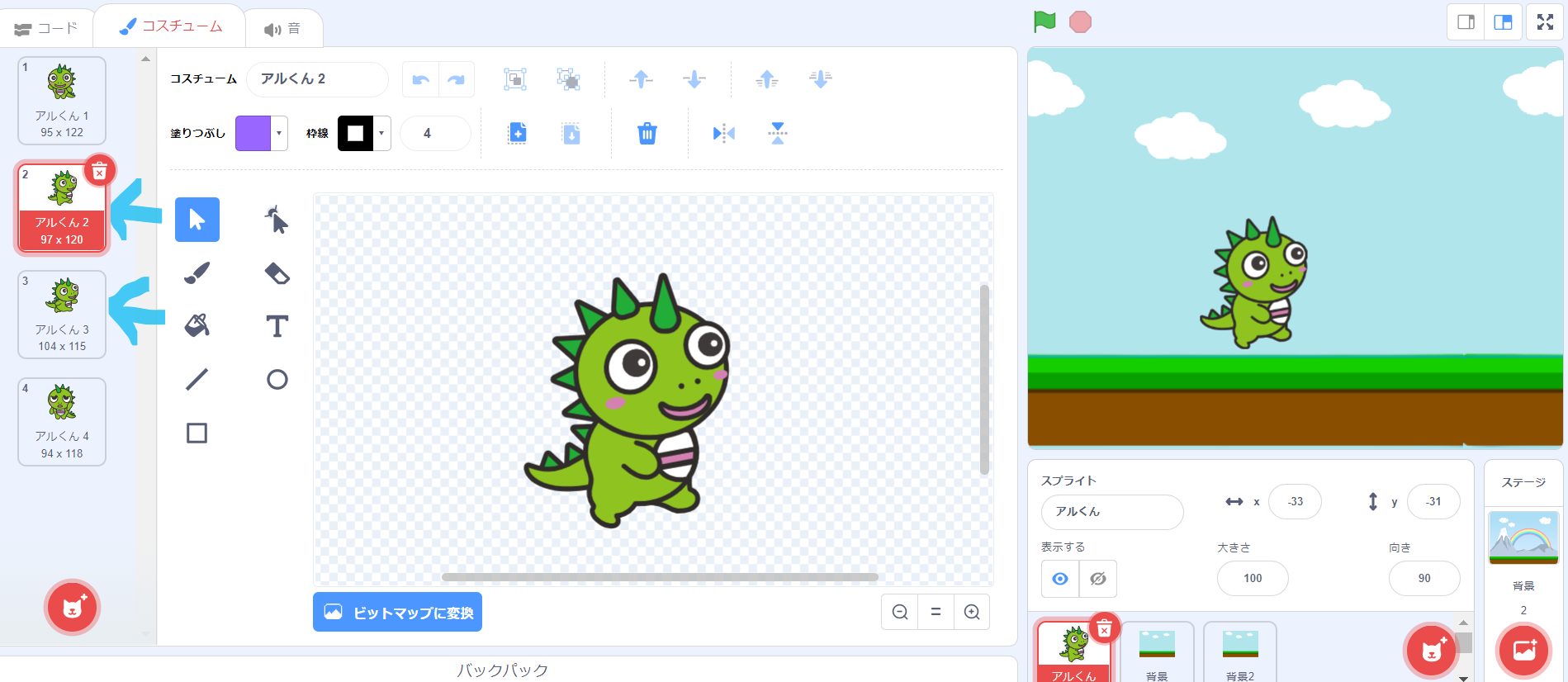
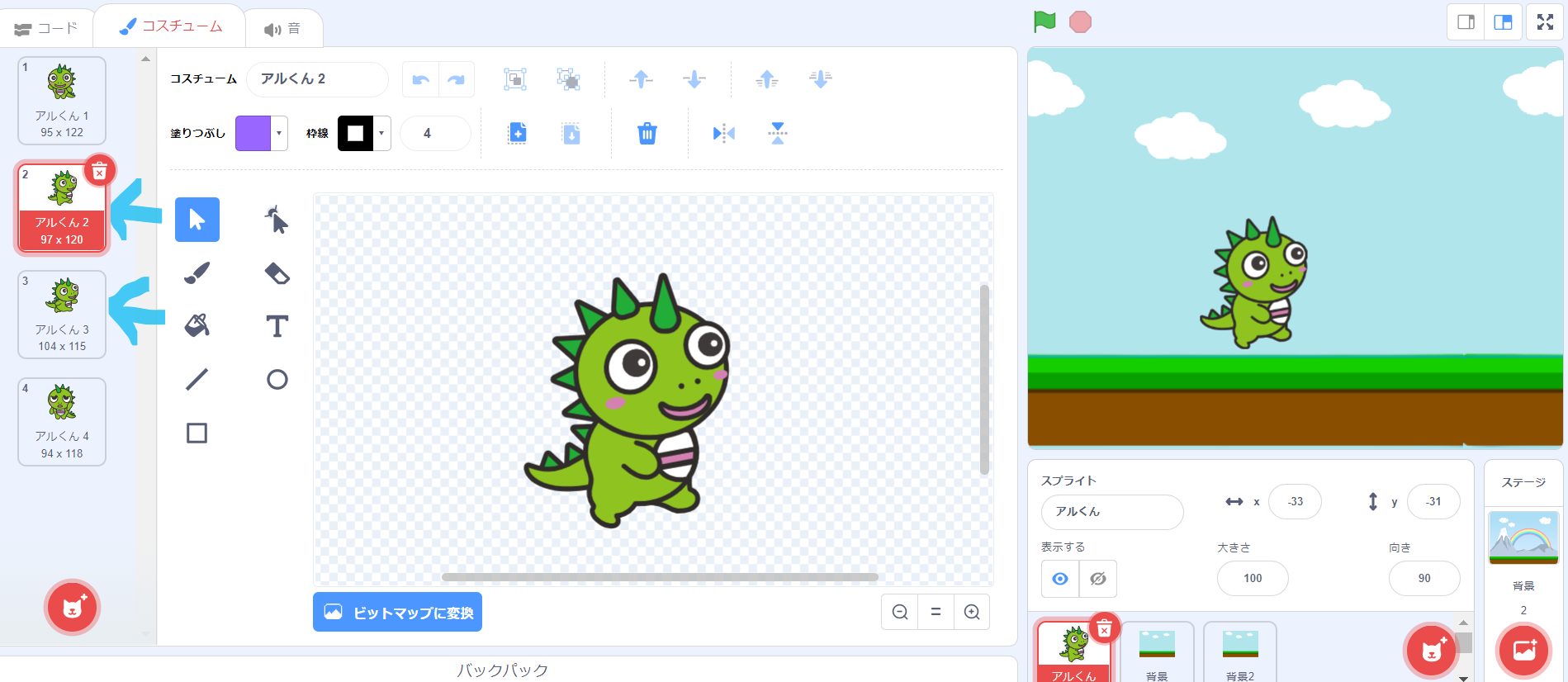
まずは、歩いているように見せたいので、アルくんのコスチュームを変更しましょう。
スクラッチでは、左上のコスチュームを押すと、いろんなポーズのキャラクターが出てきます。


今回は、歩いているように見せたいので、2と3だけ使うことにしました。
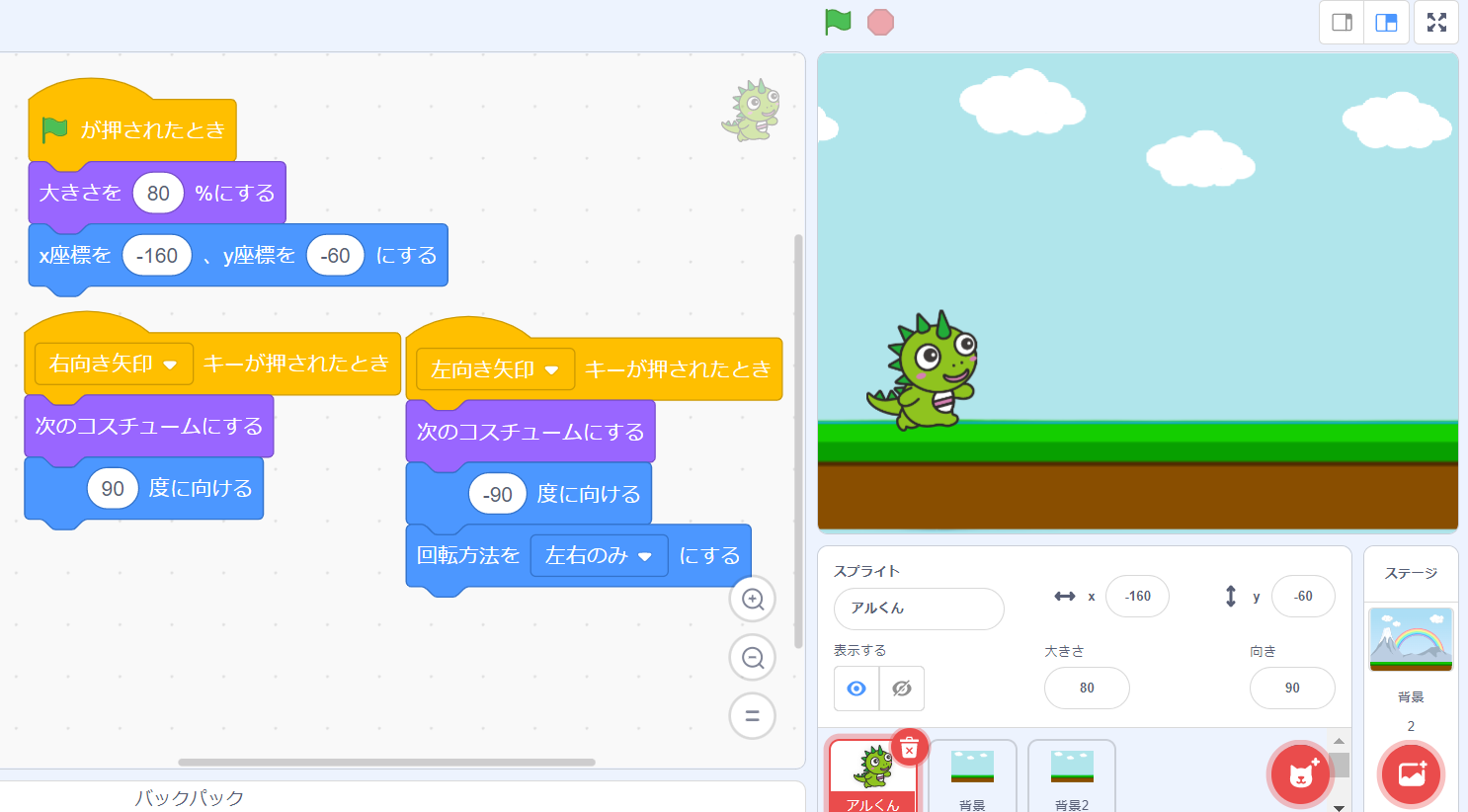
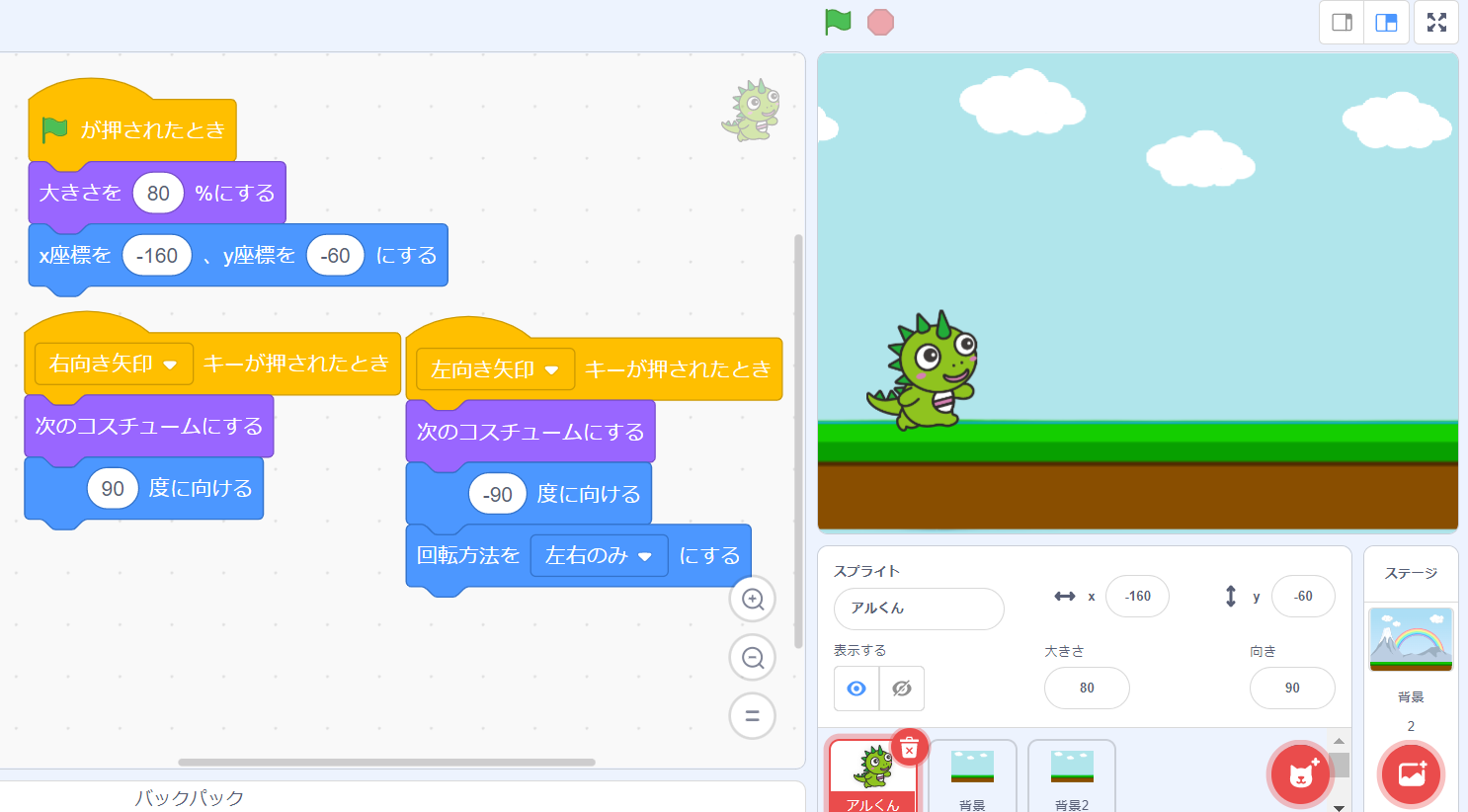
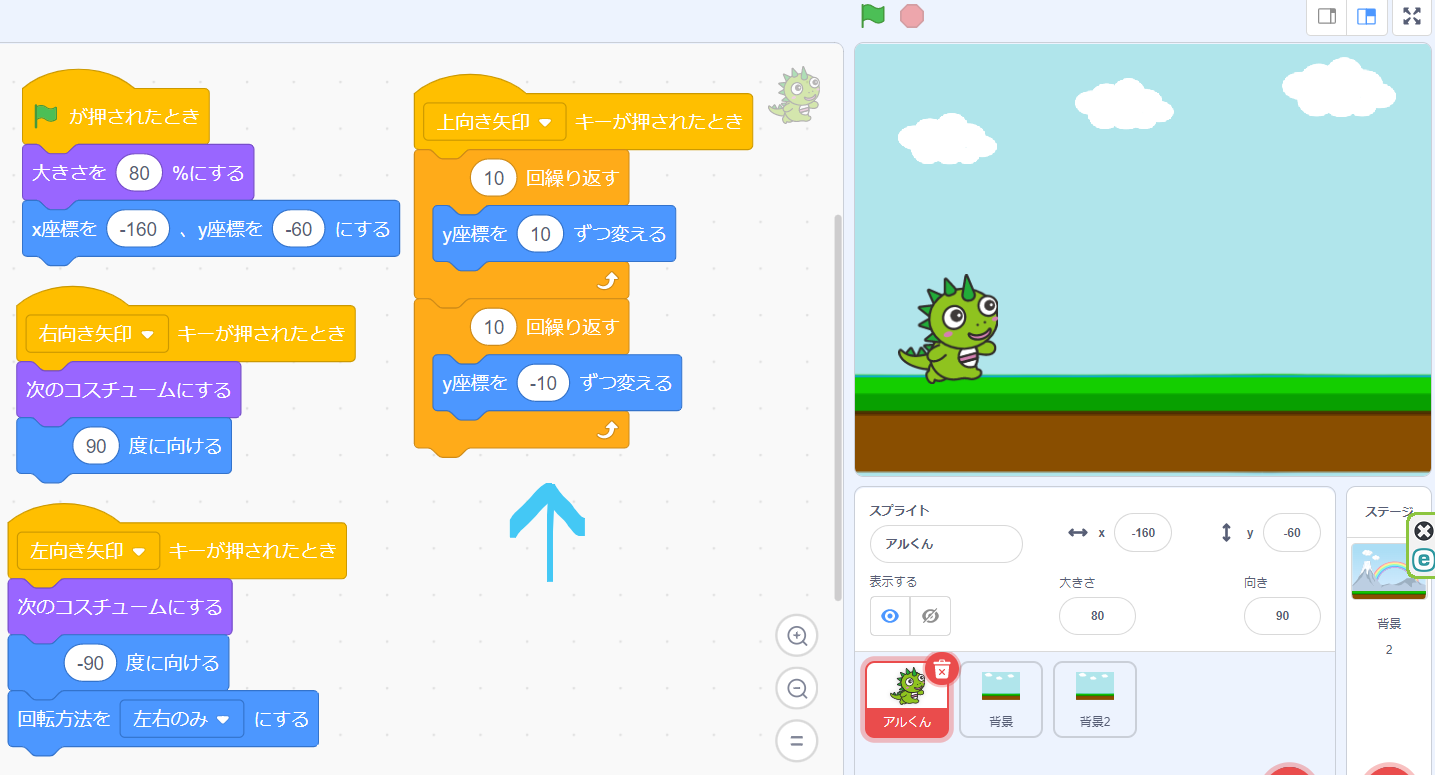
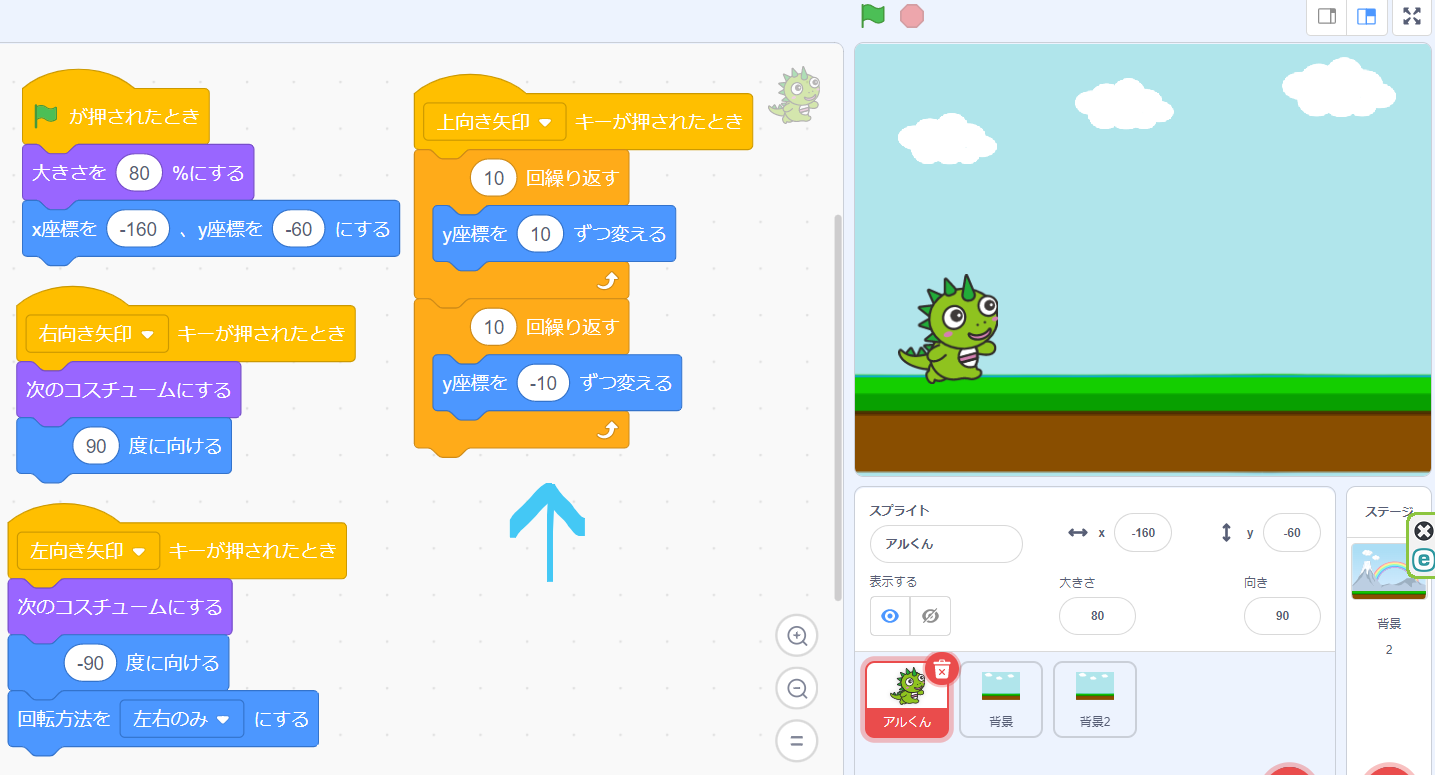
つづいてコードです。


- 次のコスチュームにする:歩いているように見える
- 90度に向ける:右向きに動かしたいとき使用
- -90度に向ける:右向きに動かしたいとき使用
実際には、画面上を動かず足踏みしているだけですが、背景スクロールにより動いているように見えます。
これで、左右に歩かせることができました。
ジャンプさせる方法
次は、キャラクターをジャンプさせてみましょう。
ここでは、一番簡単なジャンプの方法を解説します。


ジャンプには、「上向き矢印キーが押されたとき」、「y座標を10ずつ変える」「y座標を-10ずつ変える」を使います。
この2つだけだと、一瞬で終わってしまい、動いていないように見えます。
そのため、「10回繰り返す」を使うことで、ジャンプしてるように見せることができます。


これで、ジャンプが完成しました。
アイテム(コイン)を取れるようにしよう
次は、マリオ風ゲームに欠かせないアイテムです。
今回は、アイテムにコインを採用。コインを取ったら、点数が1ずつ増えるようにします。
コインのコード
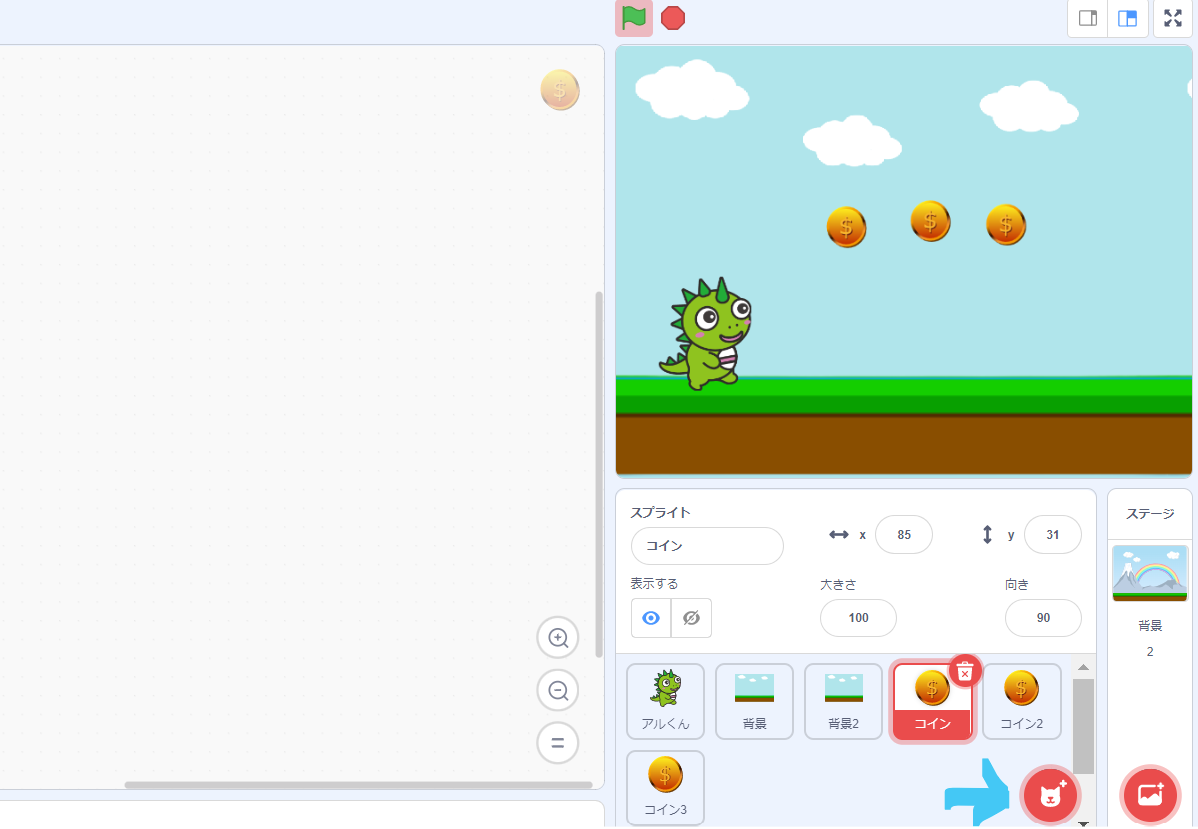
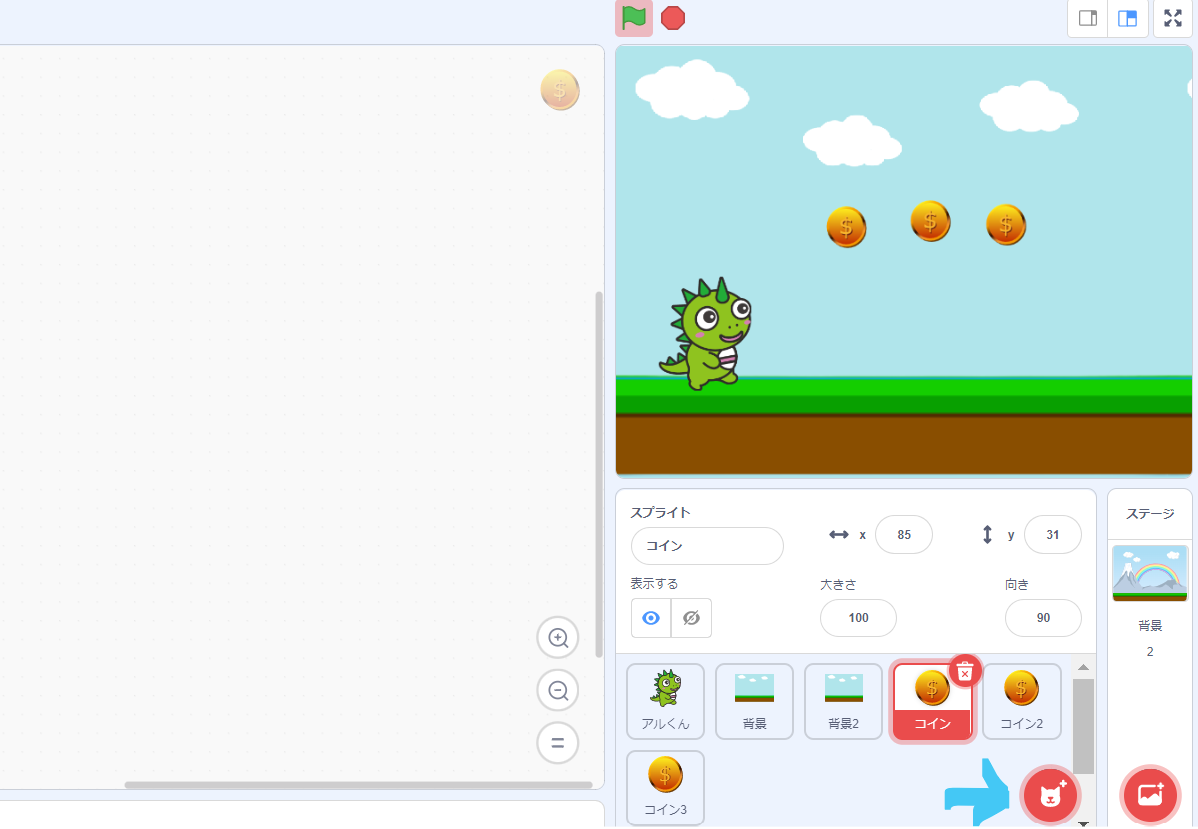
右下の猫マークから、コインの画像をアップロードし、スプライトに加えます。
今回は、コインのスプライトを複製して、3つにしました。


では、コインのコードを作っていきます。
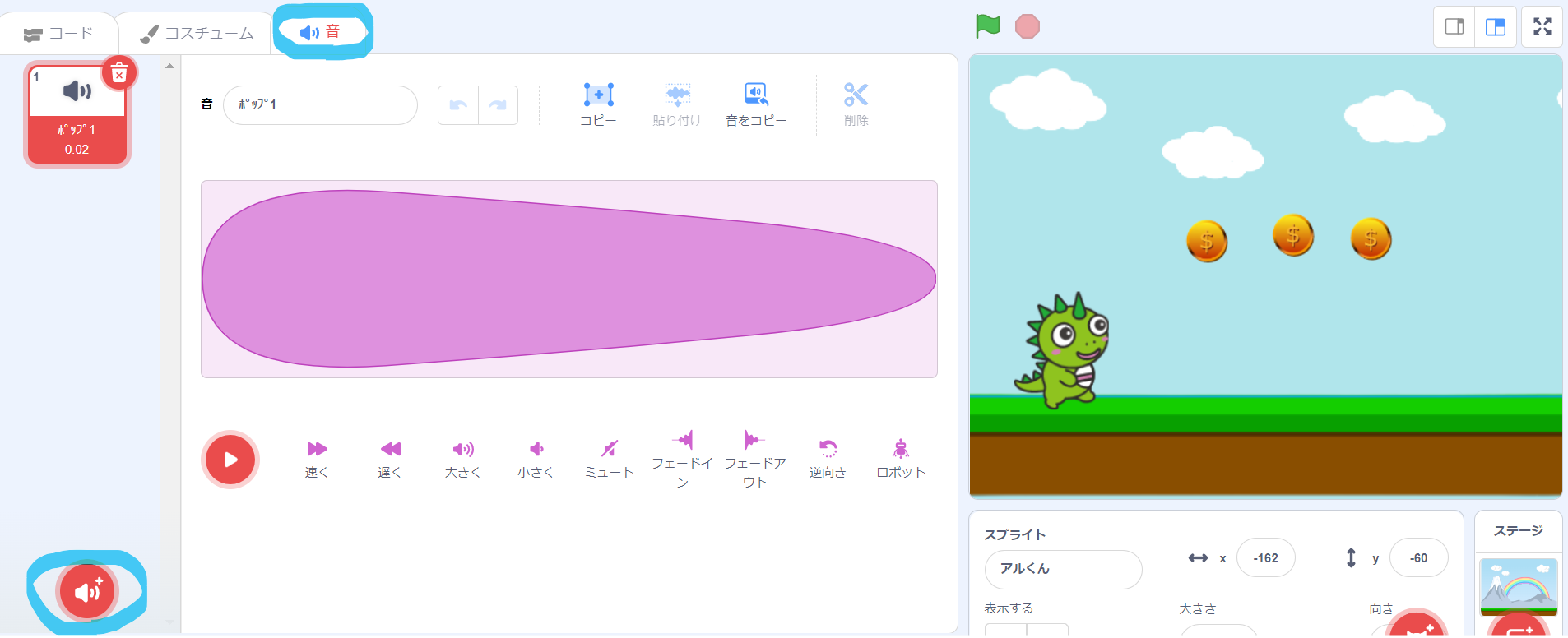
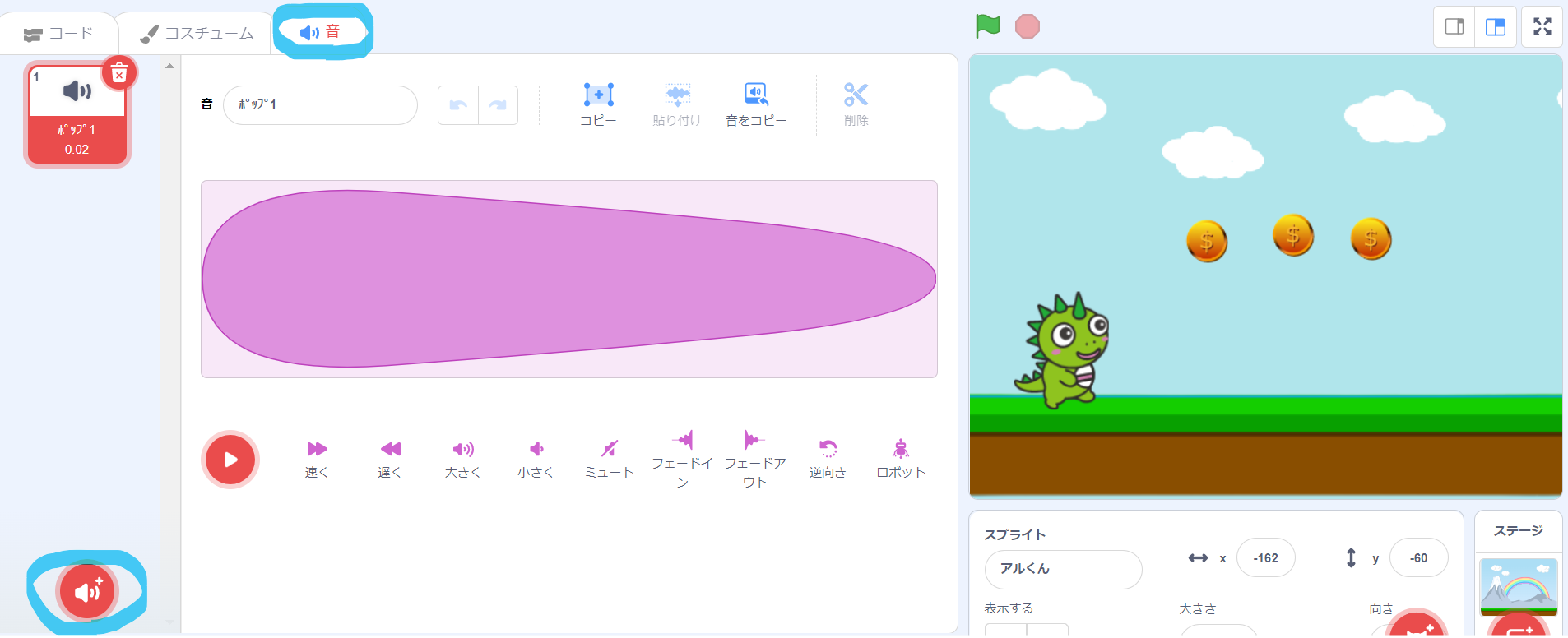
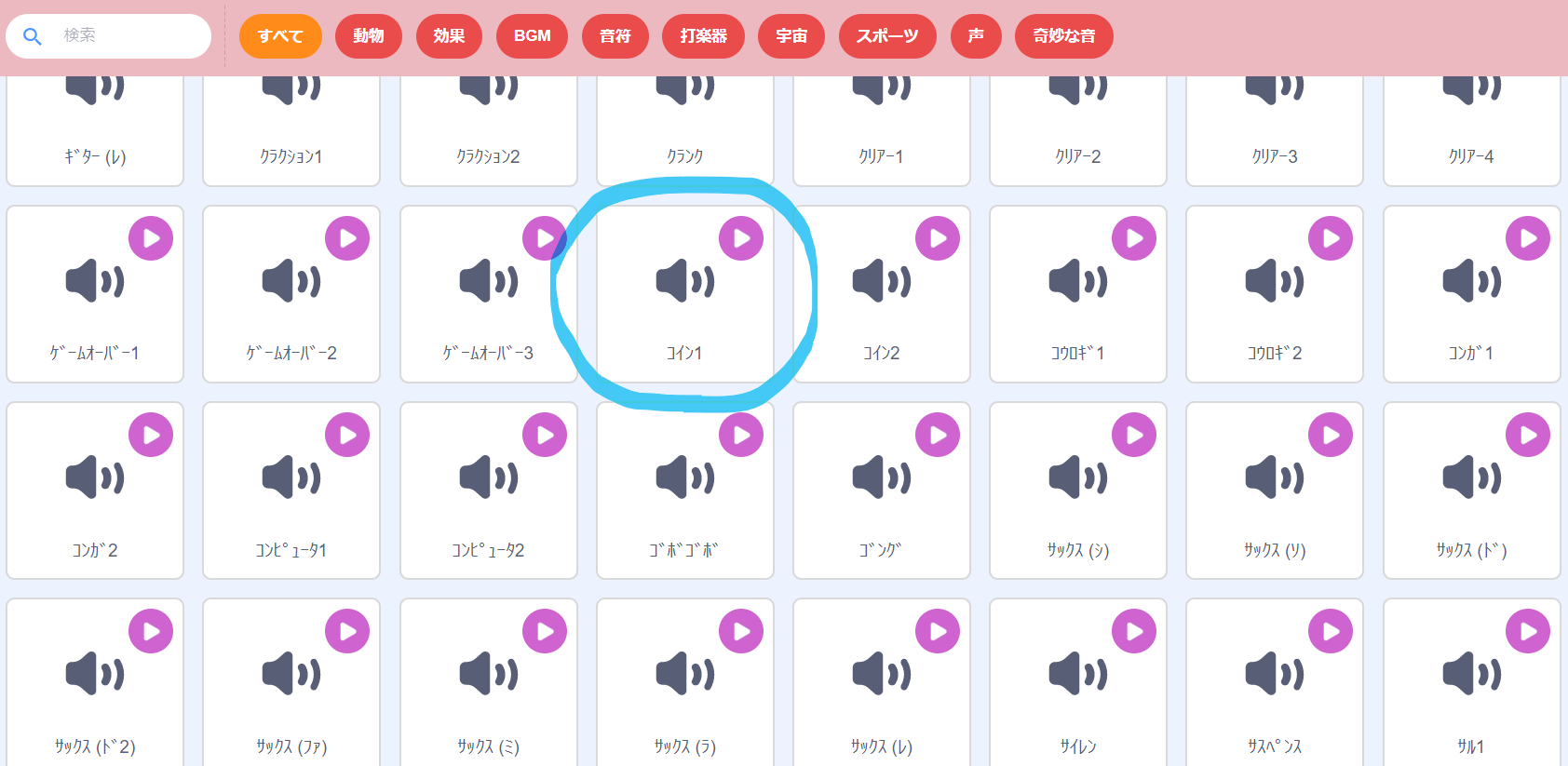
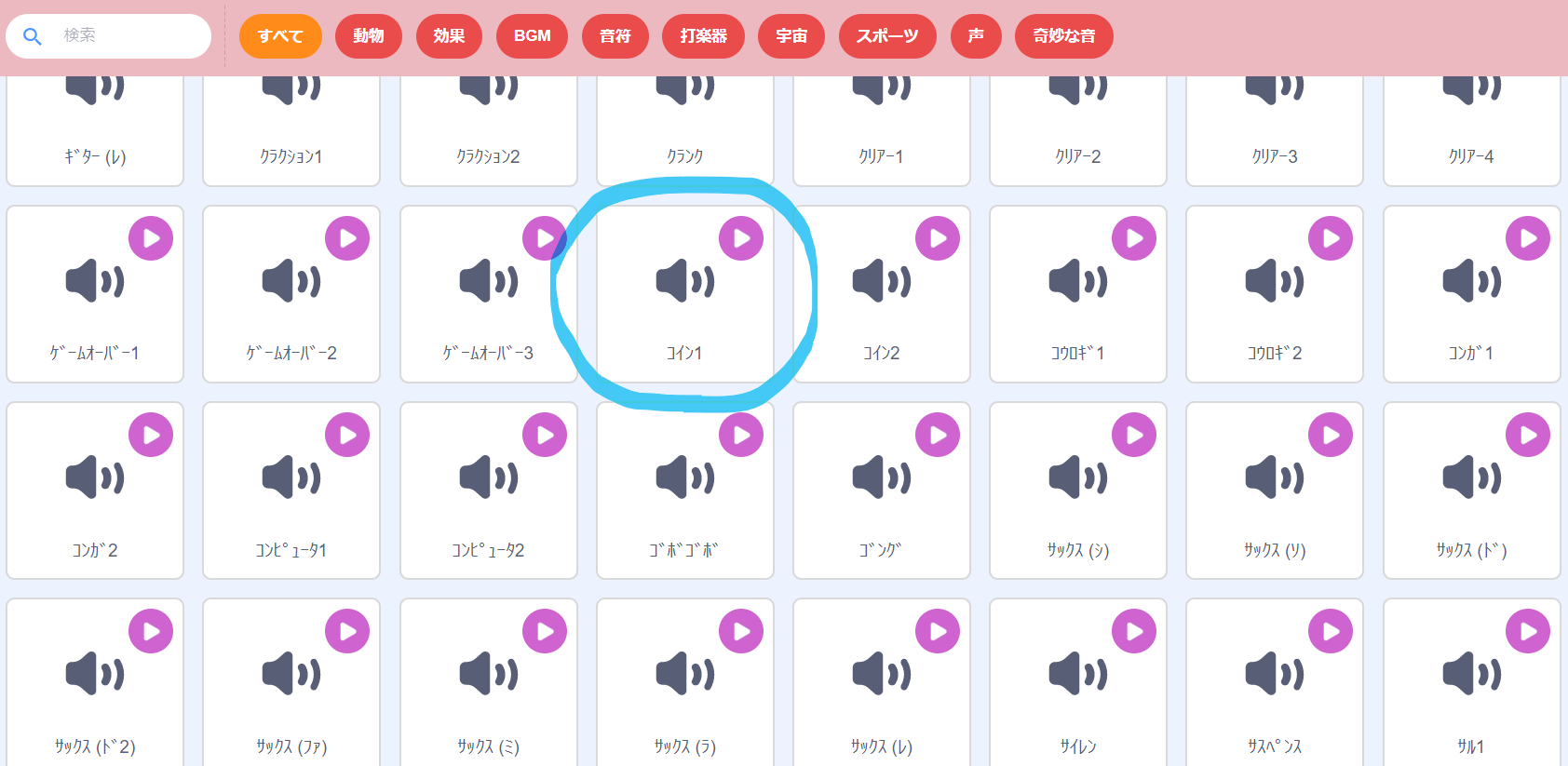
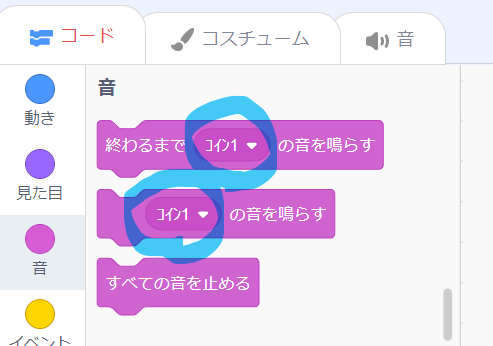
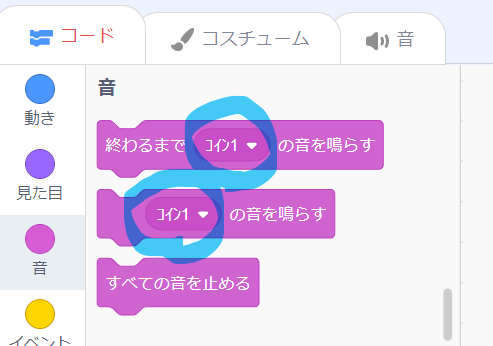
左上の「音」をクリックした後に、左下の音マークをクリックすると、スクラッチに入っている音一覧が出てきます。


その中で今回は、「コイン1」という音を選択。


そうすると、コードの音のところで「コイン1の音を鳴らす」を選ぶことができるようになります。


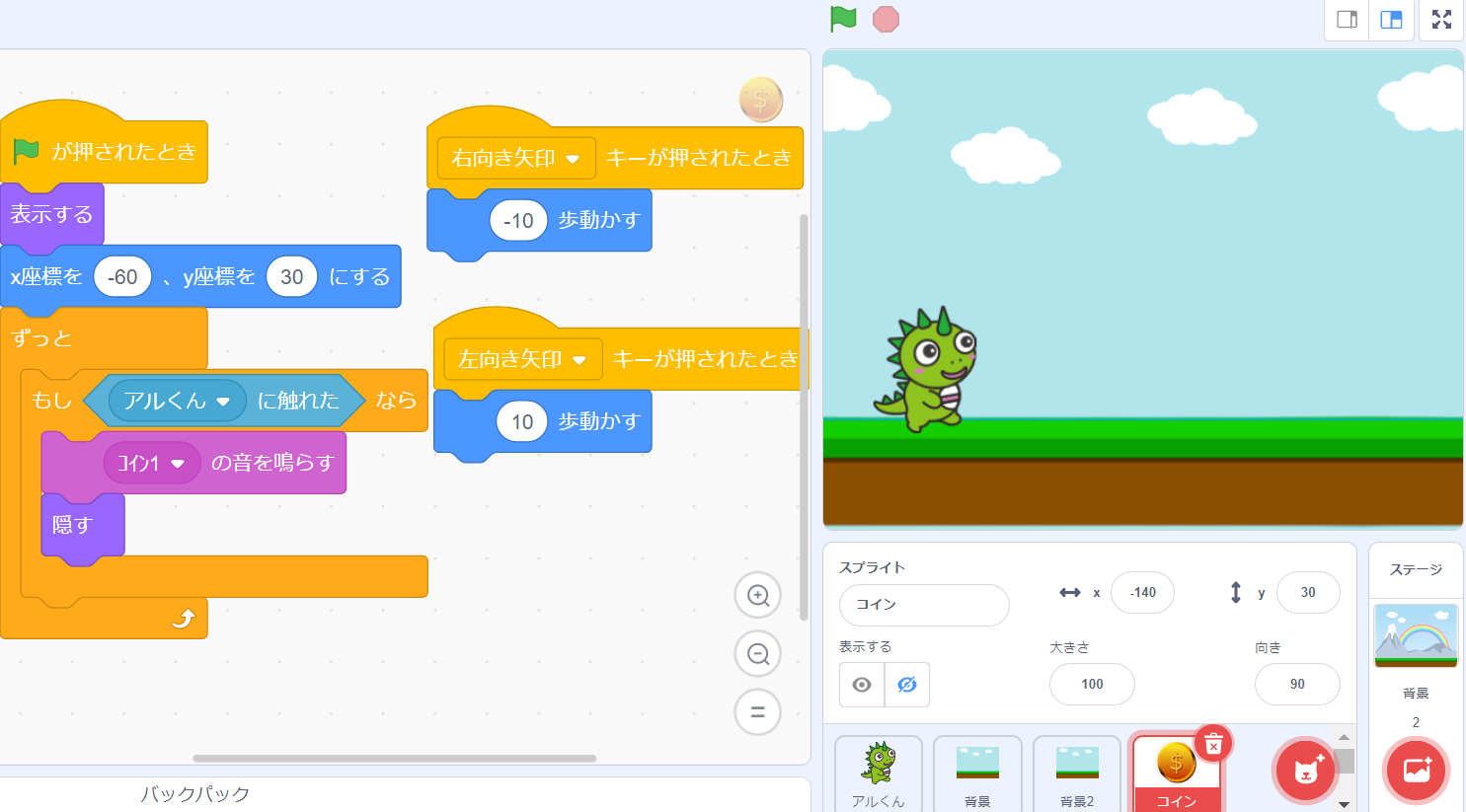
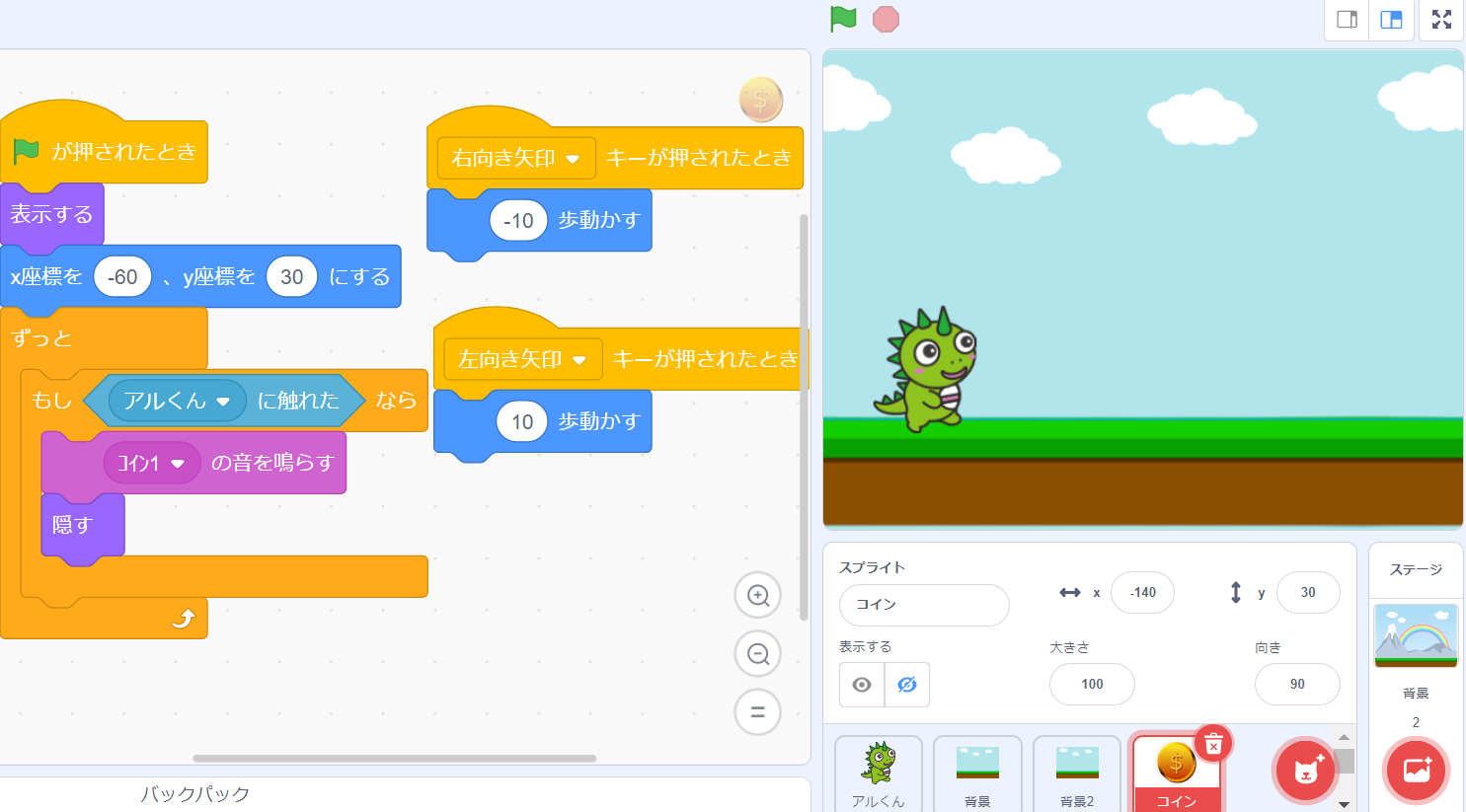
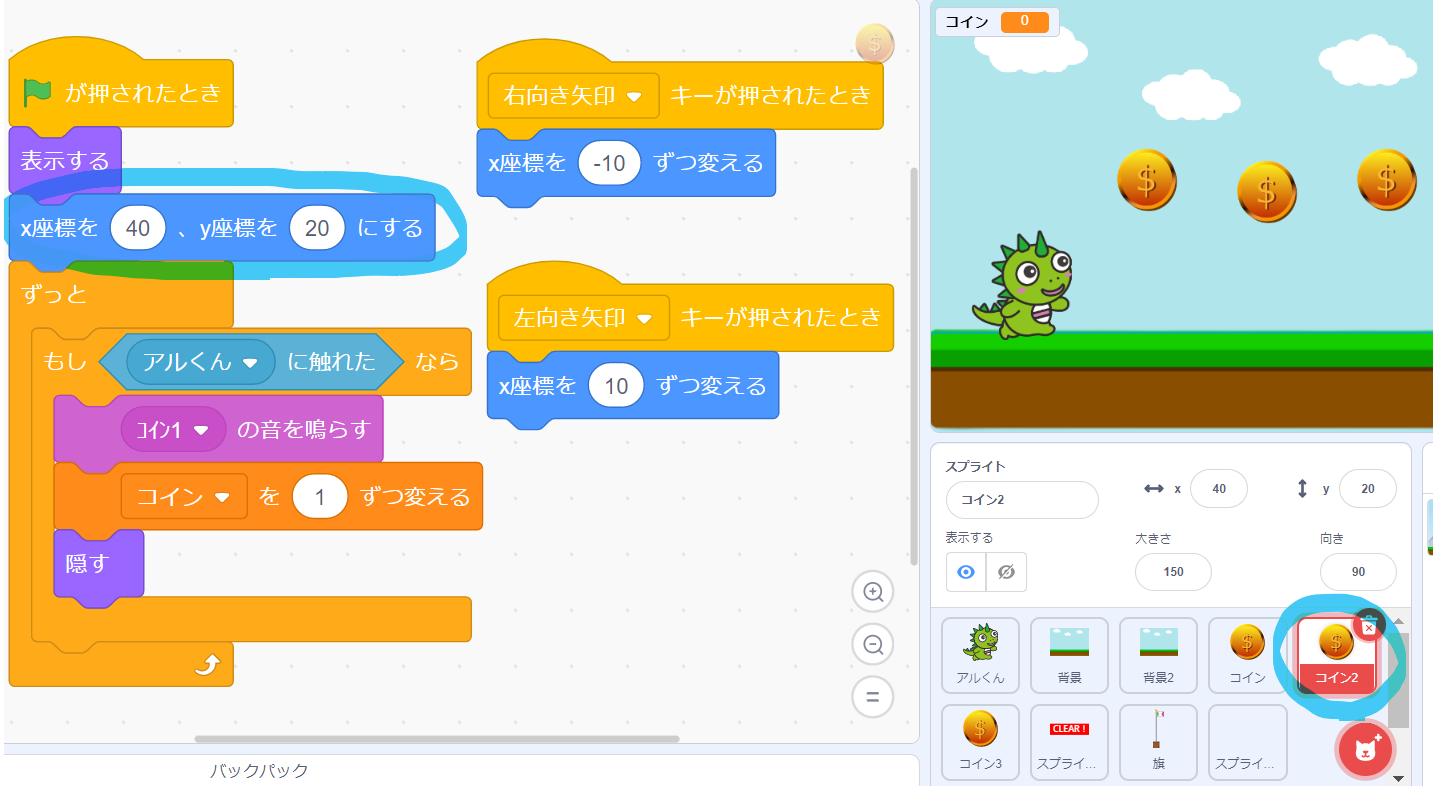
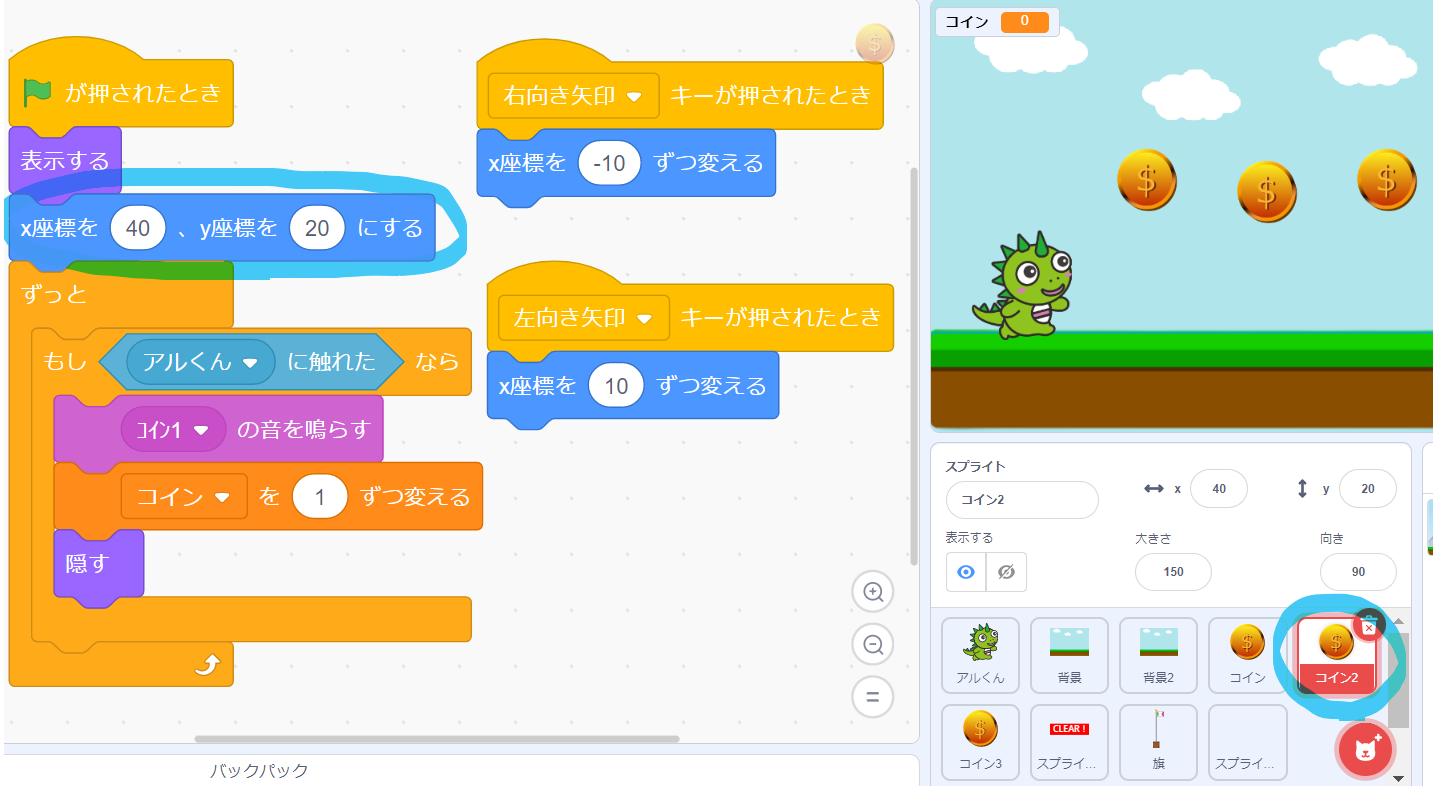
これを使って、コインのコードを次のように並べました。


- コインを背景と同じように動かす
⇒「右向き矢印キーが押されたとき」「-10歩動かす」(※左向きは反対に動かす) - 最初の位置
⇒「x座標を-60、y座標を30にする」 - アルくんに触れたら、コインの音を鳴らして消える
⇒「もしアルくんに触れたなら」「コインの音を鳴らす」「隠す」
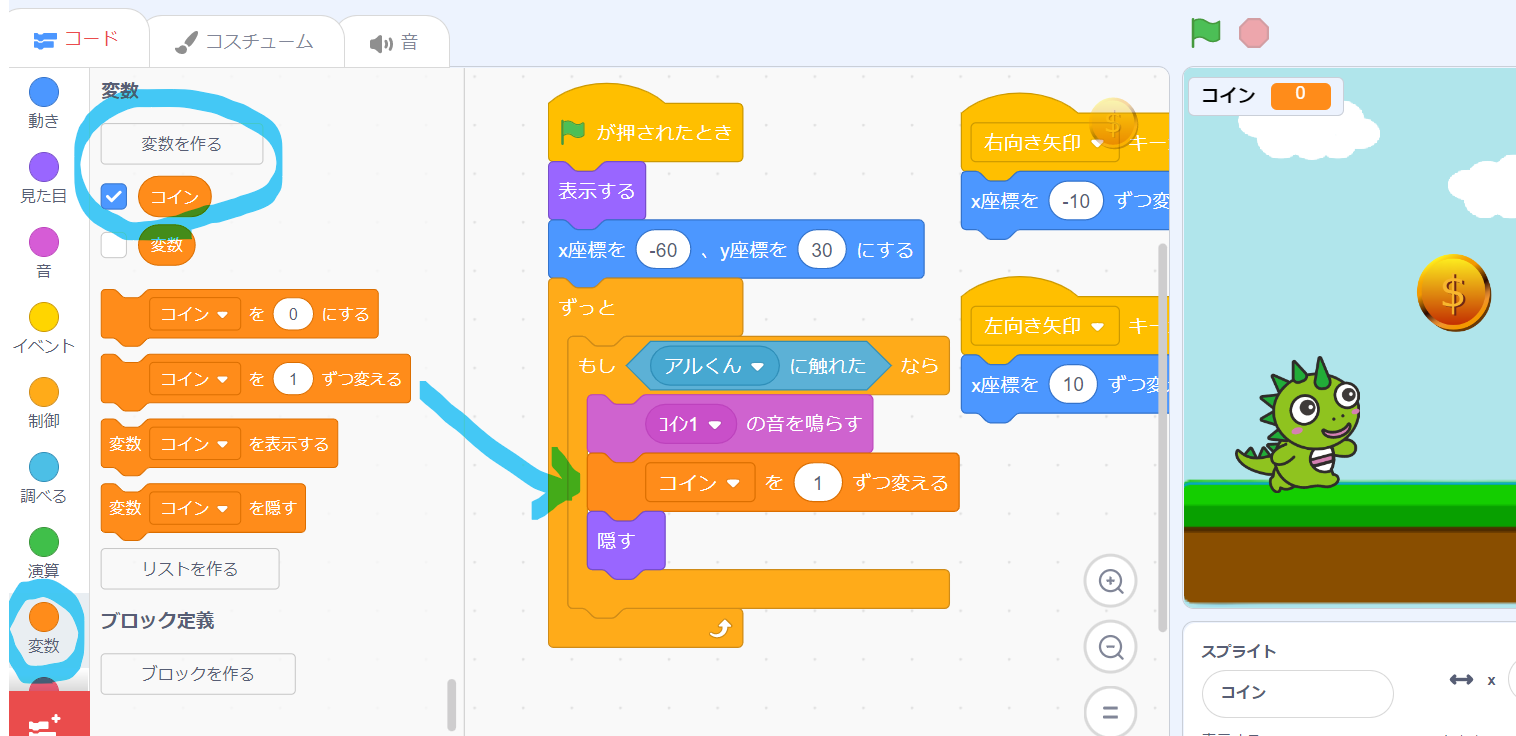
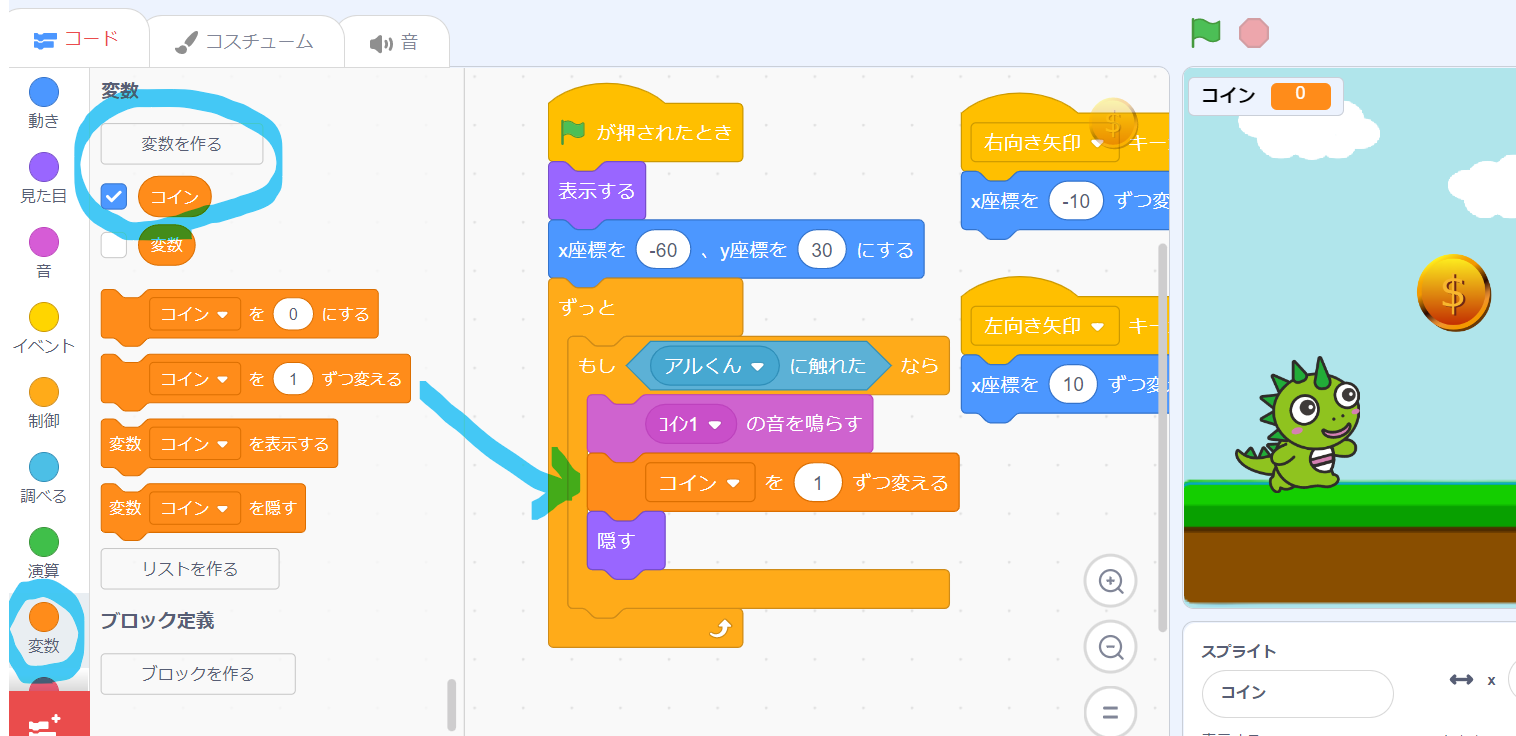
コインの点数を表示
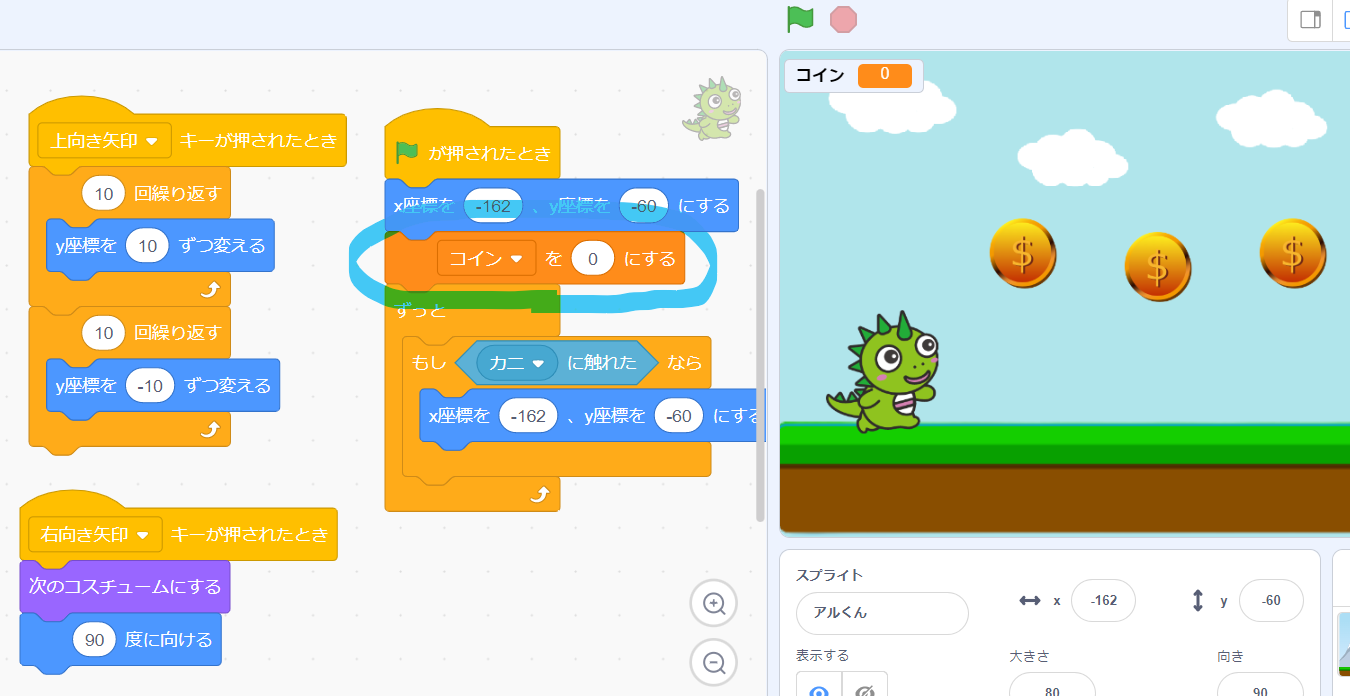
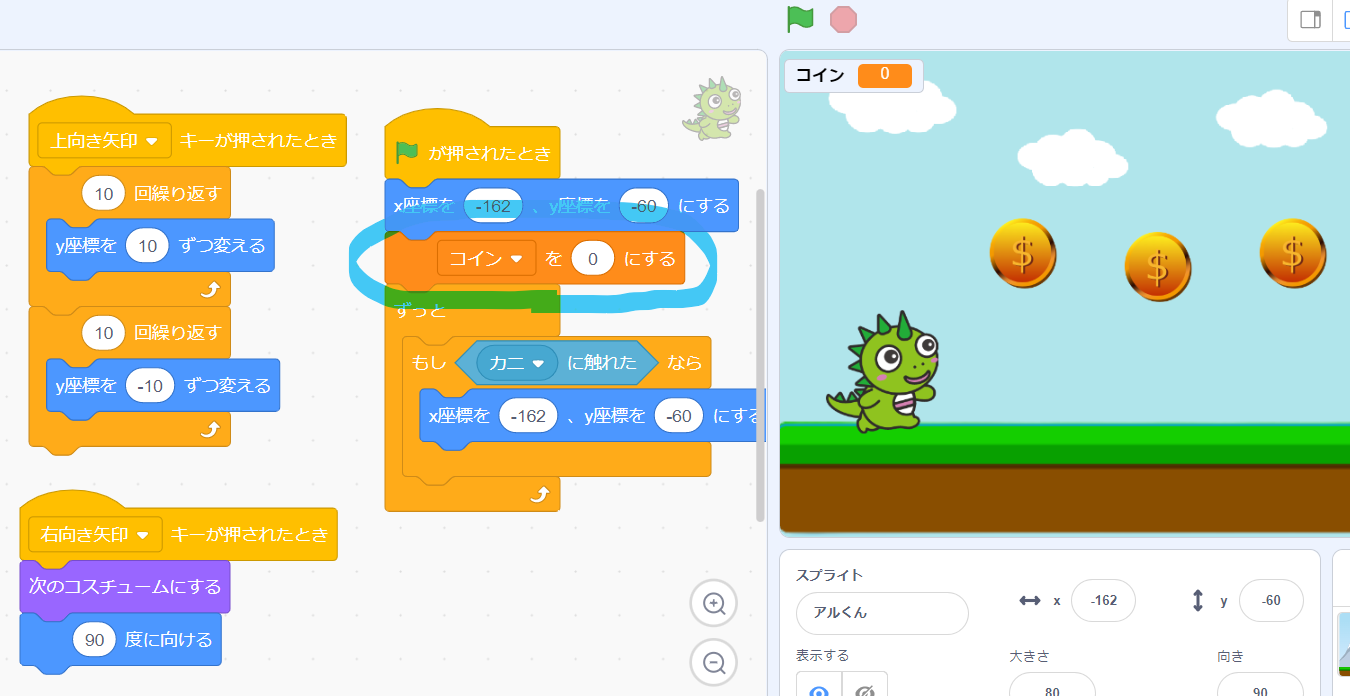
「旗を押したらコインが0になる」、「アルくんがコインを取ったら1ずつ増える」ようにコードを並べます。
コインを取った数を表示するため、まず変数「コイン」を作ります。その後、コインのコードで、「もしアルくんに触れたなら」の下に「コインを1ずつ変える」を並べます。


アルくんのコードで、「旗が押されたとき」の後に「コインを0にする」を並べます。


他の2つのコインについては、最初の位置だけ変更。それ以外のコードは1つ目のコインと同じ。


これで、コインを取ったら、左上のコインが1ずつ増えるようになりました!
ゴールを設定する方法
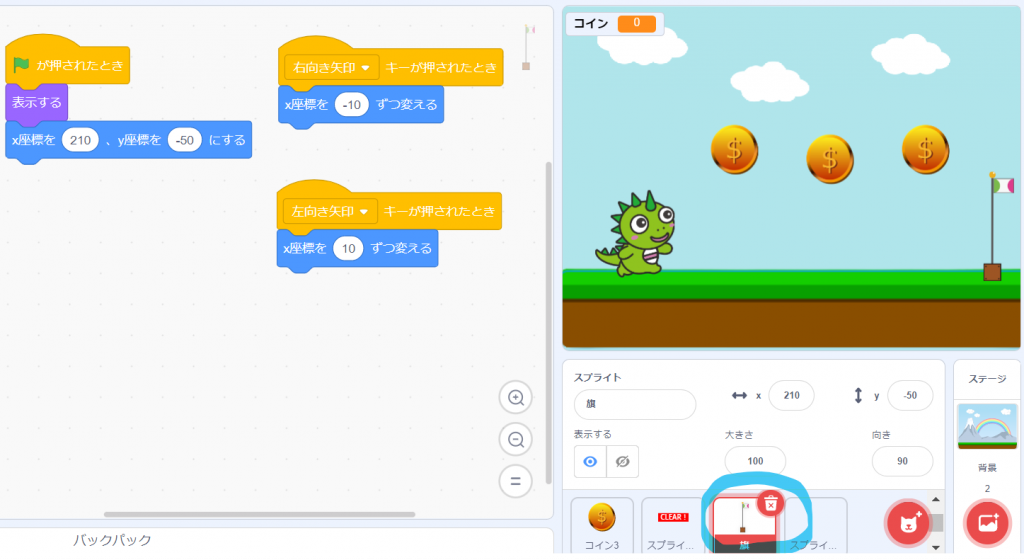
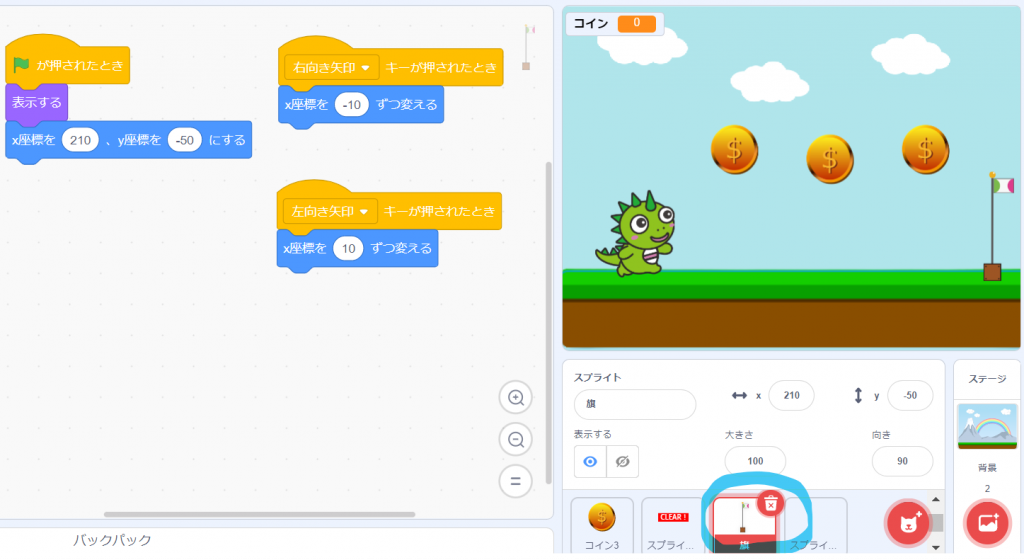
次に、旗に触れるとゴールする仕組みを作りましょう。
ここでは、旗のスプライトを画面の端に置き、次のようにコードを並べました。


これで、ゴールの旗もコインと同じように、左右の矢印で背景と一緒に動きます。
CLEAR画面を作る方法
次に、コインをすべて取って旗に触れたら、「CLEAR!」と表示されるようにします。
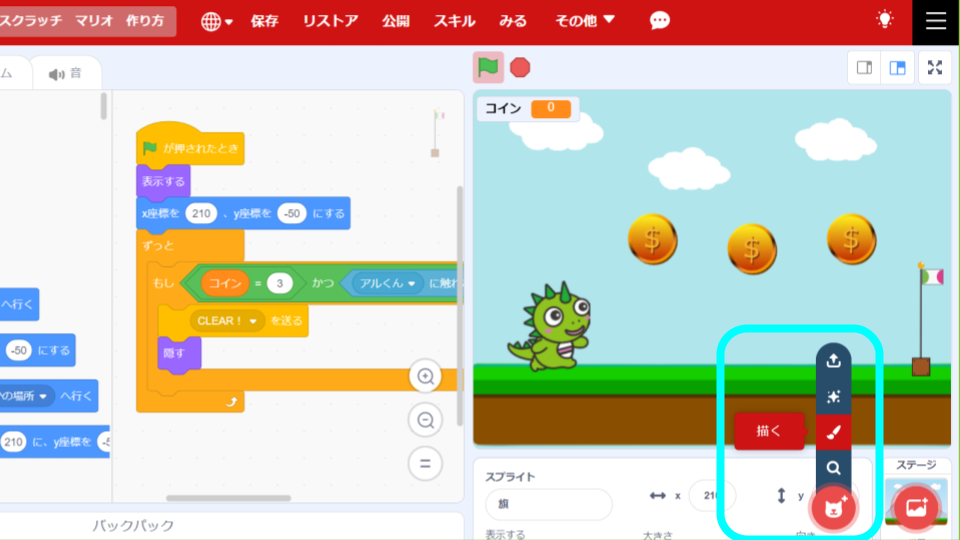
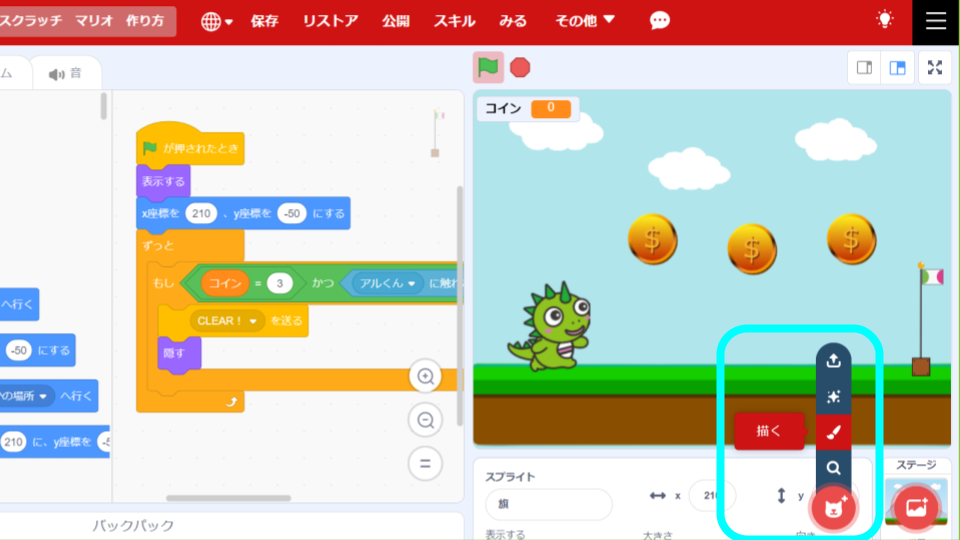
まず、「CLEAR!」を作るため、右下の猫マークから「描く」を選びます。


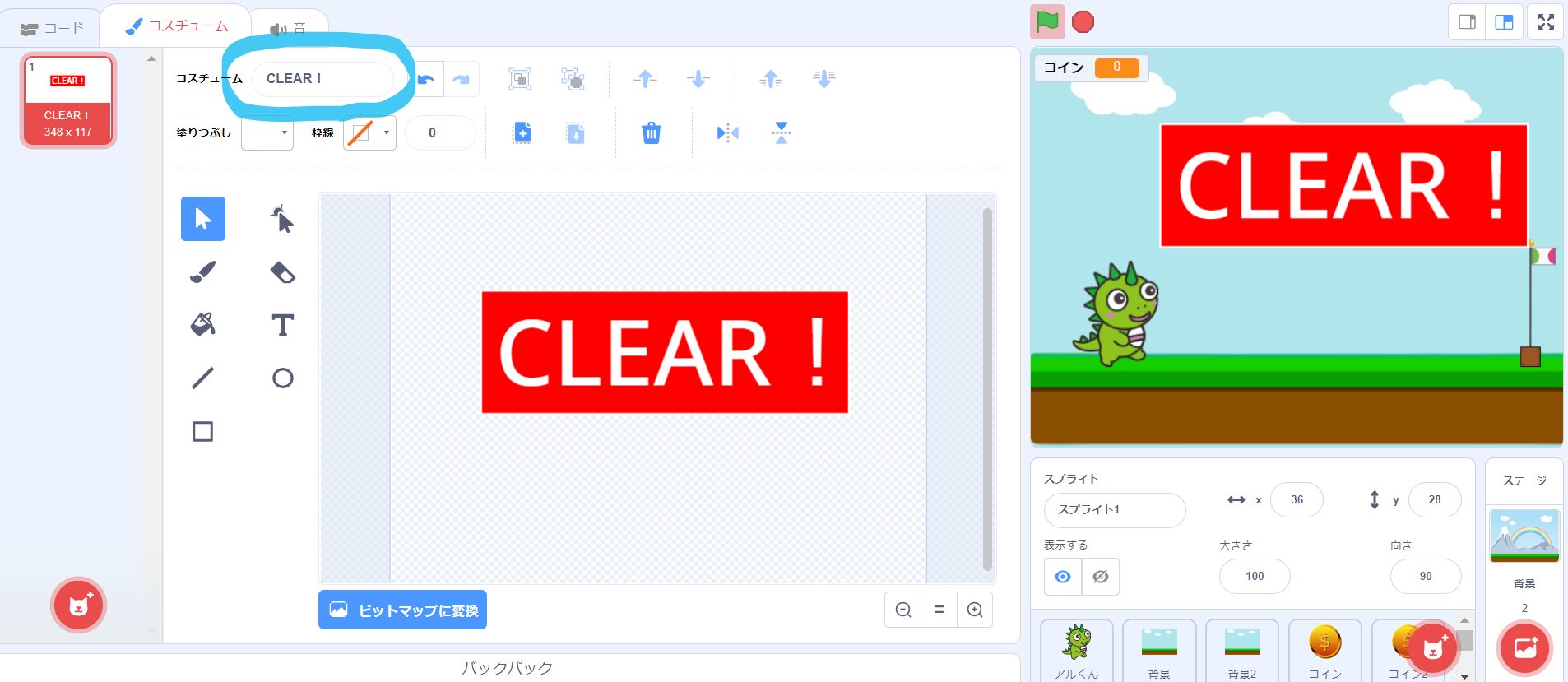
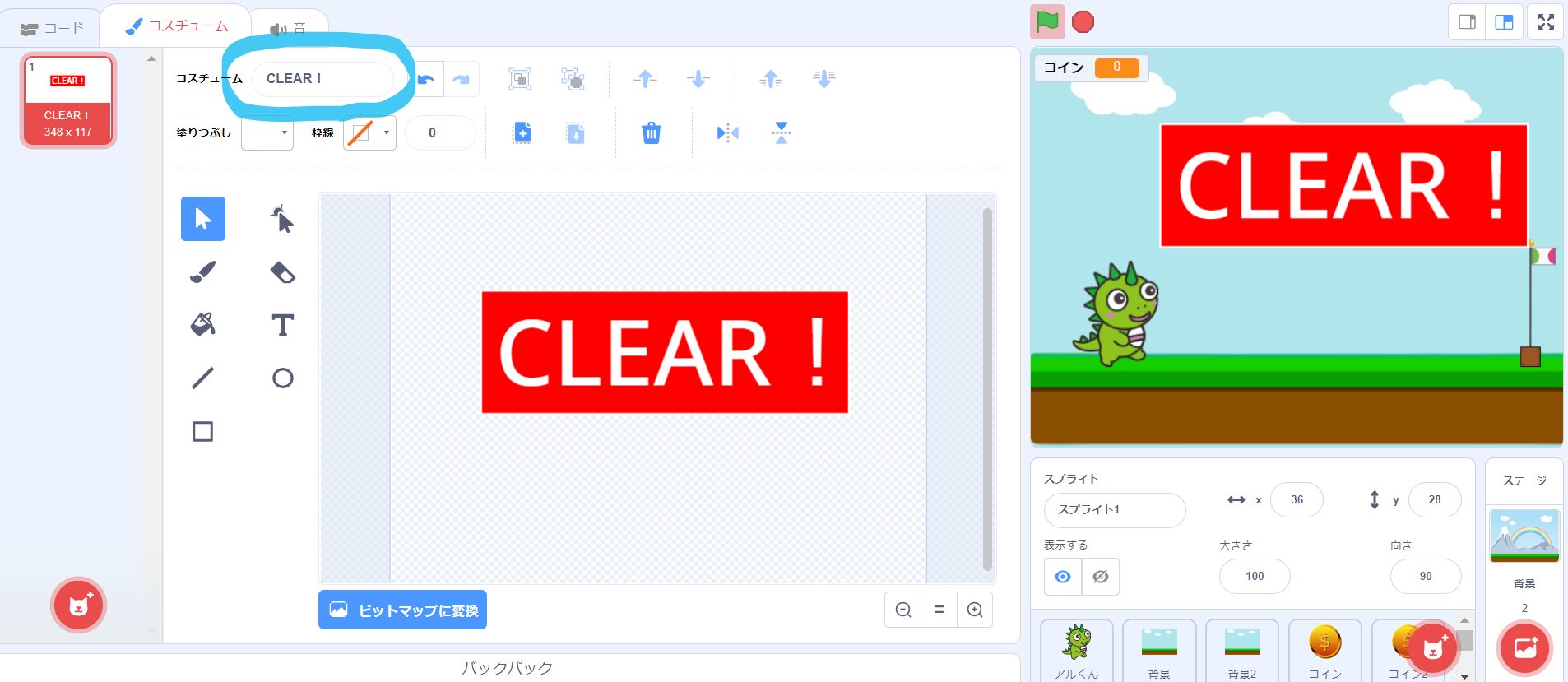
そうすると、コスチュームの画面になるので、「CLEAR!」というスプライトを作りました。


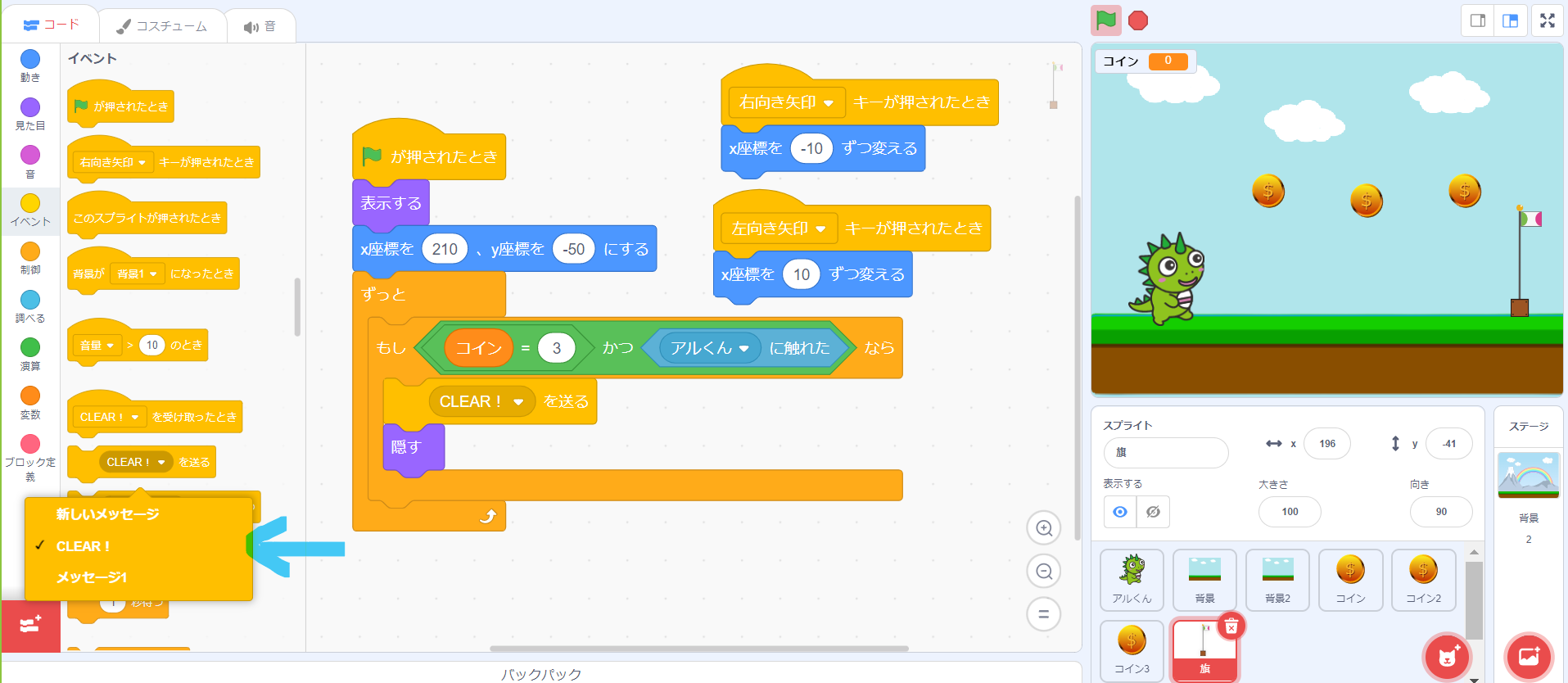
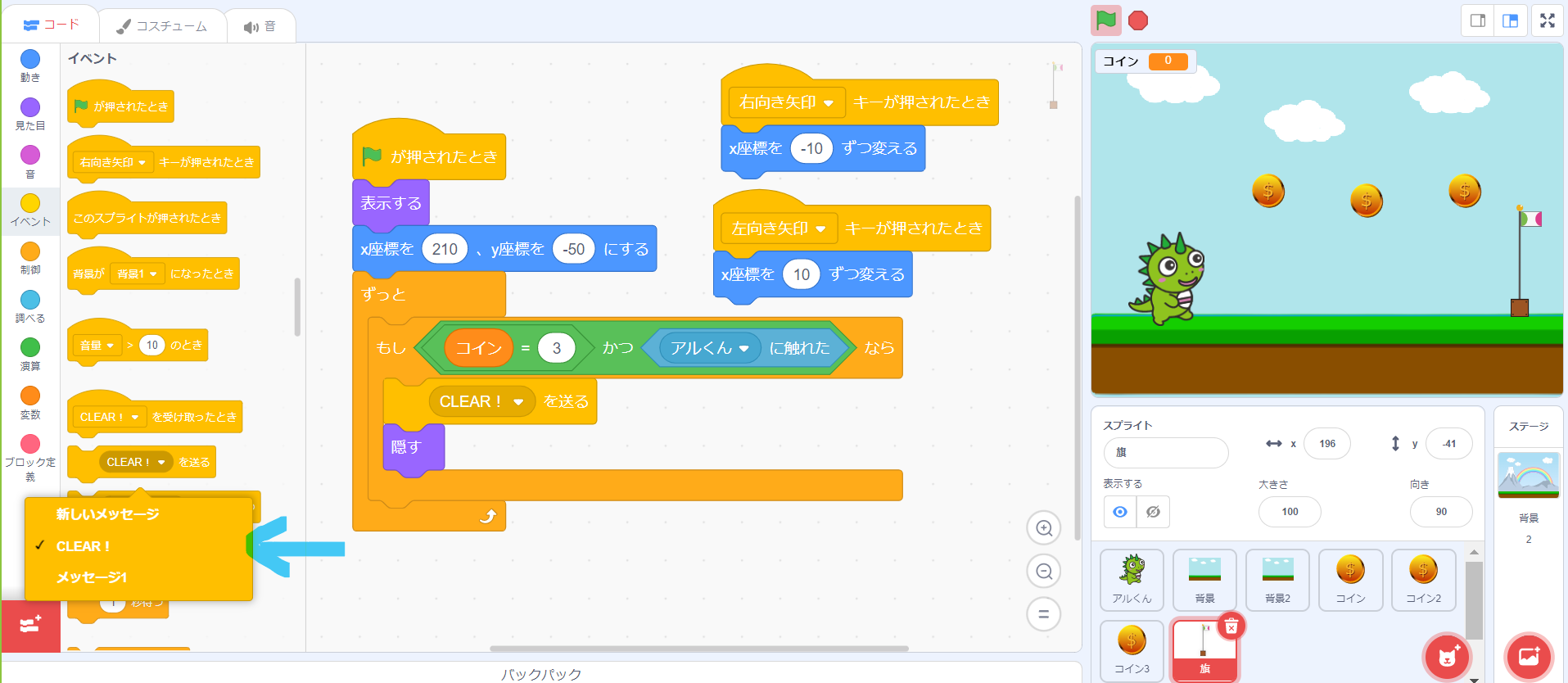
その後、旗のスプライトで、「x座標を210、y座標を-50にする」の下に、次のようにコードを追加。


この時、メッセージ「CLEAR!」を作成し、コインがすべて取れて旗に触れたら、「CLEAR!」というメッセージを送ります。
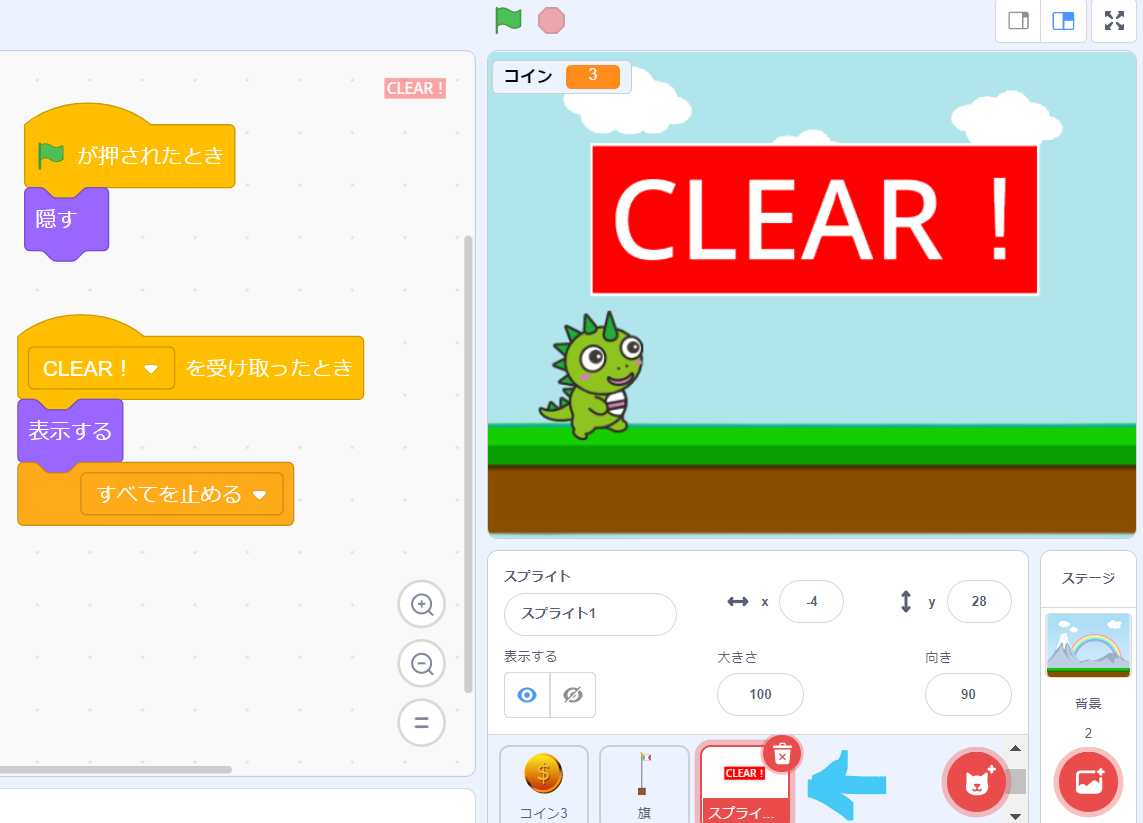
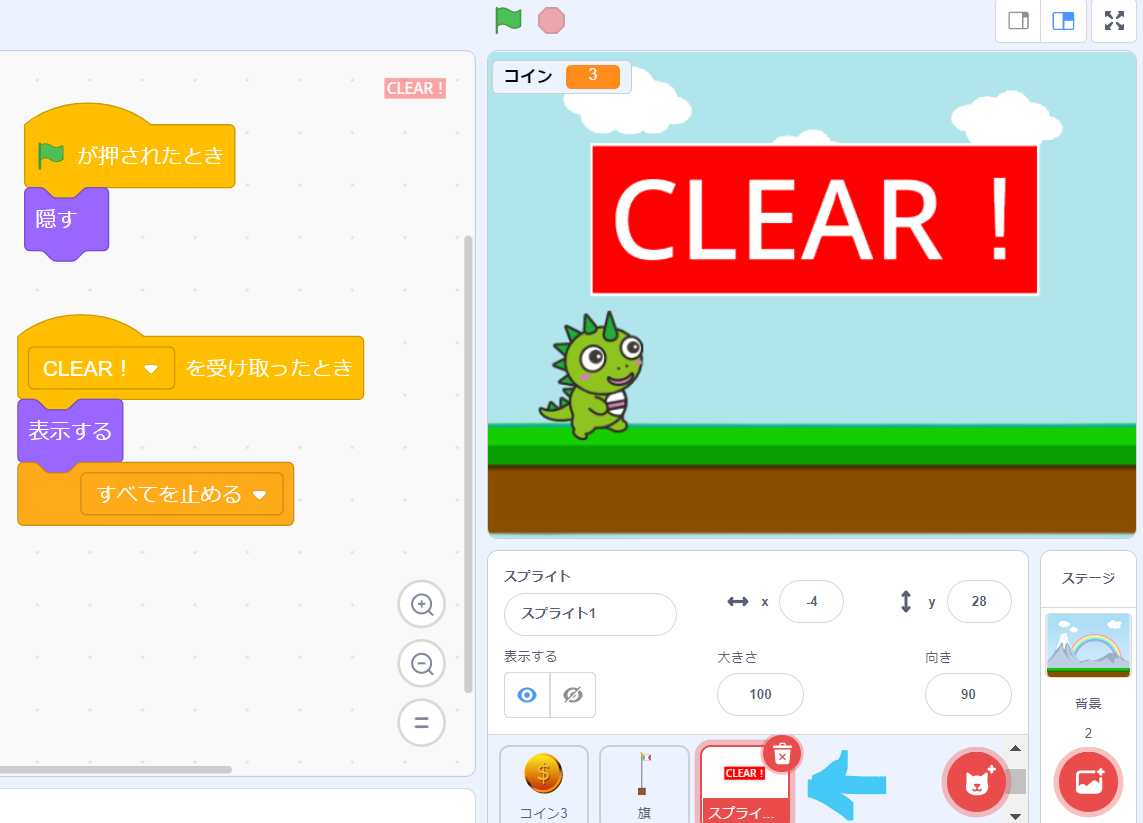
「CLEAR!」のスプライトでは、次のようにコードを並べます。


先ほどの、旗のスプライトから送られた「CLEAR!」を受け取り、「CLEAR!」画面を表示し、すべてを止めます。
これですべて完成しました!
今回は基本的な動きだけで作ってみましたが、さまざまな応用ができます。
- ゲームオーバーを作る
- 敵を作る
- 敵に当たったらライフが減るようにする
- 別の面を作る、など
この記事を参考にしながら、自分だけのマリオ風ゲームを作って楽しんでみてください!
オンライン校で
スクラッチのゲームを作ろう
キッズプログラミング教室アルスクールのオンライン校では、スクラッチを使ったレッスンを行っています。
子ども達は、自分で考えたゲームを創作するなどして、想像力を思いっきり広げながらプログラミングを学んでいます。
- 小5男子の作品
- ゲームの構成は、一から自分で考えた
- 横スクロールのプラグラミング方法を学びながら、完成までがんばった作品
無料体験レッスンは、随時開催中!アルスクールの学びを体験してみませんか?