スクラッチでプログラミングをはじめよう!簡単な作品の作り方を紹介します

 むらっち
むらっち「Scratch(スクラッチ)」という名前を聞いたことはありますか?
日本の小学校で最も多く使われているプログラミング教材で、世界中に利用者が多くいます。
でも、「プログラミングって難しいんじゃないの?」って思っている人も多いですよね。
そんなプログラミング学習の最初のハードルをクリアしてくれるのが「スクラッチ」
スクラッチを使うと、小学生でも簡単なゲームやストーリーから、本格的なゲームやアニメーションまで幅広く作ることができます。


そこで、今回は「スクラッチ」の使い方・おすすめポイント・簡単なゲームの作り方を紹介します。



アルスクールキッズの作品
スクラッチを使って、本格的なゲームやアニメ作品を作りたい場合は、一度レッスンを無料体験してみてください。
スクラッチというプログラミング教材の特徴


マサチューセッツ工科大学(MIT)が開発
「スクラッチ」はマサチューセッツ工科大学(MIT)、メディアラボのライフロング・キンダーガーテンというグループが開発したプログラミング言語。
現在は最新版のバージョン3.0が利用できます。
【10歩進む】や【「こんにちは!」と言う】などのコードがあらかじめ準備されているので、子どもでも分かりやすい教材です。


また、スクラッチには、プログラミングスキル以外に、創造性を伸ばせるというメリットもあります。
スクラッチを開発したミッチェル・レズニック教授は、【Creative Learning】(創造的な学び)という教育理念を提唱しています。
スクラッチは、この【創造的な学び】が、継続的にできるように設計されています。
ミッチェル・レズニック教授の論文に書かれている「創造的な学び」について、紹介します。
- 何を作るかを想像する(Imagine)
- 想像したものをつくる(Create)
- 自分で遊ぶ(Play)
- 友人や家族に共有したくなる(Share)
- 様々なフィードバックを得ることができる(Reflect)
①~⑤を繰り返す、このようなスパイラルを【Creative Learning Spiral(創造的な学びのスパイラル)】と言います。
スクラッチでは、オンラインコミュニティ機能を使って、このような学びになるよう設計されているのです。
ブロックを並べるだけの【ビジュアルプログラミング言語】
「スクラッチ」はなんといっても、ビジュアルプログラミング言語であることが最大の特徴。
プログラミングと聞いて思い浮かぶのは、英語の羅列。


「これを見るとパソコンを閉じたくなる!」という方も多いと思います。
従来のプログラミング言語では、英語の羅列が難しいことが大きなハードルになっていました。
ビジュアルプログラミングの場合、文字が書いてある【ブロック】を移動するだけで、コンピューターに指示を出すことができます。


そのため、直観的に動作を理解しやすいのです。
スクラッチでは、左にあるブロックを、中央にドロップ・ドラッグして並べるだけで、キャラクターを動かせます。
これにより、英語が苦手な方や低年齢の子どもにも非常に始めやすいのです。
また、無料であることもユーザーの認知度を高める理由になっています。
プログラミング教育必修化で注目
2020年度から小学校でプログラミング教育が必修になりました。
プログラミングは必修化により、年々注目度が上がっています。
そして、「スクラッチ」はその直観的な分かりやすさから、プログラミング教材として最も活用されています。
小学校でも、Scratchを使った色々なプログラミング学習が行われています。
(例)算数の時間にスクラッチで正多角形をかく
実際に、文部科学省などのサイトで実施例を見ることができますよ。
参照:小学校を中心とした プログラミング教育ポータル_文部科学省、総務省、経済産業省
また、スクラッチを用いた学習番組「Why!?プログラミング」(NHK)も放映されており、過去の配信も見ることができますよ。
スクラッチのブラウザ版とダウンロード版
Scratch3.0はブラウザ(オンライン)でも、ダウンロード(オフライン)しても使えます。
ブラウザ版は、公式サイトの上部にある「作る」のタブを押せば、すぐに始めることができます。
また、ダウンロード版(オフライン)は公式サイトからダウンロードでき、無料で使えます。
Windows/MacOS/ChromeOS/Androidの各バージョンが用意されています。
ちなみに、ブラウザ版を使う人の方が、圧倒的に多い印象です。
スクラッチの基本的な使い方
今回は、日本人向けの背景やスプライトが多い【アルスタジオ】を使って説明します。
アルスタジオは、スクラッチと操作はまったく同じなので、スクラッチで作成する場合でも参考にしていただけます。
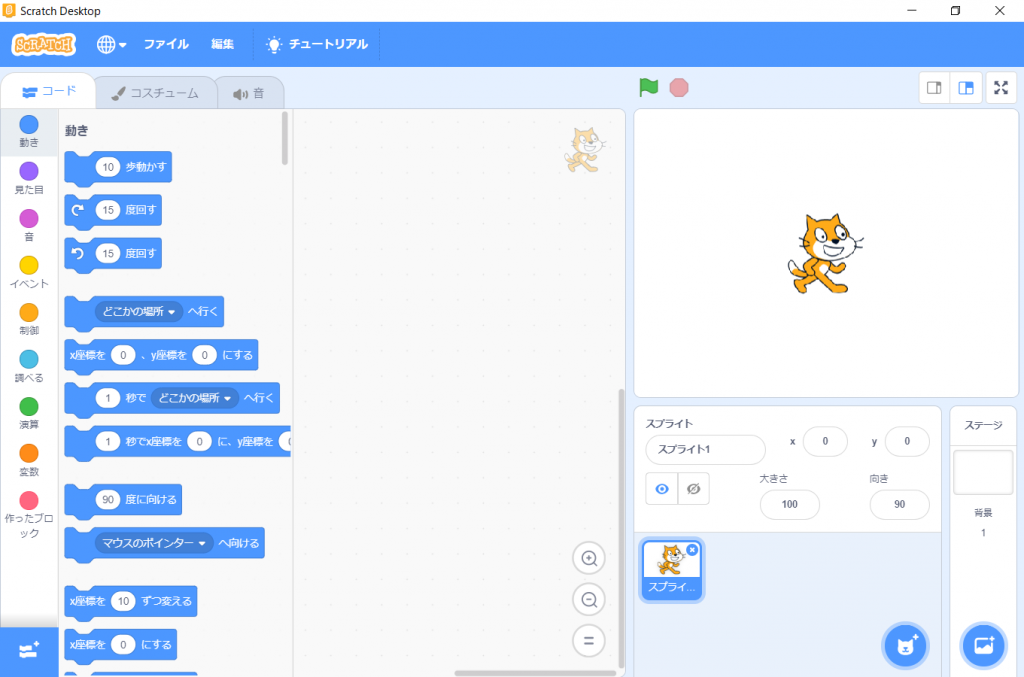
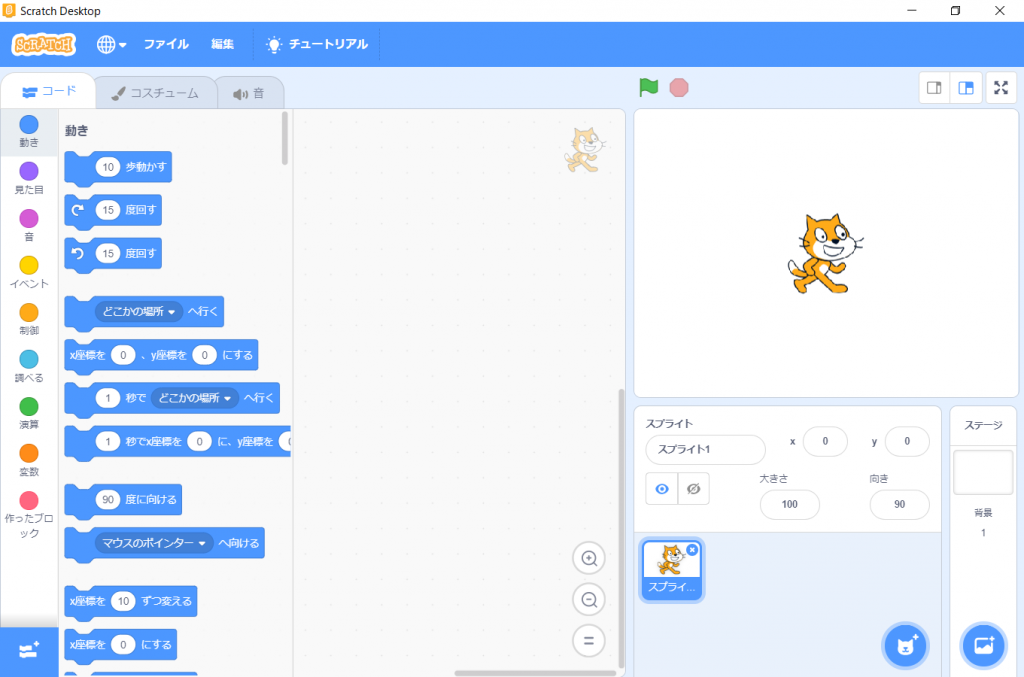
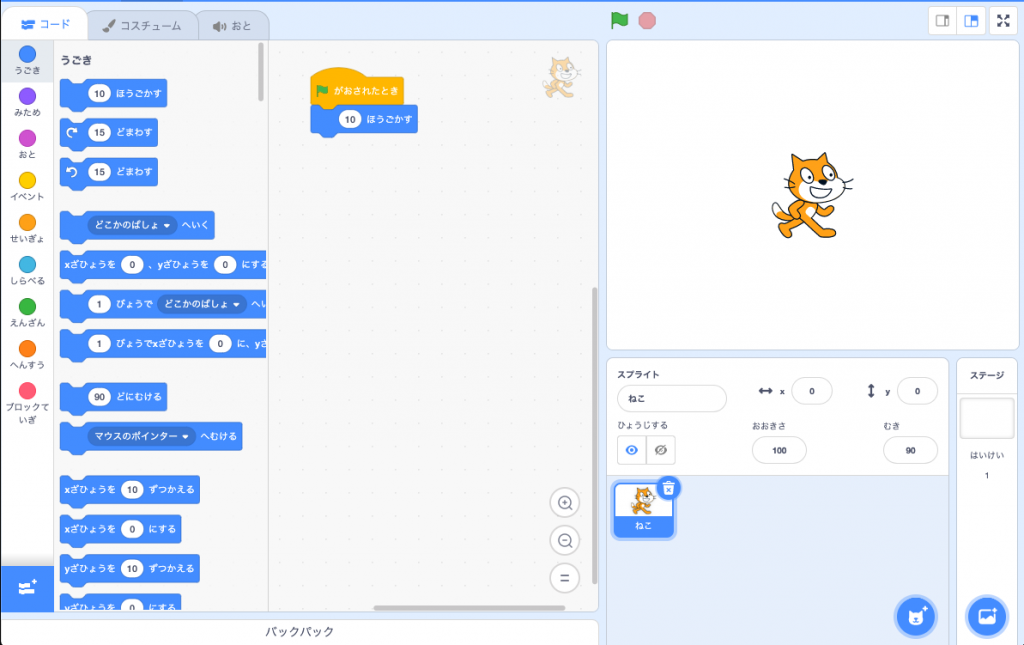
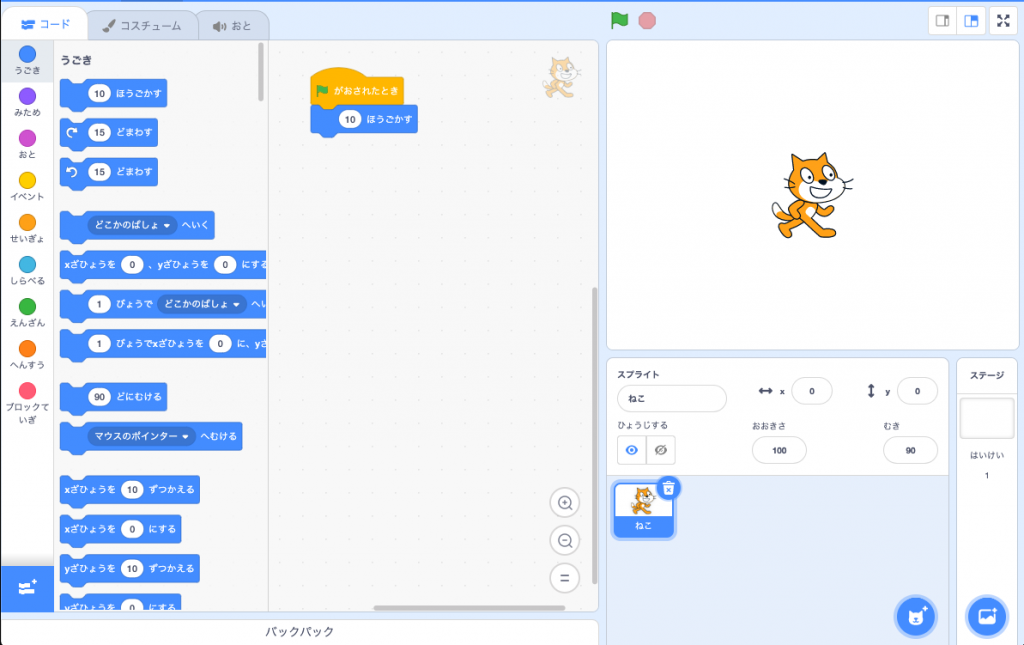
まず、起動すると、次のような画面になります。


主な画面説明
- 左上:地球マーク(言語選択)、ファイル(保存/読み出し)
- 左端:ブロックのカテゴリ
- 左端2番目:ブロックの種類
- 中央:ブロックを置くところ
- 右上:スプライトが実際に動く様子を確認する画面
- 中央右下:スプライト(キャラクターや物など)選択
- 右下:背景選択
長方形のジグゾーパズルのような形のものが「ブロック」です。
ブロックを中央にドラッグして縦につなげることで、「動作の順序」を指示します。
最初は、「どこに何があるか覚えるのが難しいなー。」と思う子もいます。
でも、大丈夫!やっていけばすぐに慣れていきます!
例では、恐竜のアルくんが表示されています。
まず、このアルくんを動かしてみましょう。
アルくんを動かすための手順を解説します。


手順
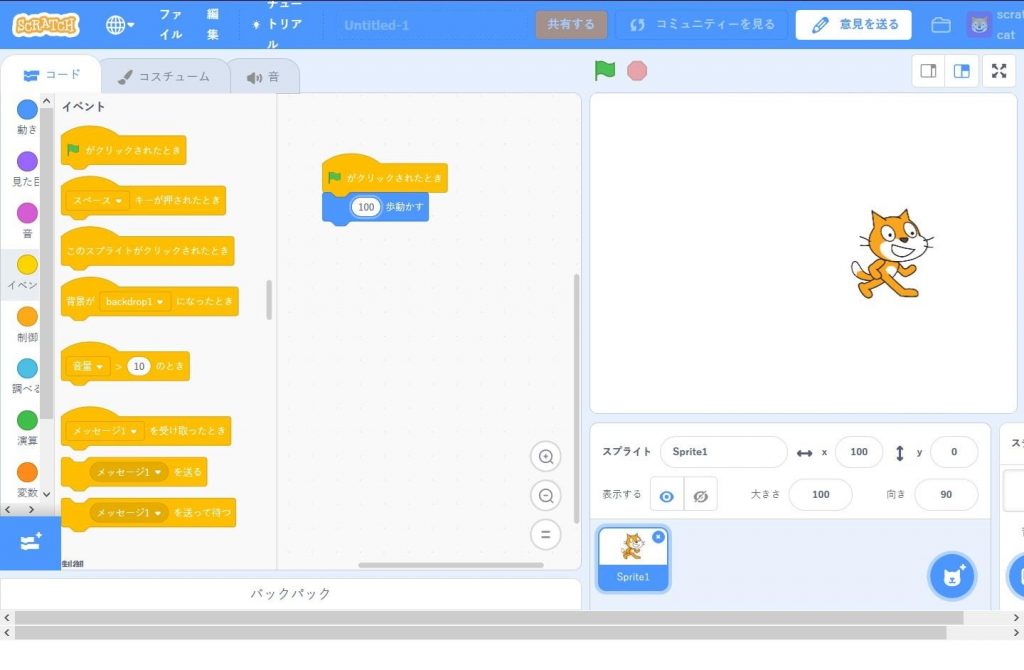
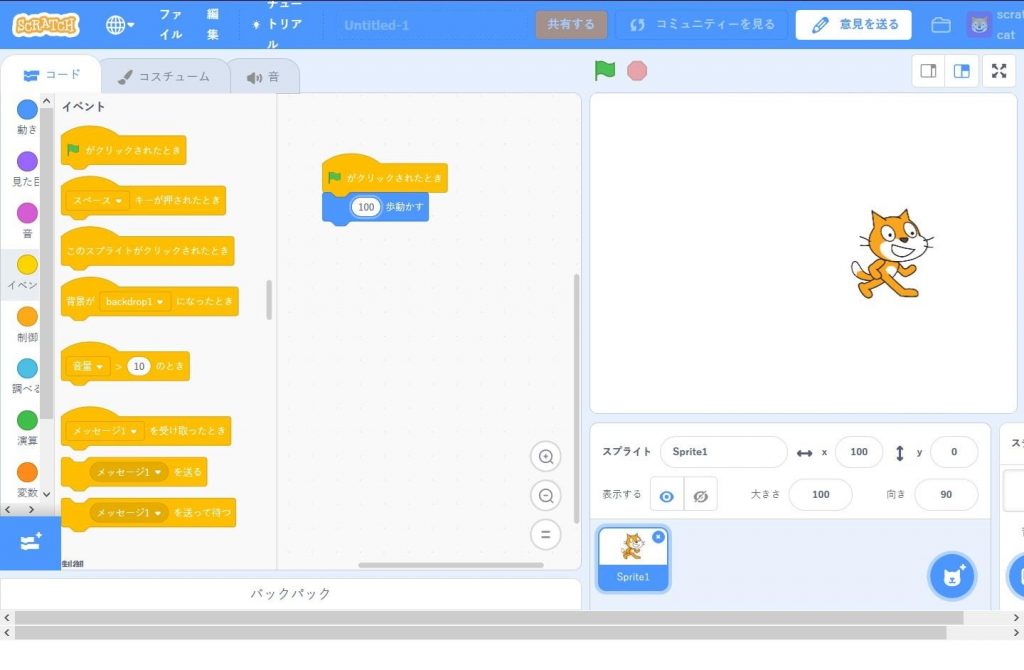
- 「イベント」から「緑の旗がクリックされたとき」を中央にドラッグ
- 「動き」から「○歩動かす」を中央にドラッグして、下につなげます。
- ○に「100」と記入。
- 「緑の旗」を押して実行します。
右上の緑の旗を押すと、アルくんが右に動きました。
同じように他のブロックも配置すると、ブロックに書いてあるように動かすことが可能。
例:「こんにちは」と言う


これがはじめの一歩です。次の章からは、簡単ゲームの作り方を解説します。
スクラッチ作品例|簡単サッカーゲームの作り方
まずは、簡単なサッカー(PK)ゲームを作ってみましょう!
1つ目は、「ボールとキーパー」のサッカーゲーム、
2つ目は、「ボールとキッカーとキーパー」のサッカーゲームを紹介します。
サッカーゲーム①|ボールとキーパーのプログラムを作ろう
こちらの簡単なゲームから作っていきましょう!
まずは、背景とキャラクターを選びます。
- 背景を選ぶ:画面右下の【背景マーク】を押す
- スプライト(キャラクター)を選ぶ:画面右下の【ネコマーク】を押す


このゲームでは、背景のページから、「Soccer」と書かれている画像を選びました。


そうすると、背景がサッカー場になりました。


次に、キーパーとサッカーボールのスプライト(キャラクター)を右下のネコマークから追加します。
キーパーは、「アルごん」を選択します。


ボールは、「サッカーボール」を選択します。


すると、画面はこのようになります。


右端のエリアに、キーパーとボールがあらわれました!
ここからは、キーパーとボールに動きをつけていきます。
キーパーのプログラム
キーパーのプログラムは、次のように作っていきます。
緑の旗が押されたとき、キーパーが左右方向に動きつづける
右下のキーパーのスプライトを選択し、ブロックを次のように並べます。


並べたブロックの意味を詳しく解説していきます。
- 「大きさを80%にする」:キーパーを小さくする
- 「90度に向ける」:右方向に動かす
- 「ずっと」、「10歩動かす」、「もし端についたら跳ね返る」:端についたらはね返り、左右に動き続ける
- 「回転方向を左右のみにする」:キーパー自身が回転しないようにする
これでキーパーのプログラムは完成!
緑の旗を押すと、「キーパーが左右に動き続けること」を確認できます。
次に、ボールのプログラムを作っていきます。
ボール
ボールのプログラムは次のように作っていきます。
- 緑の旗が押されたとき、ボールを所定の位置に置く
- ボールを押した(クリック)とき、ゴールの方へ動くようにする
- キーパーに触れたら「残念!」と言う
- ゴールまで届いたら、「ゴール!」と言う
ここでは、ボールのスプライトを選択し、ブロックを次の画面のように並べます。


ちょっと難しそうですが、一つ一つは簡単なコードなので、詳しく確認していきましょう!
スクラッチでは、X座標とY座標を指定することで、場所を指定することができます。右下のX座標とY座標を変えれば、どの値でどこの場所になるかを確認できます。


XとYの場所を指定して、「旗が押されたとき」、いつも同じ位置に戻るようにします。


- 「X座標を0、Y座標を-130にする」:ボールを所定の位置に置く
- 「0度に向ける」:ボールを上方向に動かす
これで、サッカーボールの最初の場所が決定!
次は、サッカーボールをクリックしたときに、サッカーボールがゴールの方へ動くようにします。
このとき、キーパーに取られたら「残念!」、ゴールできたら「ゴール!」とでるように、ブロックを並べていきます。
ここでは、「このスプライト(サッカーボール)が押されたとき」からを解説します。


- 「ずっと」「10歩動かす」:ボールをゴールの方へ動かす
- 「もし端に触れたなら」「ゴール!と2秒言う」「すべてを止める」:ボールが端に触れたら「ゴール!」と言い、すべて止まる
- 「もしアルごんに触れたなら」「ざんねん!と2秒言う」「すべてを止める」:ボールがキーパーに触れたら「ざんねん!」と言い、すべて止まる
これで、完成です!
緑の旗を押したあとに、ボールを押すと、すべての動きを確認することができます。
ボールがキーパーに触れたら「ざんねん!」と表示され、ボールが端までいくと、「ゴール!」と表示されます。
これでサッカーゲーム①は完成!
次の章からは、キッカーを増やしたゲームの作り方を解説します。
サッカーゲーム②|キッカーを増やそう
今度は、キッカーを増やした「サッカーゲーム②」の作り方を解説します。
ゲーム②は次のように作ることにします。
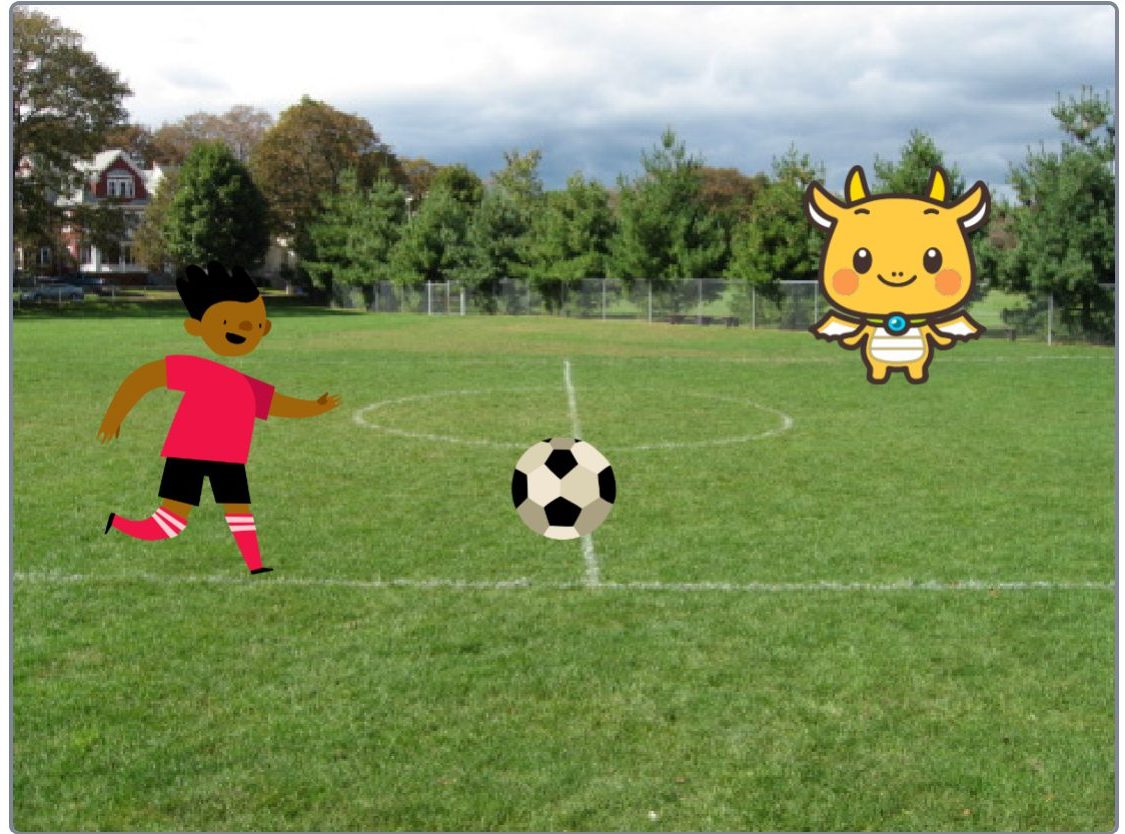
ここでは、競技場(Playing Field)の風景を選びました。


次に、キッカー「ベン」・キーパー「アルごん」・「サッカーボール」のスプライトを追加します。


すると、画面は次のようになりました。


では、それぞれのスプライトの動きをつけていきます。
キーパー
今回は、キーパーが【上下方向に自動で動く】ようにします。
まずは、キーパーのスプライトを選択し、ブロックを以下の画面のとおり並べます。


並べたブロックの意味を説明します。
- 「0度に向ける」:キーパーを上方向に動かすときに使う
- 「回転方向を左右のみにする」:キーパーが回転しないようにする
- 「大きさを80%にする」:ボールに合わせてキーパーを小さくする
- 「ずっと」「10歩動かす」「もし端に着いたら、跳ね返る」:端についたら跳ね返り、上下に動き続けるようにする
ちなみに、ここで、キーパーの動きがゲーム①とちがうのは、「0度に向ける」だけです。
緑の旗を押して実行すると、「キーパーが上下に自動で動くこと」を確認できます。
キッカー
次はキッカーに動きをつけていきます。
キッカー「ベン」のコスチュームを確認すると、はじめからいくつかのコスチュームが用意されています。
今回は、ける前に「ベンa」とける瞬間に「ベンb」を使います。


ベンの動きは、次のようにします。
- 旗を押すと、所定の場所(X座標:-150,Y座標:0)に移動する、コスチュームはベンa
- キッカーをクリックすると、ボール(X座標:-50,Y座標:0)まで走る、コスチュームはベンb
- ボールまで走ったら、シュートする
この動きをさせるためにブロックは次のように並べます。


ここでは、ベンが触れたらボールを動かすために、新しいメッセージで「シュート」を作り、「シュートを送る」というブロックを並べました。


ボールのコードで、「シュートを受け取ったとき」というブロックを使うと、ベンにボールが触れたと同時にボールを動かすことができます。
キッカーとキーパーを動かすところまでできました!
最後に、ボールのコードを作っていきます。
ボール
ここでは、「ベンがボールに触れたとき、ボールが右方向に動く」ようにします。
ボールのスクリプトを選択し、コードを次のように並べます。


並べたブロックを説明します。
- 「シュートを受け取った時」:ベンがボールに触れたとき
- 「X座標を0、y座標を-30にする」:所定の位置にボールを置く
- 「90度に向ける」「ずっと」「20歩動かす」:ボールを右方向に動かす
あとは、ゲーム①と同じように、キーパーに触れると「ざんねん!」、画面右端にたどり着くと「ゴール!」と判定されるようにブロックを並べています。
これで完成です!
他にも、【簡単マリオ風ゲームの作り方】・【簡単シューティングゲーム】の作り方を紹介していますので、参考にしてください。




スクラッチでシューティングゲームを作る方法【動画】


今度は、動画でScratchのプログラミング例を紹介します。
簡単な【シューティングゲーム】の作り方を動画にしました。
【サルが飛んでくるボールに当たらないように逃げるゲーム】です。
4本の動画に分けて、解説します。
1本目:【背景とキャラクター選び】
2本目:【矢印キーでサルを上下に動かす】
3本目:【ボールが地球からサルに飛んでいく】
4本目:【ボールがはしに当たったら地球に戻る・サルに当たったらゲーム終了】
こちらは、初心者でも簡単に作れるシューティングゲームです。
動画を参考に作ってみてください。
オンライン校で
スクラッチのゲームを作ろう
キッズプログラミング教室アルスクールのオンライン校では、スクラッチを使ったレッスンを行っています。
子ども達は、自分で考えたゲームを創作するなどして、想像力を思いっきり広げながらプログラミングを学んでいます。
- 小5男子の作品
- ゲームの構成は、一から自分で考えた
- 横スクロールのプラグラミング方法を学びながら、完成までがんばった作品
無料体験レッスンは、随時開催中!アルスクールの学びを体験してみませんか?