スクラッチの【変数】の使い方|HPを減らすゲームを紹介

 むらっち
むらっち子供向けプログラミング教材【Scratch(スクラッチ)】で「変数」を使う方法を紹介します。
変数を使えば、ゲームの中で点数を表示させたり、取ったコインの数を表示させたりできます。
シューティングゲームやマリオ風ゲームを作るときに便利な変数。
今回は、このゲームを使って、変数の使い方を詳しく紹介します。
次の4つの変数ブロックについて解説していきます。
- 変数を〇にする(例:最初のHPを5にする)
- 変数を〇ずつ変える(例:攻撃が当たったらHPを減らす)
- 変数を表示する(例:「HP」を特定のタイミングで表示)
- 変数を隠す(例:「HP」を特定のタイミングで消す)



アルスクールキッズの作品
スクラッチを使って、本格的なゲームやアニメ作品を作りたい場合は、一度レッスンを無料体験してみてください。
スクラッチで変数を使う方法|HPと点数
変数を使ったゲームを作ってみた
まずは、次のような「ロケットと敵がお互い攻撃し合うゲーム」を作りました。
ロケットのプログラム
- 最初の位置:x座標=-170、y座標=0
- 上向き矢印を押す ⇒ 上に移動
- 下向き矢印を押す ⇒ 下に移動


ビームのプログラム(ロケットの攻撃)
- スペースキーを押したとき、ビームのクローンを作る
- クローンをロケットから出すようにする
- クローンのみ表示
- 右方向に発射、右端や敵に触れたらビームを削除


敵のプログラム
- 最初の位置:x座標=180、y座標=0
- 上下に自動で動き続ける


緑の玉のプログラム(敵の攻撃)
- 緑の玉のクローンを作る
- クローンのみ表示
- 緑の玉を、敵からロケットに飛ばす


これで、ロケットと敵がお互い攻撃できるようになりました。
このプログラムに、【変数】を使って、ロケットの「HP」・ビームが当たった「点数」を追加します。


HPを表示
コードの「変数」 ⇒「 変数を作る」 をクリックすると、好きな名前の変数を作ることができます。




今回は「HP」「点数」という2つ変数を作りました。
作った変数にチェックを入れると、右の画面にHP、点数が表示されます。


次の章からは、変数「HP」と「点数」のコードの書き方を解説します。
「攻撃を受ける ⇒ HPが1点ずつへる」を作ろう
ここでは、変数⇒【変数を〇にする】、【変数を〇ずつ変える】を使います。
次のようなプログラムを作っていきます。
- HP=0になったら、ゲーム終了
- 旗が押されたとき、「HP=3」が表示される
- 緑の玉がロケットに当たった時、HPが1ずつ減る
まず、変数のコードで、HPのブロックを作ります。
- 【変数を〇にする】:変数を▼から「HP」に変える、〇のところに「3」を入力
- 【変数を〇ずつ変える】:変数を▼から「HP」に変える、〇のところに「-1」を入力


ここまでできたら、緑の玉(敵の攻撃)のプログラムに、次のようにブロックを並べます。


これで、ロケットに敵の攻撃が当たったら、HPが減るようになりました!
「敵に当たる ⇒ 点数が増える」を作ろう
ここでは、次のようなプログラムを作っていきます。
- 旗が押されたとき、「点数=0」が表示される
- ビームが敵に当たった時、点数が1ずつ増える
まず、変数のコードで、点数のブロックを作ります。
- 【変数を〇にする】:変数を▼から「点数」に変える、〇のところに「0」を入力
- 【変数を〇ずつ変える】:変数を▼から「点数」に変える、〇のところに「1」を入力


ここまでできたら、ビーム(ロケットの攻撃)のプログラムに、次のようにブロックを並べます。


これで、敵にビームが当たったら、点数が増えるようになりました!
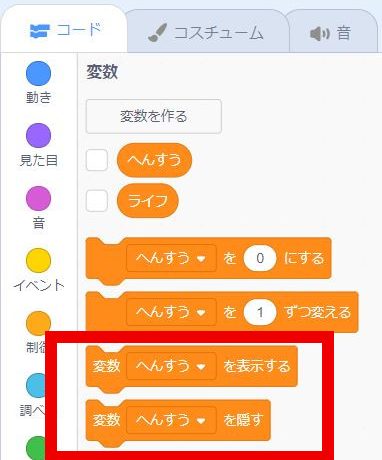
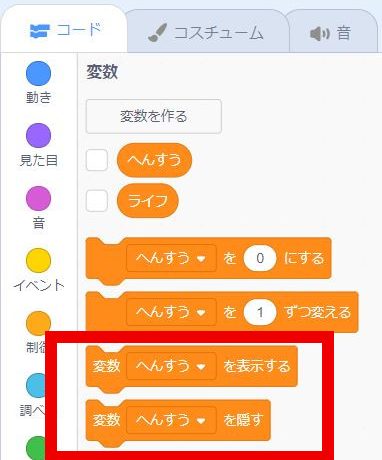
【変数を表示する】・【変数を隠す】の使い方
次は、変数「HP」「点数」の表示を好きなタイミングで出したり、消したりする方法を解説します。
【変数を表示する】【変数を隠す】というブロックを使います。


今回のゲームでは、次のようにブロックを並べました。
- 【旗が押されたとき】の後に【変数HPを表示する】【変数点数を表示する】
- 【もしHP=0なら】のあとに、【変数HPを隠す】【変数点数を隠す】


この時、「GAMEOVER!」の背景を作成しておきます。


その後、次のようにブロックを並べます。
- 「旗が押されたとき」の後に、「背景をSpace city2にする」を並べる
- 「もしHP=0なら」「変数HPをかくす」「変数点数をかくす」の後に、「背景をGAMEOVER!にする」を並べる
こうすることで、ゲームが終わったタイミングで、「HP」「点数」の表示を消して、「GAMEOVER!」を表示させることができます!


これで、変数を表示したり、隠したりできるようになりました!
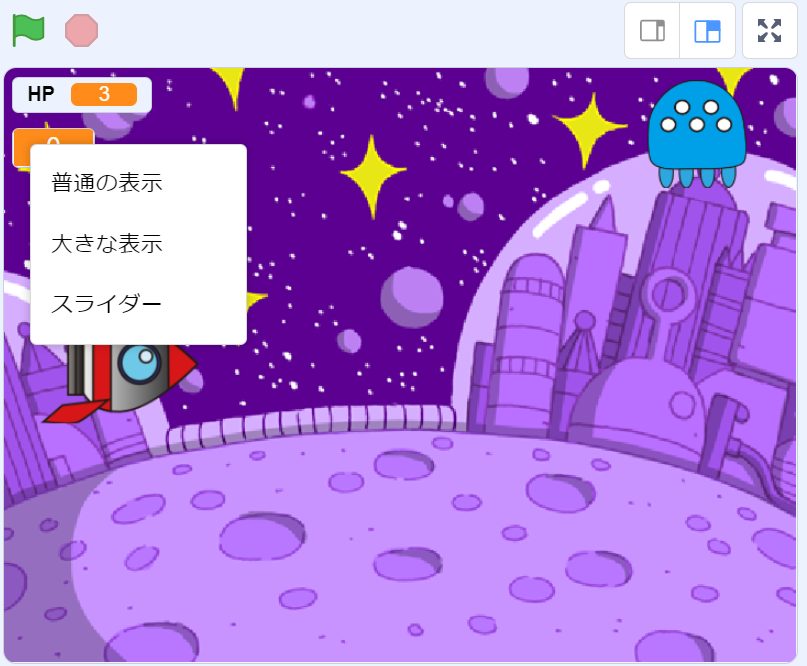
変数の3つの表示方法【スクラッチ】
最後に変数の表示方法についても解説します。
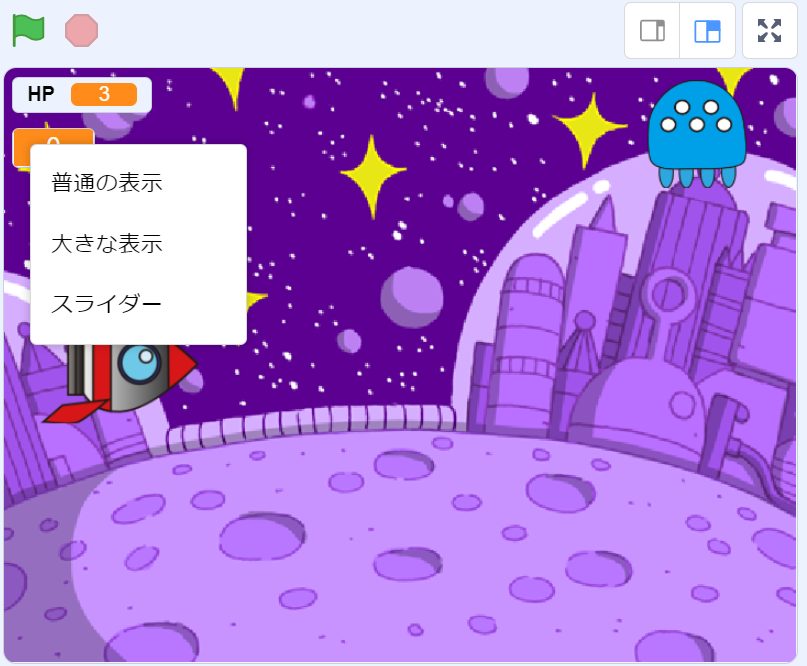
表示されている変数を右クリックすると、次の3つが選択できます。
- 普通の表示
- 大きな表示
- スライダー


「普通の表示」はこれまでの表示なので、「大きな表示」・「スライダー表示」の使い方を紹介します。
大きな表示
変数を右クリックして、「大きな表示」を選ぶと、数字だけ大きく表示されるようになります。


この時、変数名(例:点数)は表示されません。
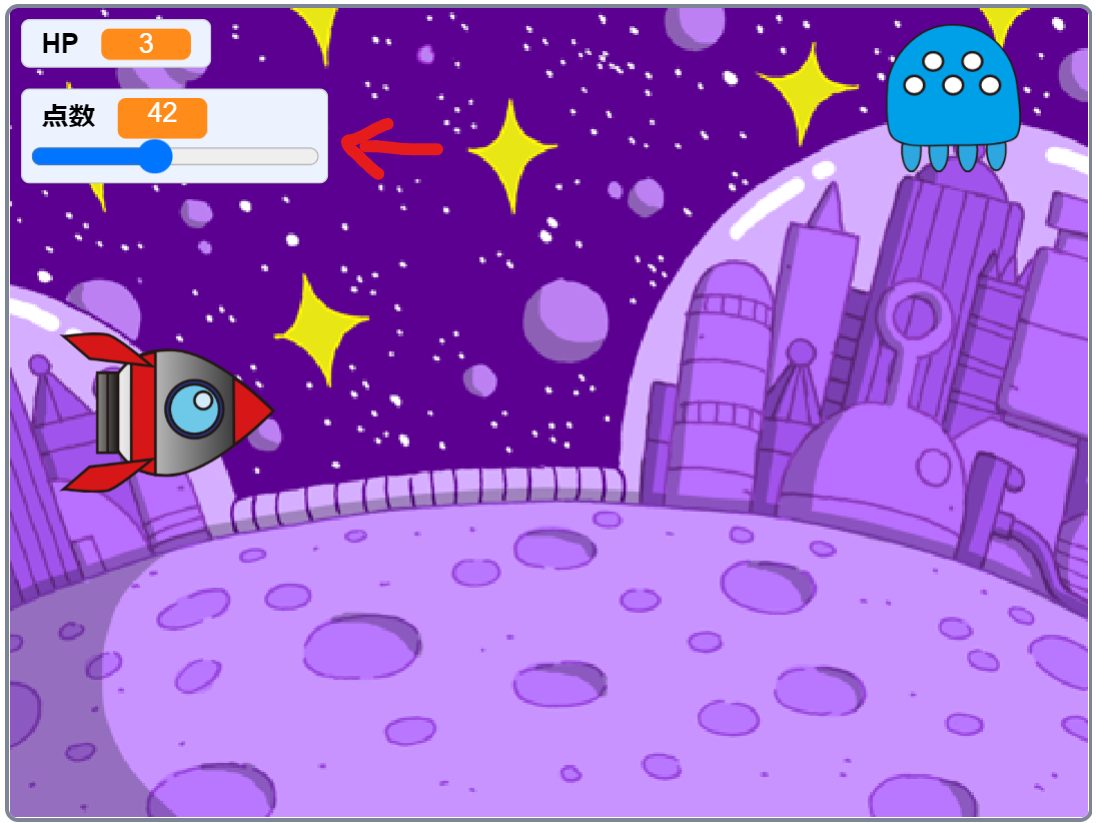
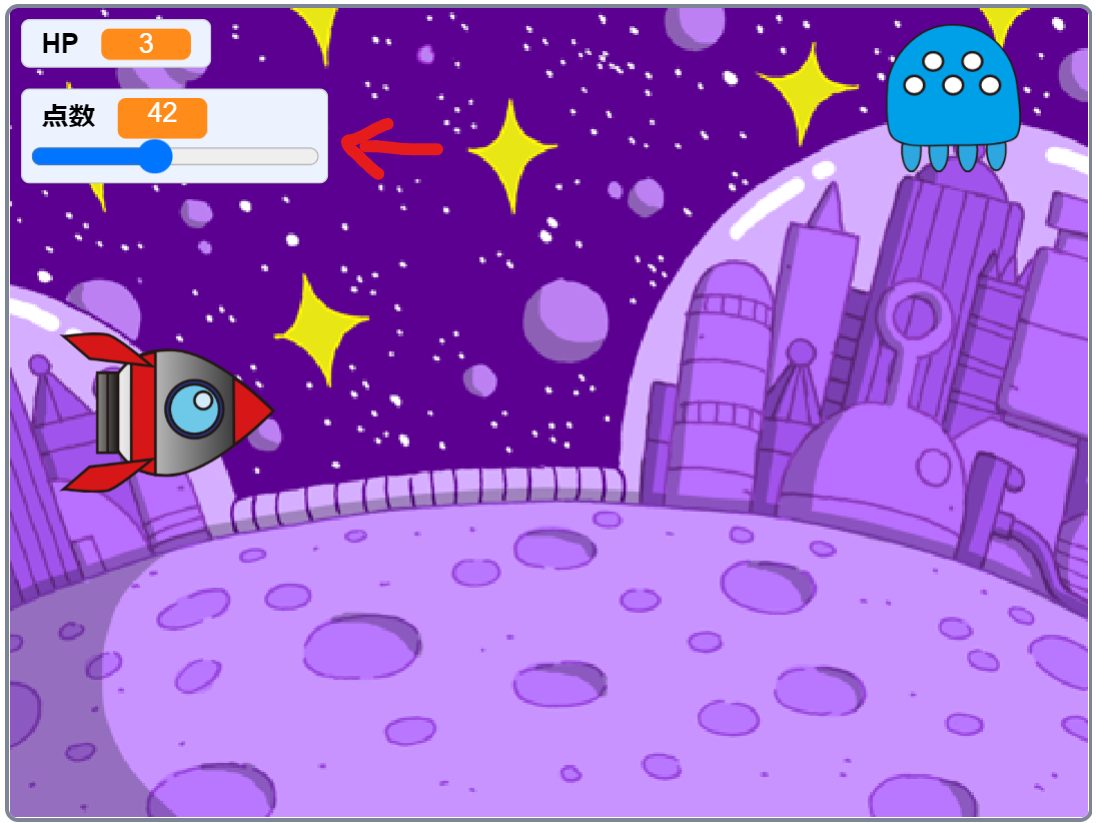
スライダー
右クリックで「スライダー」を選ぶと、点数の下にスライダーが出るようになります。


このバーを動かすことで、数字を設定できます。
これを使えば、【変数を〇にする】のブロックを使わなくても、任意の数字でプログラムを始めることができます。
例:スライダーで点数を10に設定、10からゲームがスタートする
変数の上限
スクラッチでは、使える変数の個数と格納容量に制限はありません。
ただ、クラウド変数を使うときは 10個まで しか作ることはできません(クラウド変数については、また別記事で紹介します)。
変数を使ったプログラミング作品例
- シューティングゲーム:ライフを減らす
- クイズゲーム:点数を表示する
- 落下ゲーム:キャッチした数をカウントする
など、変数は色々なゲームで使えます。
変数はそれほど難しくないので、まずは何か作品をつくりながら、使い方を覚えていきましょう。
変数を使ったマリオ風ゲームについては、こちらの記事で作り方を詳しく解説しています。
コチラも参考にしてみてください。


オンライン校で
スクラッチのゲームを作ろう
キッズプログラミング教室アルスクールのオンライン校では、スクラッチを使ったレッスンを行っています。
子ども達は、自分で考えたゲームを創作するなどして、想像力を思いっきり広げながらプログラミングを学んでいます。
- 小5男子の作品
- ゲームの構成は、一から自分で考えた
- 横スクロールのプラグラミング方法を学びながら、完成までがんばった作品
無料体験レッスンは、随時開催中!アルスクールの学びを体験してみませんか?