プログラミング教材【Viscuit(ビスケット)】の使い方

小学校でプログラミングが必修化されました。
小学校の教材として、文部科学省が推奨しているアプリの1つが「Viscuit」です。
Viscuitは、絵を描いて、それを動かすのがメインの子供向けビジュアルプログラミング教材です。
パソコン・タブレット・スマホで、無料で簡単に遊べるので、小学校に行く前からプログラミングをやってみたいお子さんにもおすすめですよ。
そこで、今回は、「Viscuit」の特徴・使い方・簡単なゲームの作り方を詳しく解説します。
>>スクラッチを徹底的に学びやすくしたオンライン教材【アルスタジオ】を詳しくみる
Viscuit(ビスケット)の特徴
Viscuitはどんな教材?
「Viscuit」は子ども向けのプログラミングアプリです。
スマホやタブレット端末などで使用でき、無料で利用することができます。
「Viscuit」の特徴は、自分で描いた絵を使って簡単なプログラムが作れることです。
描いた絵(画像上の顔)をオブジェクトとして、オブジェクトの前後の状態を指定する”メガネ(画像下)”のみを用いて、さまざまなプログラムを作ることができます。

シンプルな設計のため、プログラミングとはどんなものかを分かりやすく理解することができます。
子供におすすめの理由
子ども向けとしては、他にスクラッチが有名です。
「Viscuit」は、さらに簡単で直観的に理解しやすいように作られています。
そのため、低年齢のお子さんでも遊ぶことができます。
そして、絵を単純に動かすことから、簡単な迷路ゲームやパズルゲーム、さらにテトリスや倉庫番のような、やや複雑なパズルゲームを作ることも可能です。
そのため、プログラミング学習に飽きやすい子どもでも、楽しく遊びながら学ぶことができます。
Viscuitを使うには何が必要?

パソコン・タブレット・スマホで使える
「Viscuit」はパソコン・タブレット・スマホのいずれの端末でも、アプリをダウンロードして遊ぶことができます。
なかでも、おすすめの端末はタブレットです。
子どもにとって、マウスの操作は案外難しいので、タッチパネルの方が作業しやすいでしょう。
タブレットはスクリーンの大きさもちょうどよいため、将来的に「Scratch」など他のプログラミングアプリに移行する際にも適しています。
また、画面が小さいスマホでも十分遊ぶことが可能です。
Viscuitをインストールしよう
iOS(iPad・iPhone)
下記リンクより、アプリをダウンロードしてください。
Android
下記リンクよりアプリをダウンロードしてください。
パソコン
下記リンクのパソコン用ダウンロードリンクからダウンロードしてください。
別途Adobe AIRが必要なので、ない場合はインストールしてください。
>>Adobe AIRインストール
Viscuitでゲームを作る方法
①絵を描く
ここでは、スマホでViscuitをやった場合について、解説します。
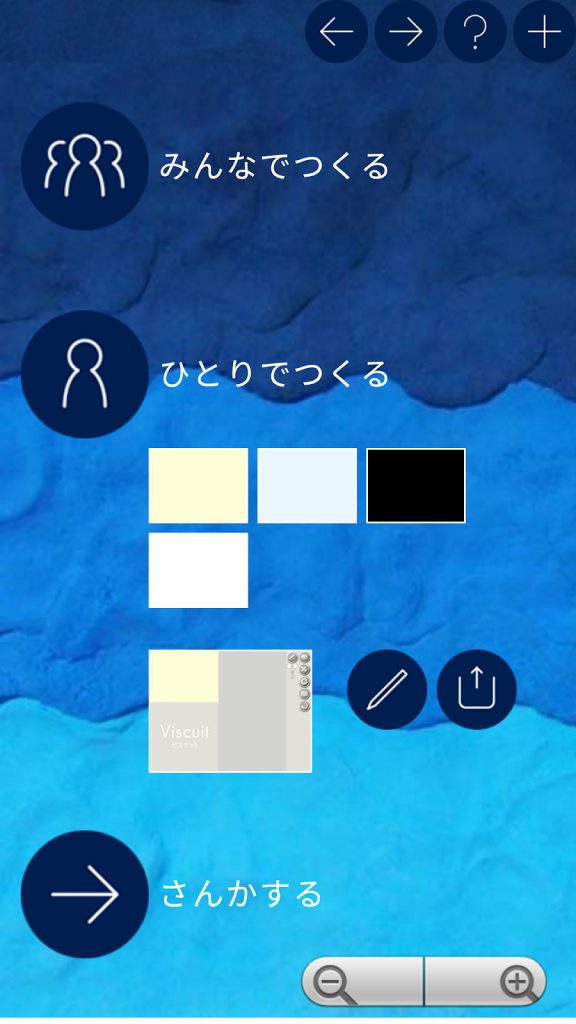
「Viscuit」を起動すると下の画面になります。

まずは「ひとりでつくる」を選びます。
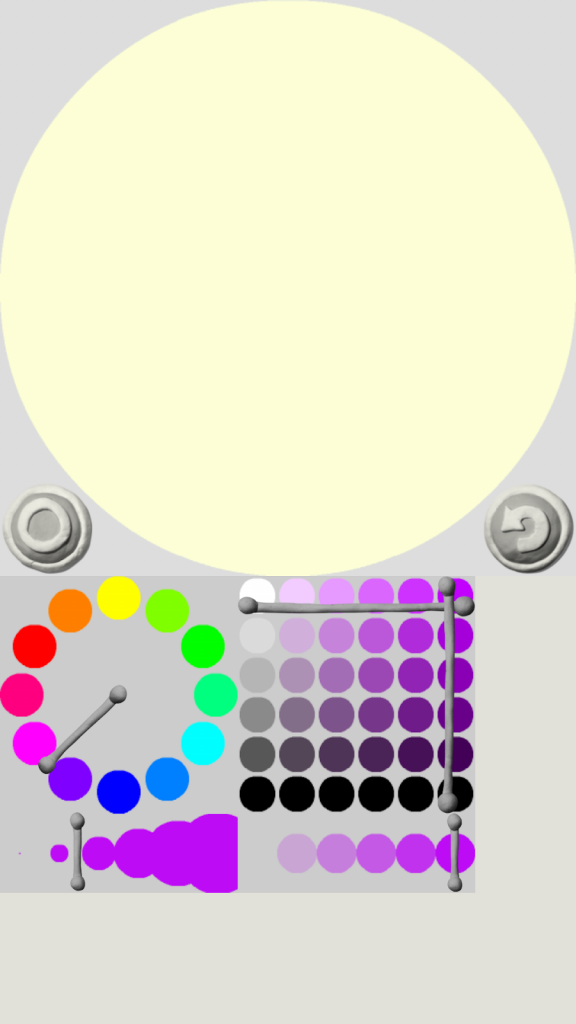
背景色を選び(例ではレモン色を選びました)、えんぴつのアイコンを押します。

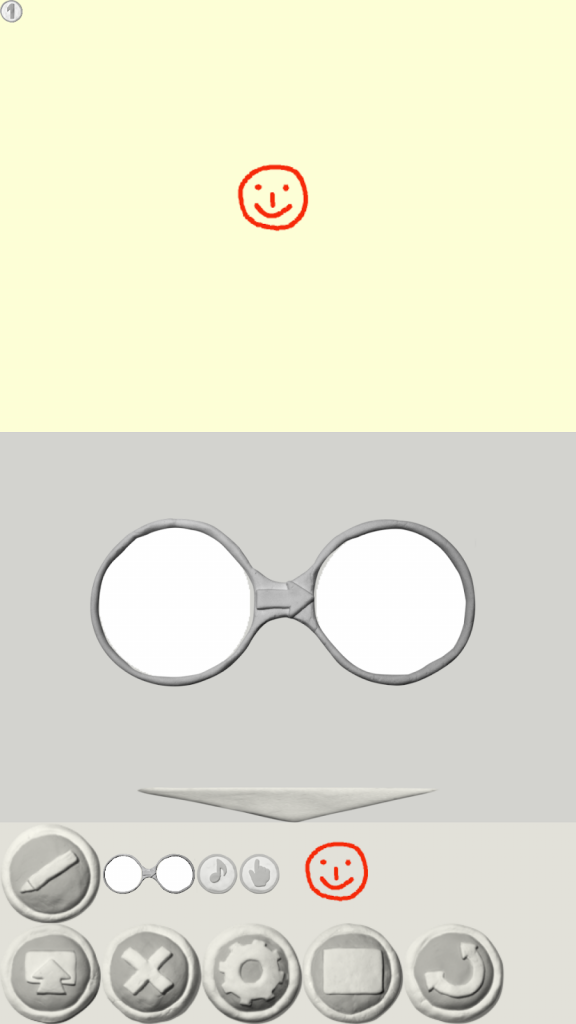
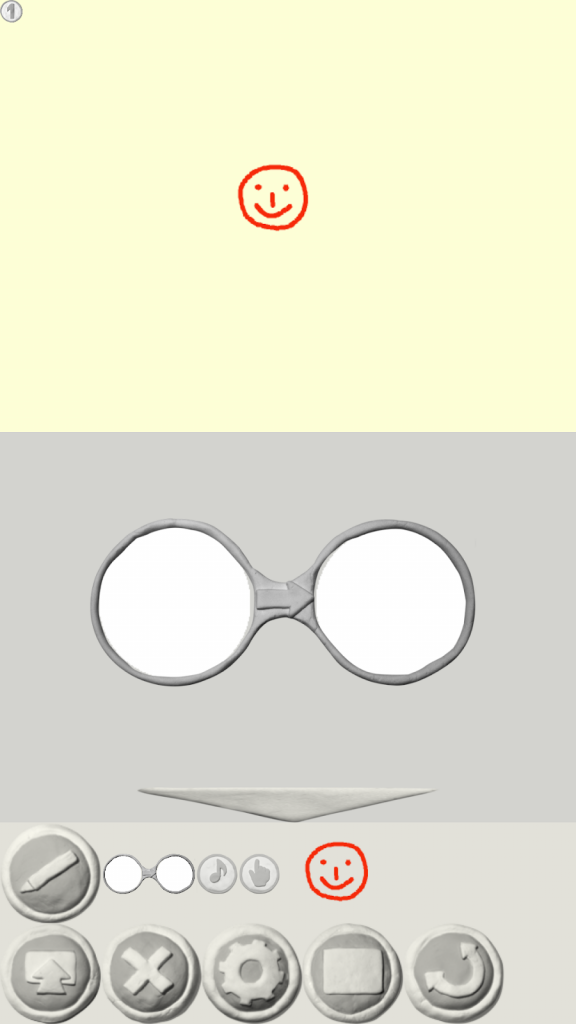
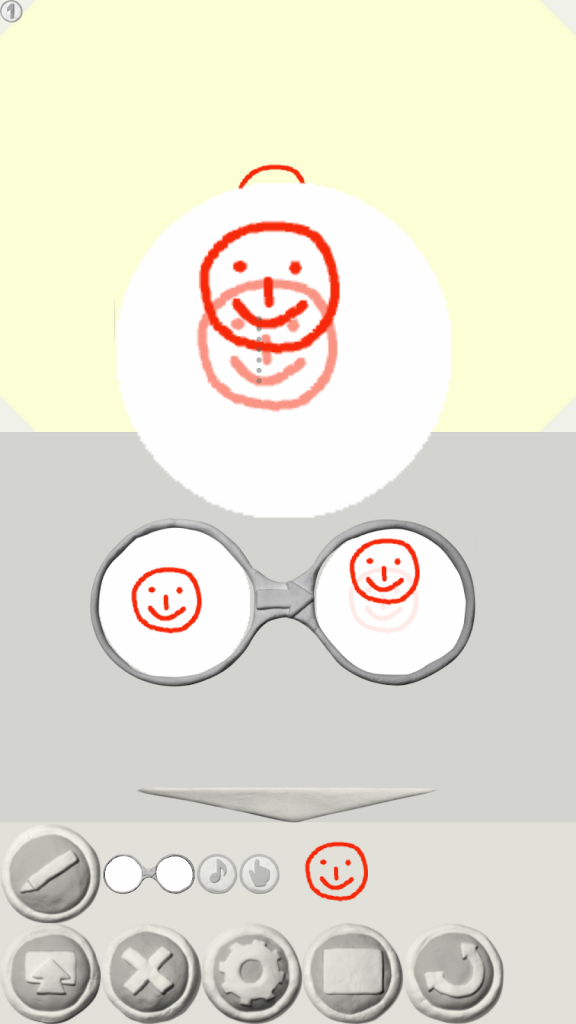
すると、次の画面が現れます。
(上のエリアには「描いた絵」、下のエリアには「メガネ」がそれぞれ表示されます。)

ここで、えんぴつアイコンを押すと絵を描くモードになります。

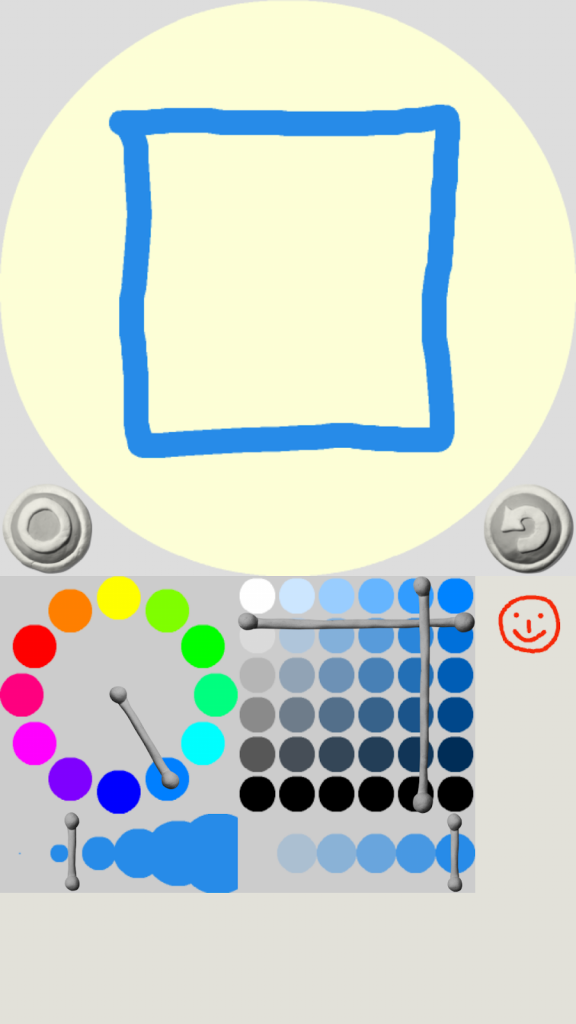
ペンの色(色相・明度・彩度)や、太さ・濃さを選び、上の円の中に絵を描きます。
例では、朱色で【ニッコリマーク】を描きました。

やり直したいときは、右にある矢印アイコンを押します。
左にある丸アイコンを押すとお絵かきモードが終了します。
②描いた絵を動かす
最初の画面に戻ると、描いた絵のアイコンが一番下のスペースに増えています。

アイコンをドラッグして、上のエリア内に配置します。
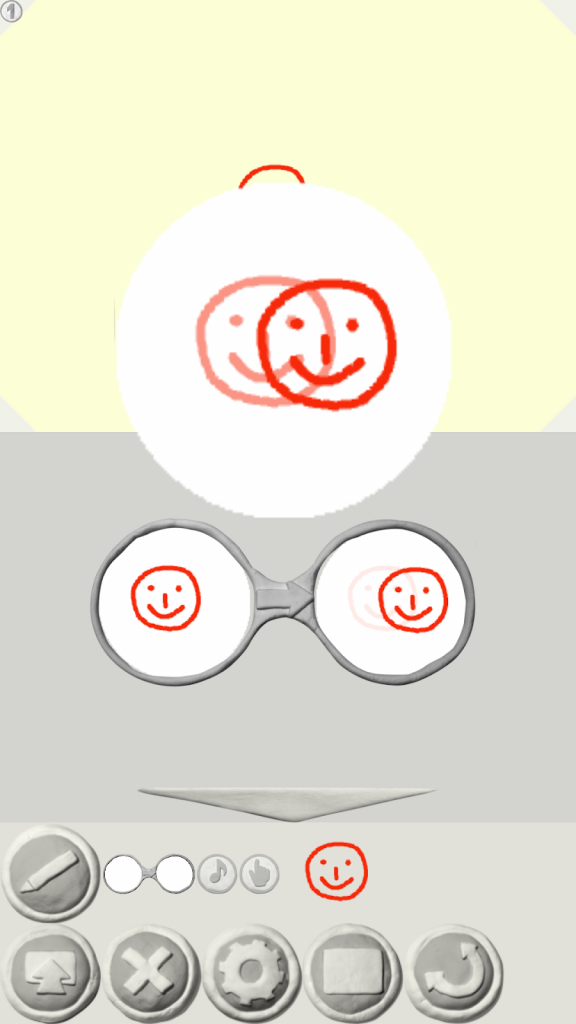
また、メガネのアイコンをドラッグして、下のエリア内に配置します。

”メガネ”は絵のアニメーションを指示するものです。
左側が”before”、右側が”after”を示します。
よって、絵を右に動かしたい場合は、左の円に「動かしたい絵」、右の円に「動かした後の絵」をそれぞれ配置します。
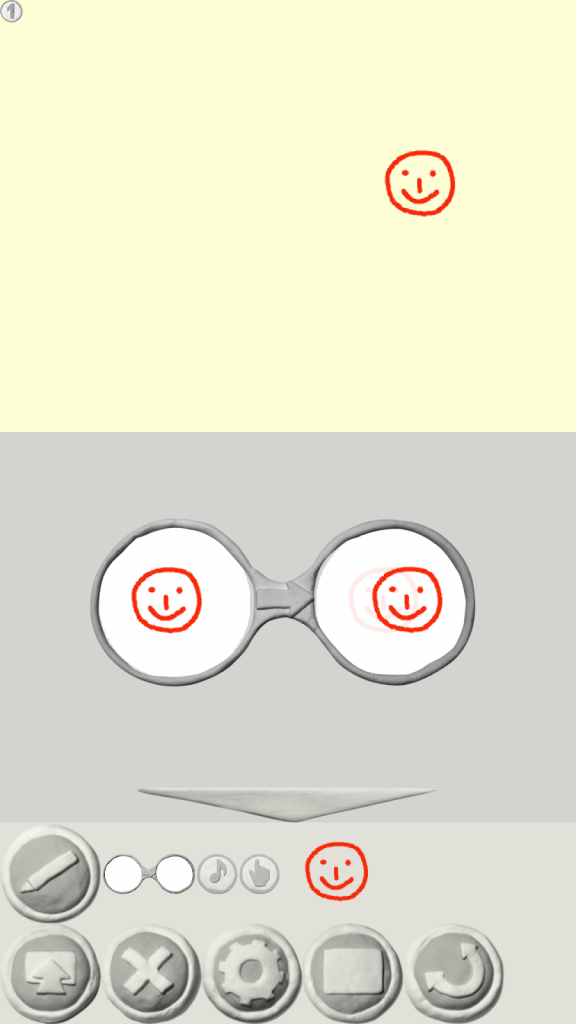
例では、ニッコリマークを元の位置よりやや右に配置しました。

このメガネの使い方が「Viscuit」のポイントになります。
すると、ニッコリマークが右に動き続けます。

同様に、絵を上に動かすときには、左の円に「動かしたい絵」、右の円に「上にずらした絵」を配置します。

左・下に絵を動かすときもやり方は同じですよ。
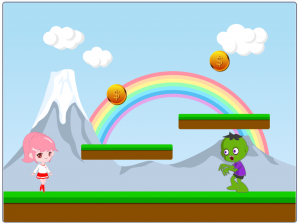
③めいろゲームの作り方
では、簡単なゲームを作ってみましょう!
ここでは「めいろゲーム」の作り方を説明します。
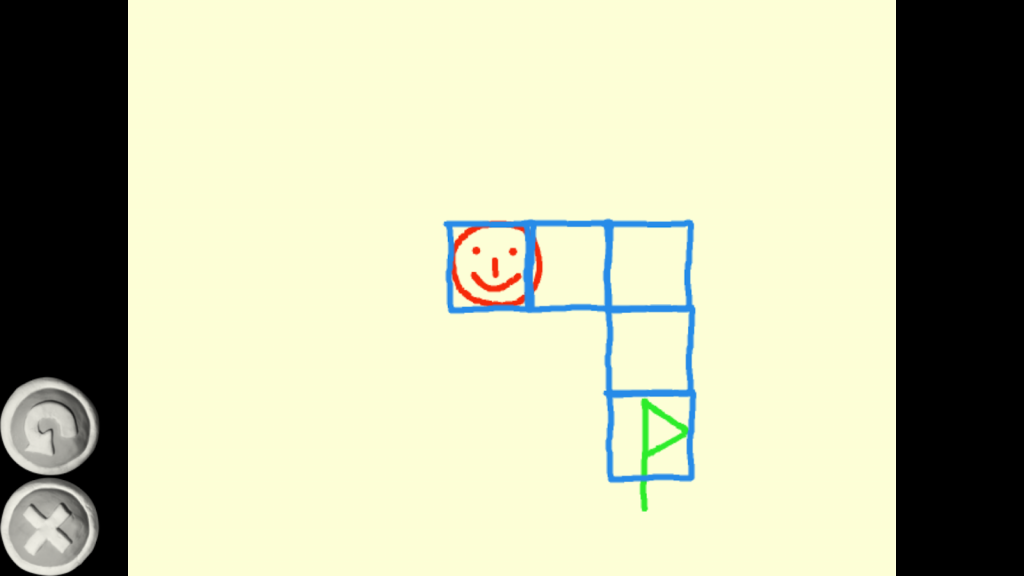
まずは、オブジェクトを用意します。
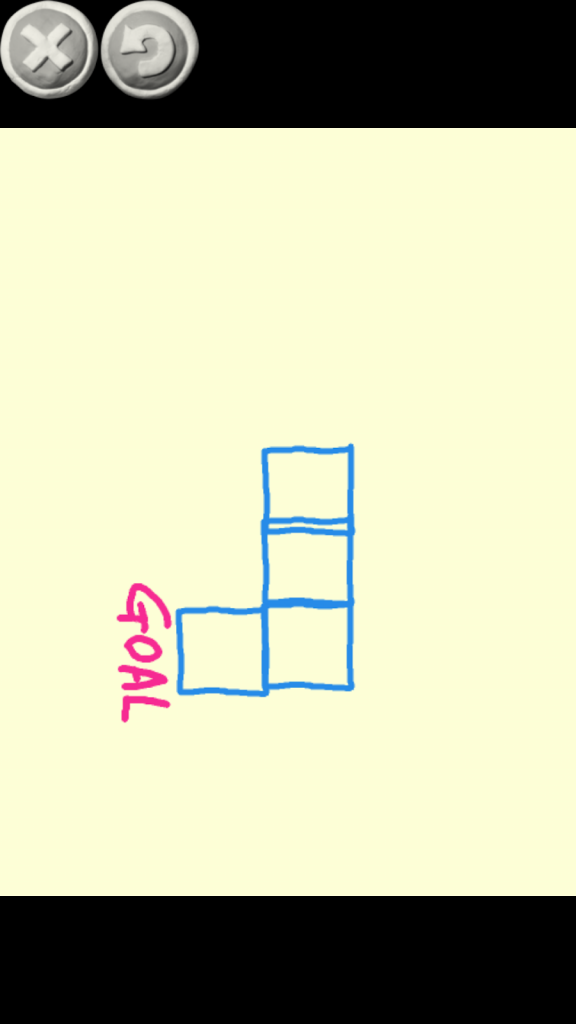
ブロックを描きます。

ゴールの旗(中央下の画面)も描きます。

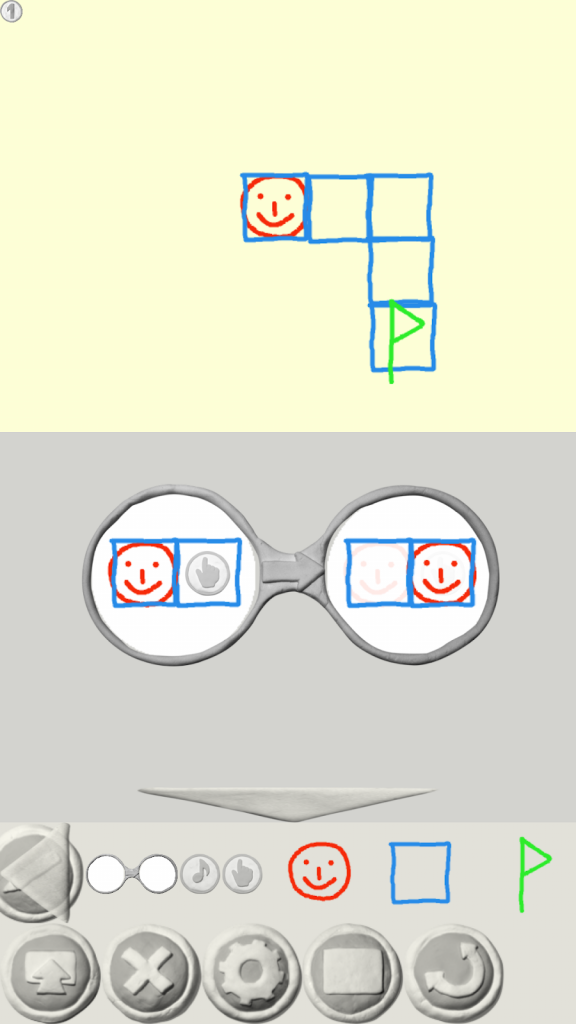
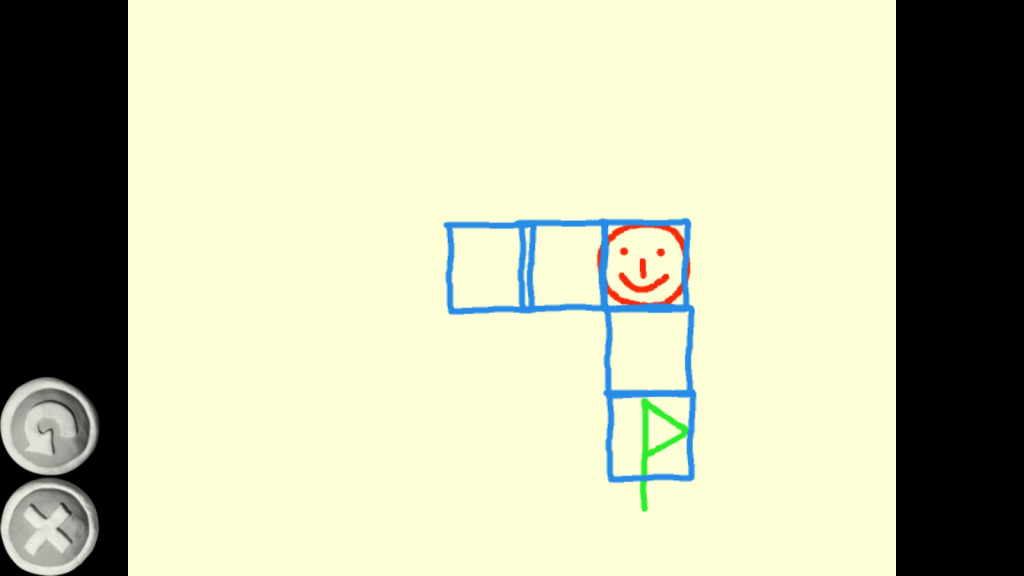
各アイコンをドラッグして迷路を作成します(画像の上部分)。
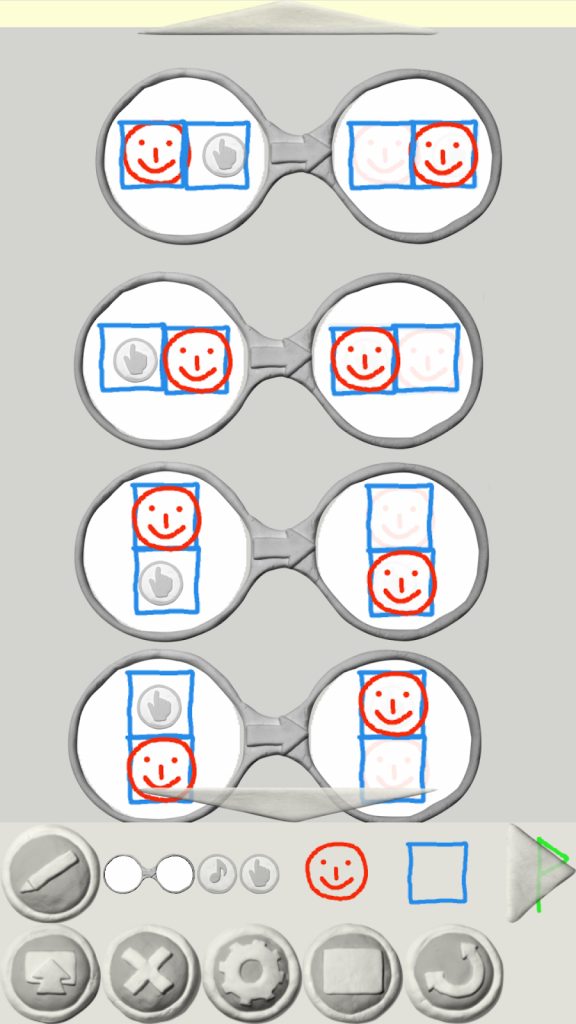
さらに、以下のメガネを作成します(画像の下部分)。
- 2つ続きのブロックをメガネの両側に配置
- メガネの左側では、左のブロックに「ニッコリマーク」、右のブロックに「指差しアイコン」を入れる
- メガネの右側では、右のブロックにニッコリマークを入れる
このようにすると、「ブロック内のニッコリマークの右側をタッチすると、マークが右に移動する」という指示になります。

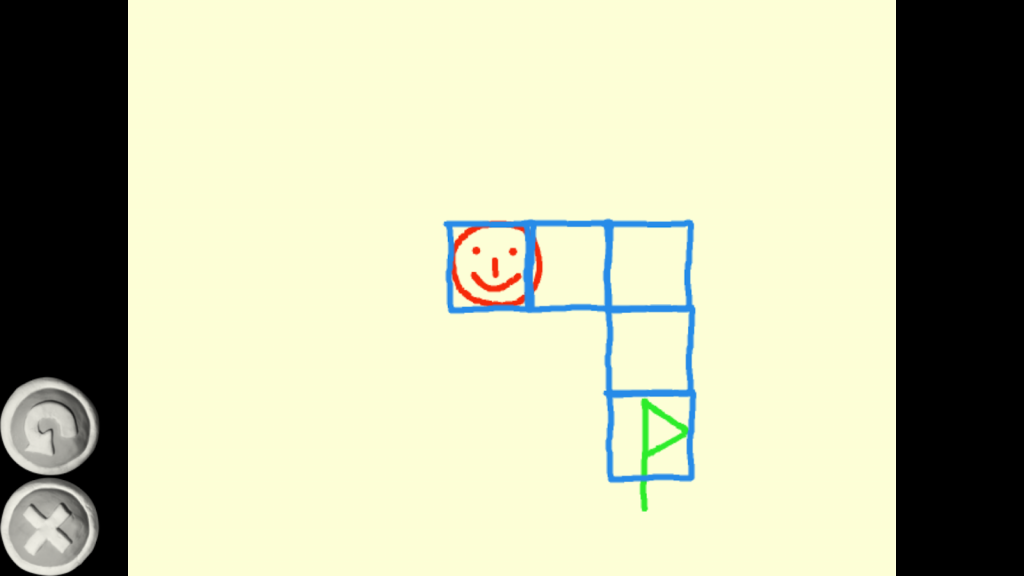
いったん確認するときは、四角のアイコンを押して「あそびモード」にします。

ニッコリマークの右側をタッチすると、マークが右に移動しました。

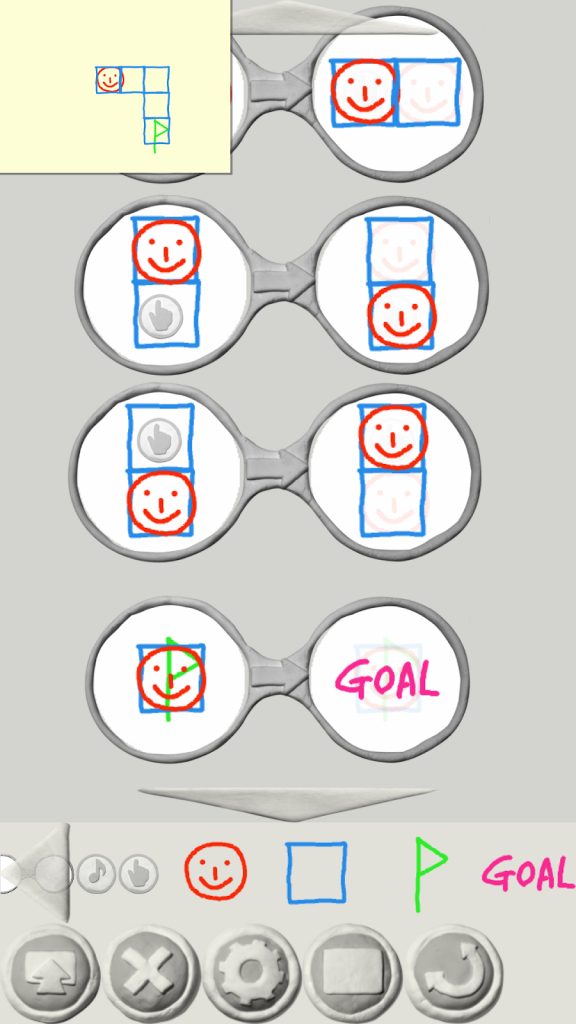
次に作成モードに戻り、マークが左・上・下に動くメガネを追加します。
これで、マークを上下左右に動かせるようになります。

また、お絵かきモードで「GOAL」を作成し、ゴールに着くと「GOAL」が表示されるメガネも追加します。

これで迷路の完成です。
「あそびモード」でマークがゴールに着くと、「GOAL」が表示されました。

このように、絵とメガネだけを作って、簡単な迷路ゲームやパズルゲームを作ることができますよ。
ただ、他にもどんなものを作れるのか、どうやって作るのかを自分で調べるのは難しいこともありますよね。
そんな時は、Viscuit(ビスケット)の解説本を使うのがおすすめです。
Viscuitのオススメ本
「ビスケットであそぼう」(合同会社デジタルポケット)は就学前の園児・小学生向けの「Viscuit」の入門書です。
基本的な操作方法から、リズムマシーンなど、複雑なプログラムまで解説されています。
インターネットの情報だけでなく、本を見ながらプログラミングを習得すると、順序立てて体系的に学ぶことができるでしょう。
子ども用に読みやすくなっていて、より詳しく「Viscuit」を知りたい方にとっておすすめの一冊です。
Viscuitは小学校の授業でも使われる?

2020年度から小学校でもプログラミングの授業が必修化されました。
「Viscuit」は、「Scratch」とともに、小学校向けプログラミング教材としての活用が期待されています。
具体例としては、「Viscuit」の基本操作から「たまごが割れたらひよこが出てくるプログラムを作る」ことまで学びます。
詳しくは、文部科学省のウェブサイトやYoutube(文部科学省公式動画チャンネル)でも紹介されているので、興味のある方はチェックしてみてください。
参照:文部科学省公式サイト
ViscuitとScratchの比較

「Viscuit」は、子ども向けビジュアルプログラミングアプリとして有名な「Scratch」とよく比較されます。
世界中で使われている「Scratch」の特徴は、簡単な作品~本格的で複雑なゲームまで作れることです。

また、レゴなどの外部機器と接続することで、レゴカーを動かすこともできます。
一方、幼い子にはまだ難しいというデメリットもあります。
そのため、「Scratchはまだ早いけど、プログラミングをちょっとやらせてみたい」という場合は、Viscuitは使いやすい教材です。
しっかりプログラミングを学ぶ前に、プログラミングに触れてみるには良い教材だと思います。

キッズプログラミング教室アルスクールでは、オンライン教材パッケージ【アルスタジオ】を開発しました。
アルスタジオは、Scratch(スクラッチ)を徹底的に学びやすくした教材です。
指導者にプログラミング知識がなくても大丈夫!
テキスト教材、レッスン動画、カリキュラム、指導方法のデータなど、レッスンに必要なものはすべてご用意しました。

シューティングゲーム・タイピングゲームなどの、作例もたくさん載っています。
プログラミング教室運営でつちかった【プログラミング×探究学習】のカリキュラムで、子ども達のプログラミング力・思考力・創造性を伸ばします。
アルスタジオには、1ヶ月間無料トライアルがあるので、ぜひ一度試してみてください!